A complete guide on web development collaboration
22 Jan

Table of Contents
ToggleA website has now become an integral part of every business. A good website helps with visibility, sharing information and gaining traffic, and subsequently revenue. One of the biggest challenges that is faced by developers and designers while designing a website is collaboration. Especially when working from home has become the new normal, it has become quite challenging as one cannot pop into their colleague’s workspace to ask a quick question. This issue has become more intense as now teams work from different time zones.
Endless email chains, boring Zoom meetings and forgetting to follow-up are some of the hurdles that both developers and designers have to jump over on a regular basis.
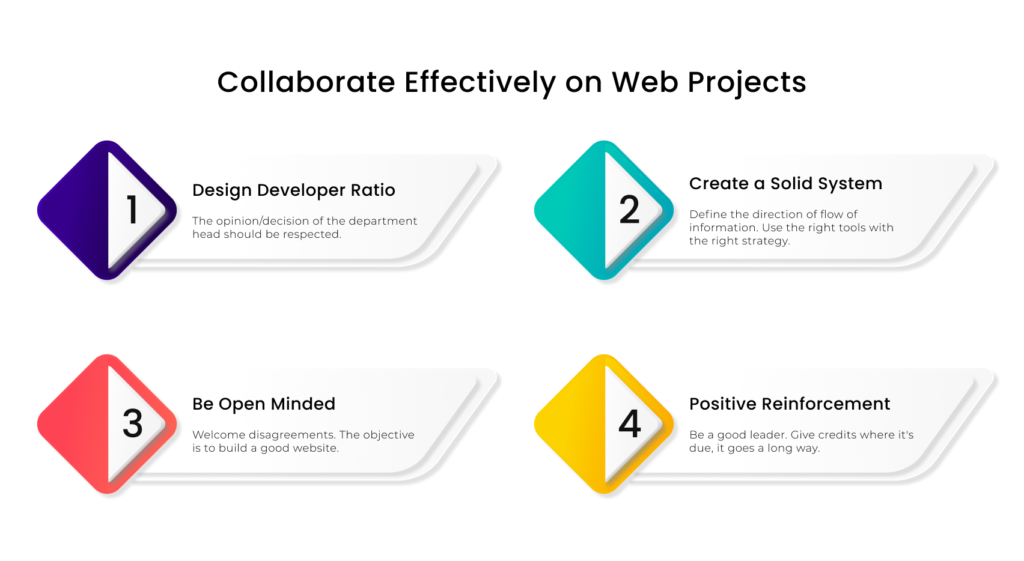
Tips for collaborating effectively on web projects

Listen to the expert
The best thing about working in an agile team that develops websites is that your opinion matters. However, it’s good to give necessary importance to the opinion of an experienced head in the team that is developing a website. UI/UX designer, web developer, marketer, there are many collaborators who work together while developing a website. It is easy to blur the lines while working in an agile team.
For example, when designing a landing page, the opinion of the UI/UX designer matters the most. It doesn’t mean in the slightest that the opinions of other collaborators are not worthy of discussion. All suggestions are to be discussed but the team should stick to the expert’s opinion.
Create a solid system
In the initial phase of the project, create a strategy roadmap that will be followed so that the web project is delivered on time and with a desired level of user satisfaction. This strategy does not necessarily need to be rigid because being able to respond to changes is required for a successful completion of a project. After the collection of the initial set of information, like user personas, client’s requirements, available budget, etc, it is paramount to create a roadmap that increases the probability of the projects’ success.
One more element of creating a proper system is investing in tools. Using the right collaboration tool for web development matters a lot. It can add to efficiency, quality of work and save time and money in the end. Make a list of the tools that a team might need and make wise choices.
Keep an open mind
Be transparent while communicating and give as much details as possible. As the corollary of the same, you must be willing to listen to others’ points patiently and put yourself in their shoes. Whenever you are putting a point forward, especially while working on a web project, keep in mind that your point is a suggestion that is open for discussion. Things do change for the better when healthy discussions take place in a guided way. Making sure that both the web designer and the developer are aware of the common goal is mandatory.
This definitely comes with building a level of trust with your team. For example, if the web developer has a suggestion in regard to the website’s home page, the designer should not be dismissive. Even though the web designer knows what will be better for the user, the inputs from the developer should be met with importance and that comes with trust.
Positive reinforcement goes a long way
Giving your team members an occasional thumbs-up goes a long way to encourage them. Moreover, getting a positive review from your own colleague lets you know that whatever you are doing is working and that boosts confidence. It works better if the team connects with each other on a deeper level and brings the human element in the entire collaboration process. Team building exercises are a great way to bring the team closer.
Being a motivating factor for the team yourself is a good way of providing positive reinforcement to the collaborators. Giving credit when it’s due, inspiring each other, and engaging in team activities is a good way to go forward.
Designer-developer communication
Designer-developer ratio
If there is one developer who is taking inputs from 10 designers or conversely if there are 10 developers who are working with one designer, it will be chaotic. While developing websites or web projects, it is important to have the right amount of both designers and developers. You need the right ratio to make web development collaboration more streamlined.
Depending on the stage and complexity of the project designer-developer ratio should be necessary to make the project a success. For example, designing websites need more developers in the initial stage as things need to be built from scratch.
Bring them closer
Encouraging both the designers and developers to see each other as allies in the process of developing a website is important. In many cases designers and developers see each other as opposing parties. Whatever the developer recommends will be denied by the designer and vice-versa. Making sure that both of them have understood the common goal and the importance of each of their contributions is important. Communication between both will be productive if it happens in a targeted manner by staying within areas of expertise.
The developer and designer bring two different things to the table and both of them are very valuable for the process of developing a website. The heart of web development collaboration lies on the level of clarity on which both designer and developer understand the value brought by the other. For example, the process of collaborating with a designer while developing some elements of a website should be an organic process. If a developer is ‘told’ to take inputs from the designer while designing a page, the criticism will not be received in a positive light.
Create a process
The designer and developer should work together and create a process for the completion of the project. While creating the flow of actions and information, they should keep in mind the deadlines, deliverables, expectations, available resources, QA processes, etc.
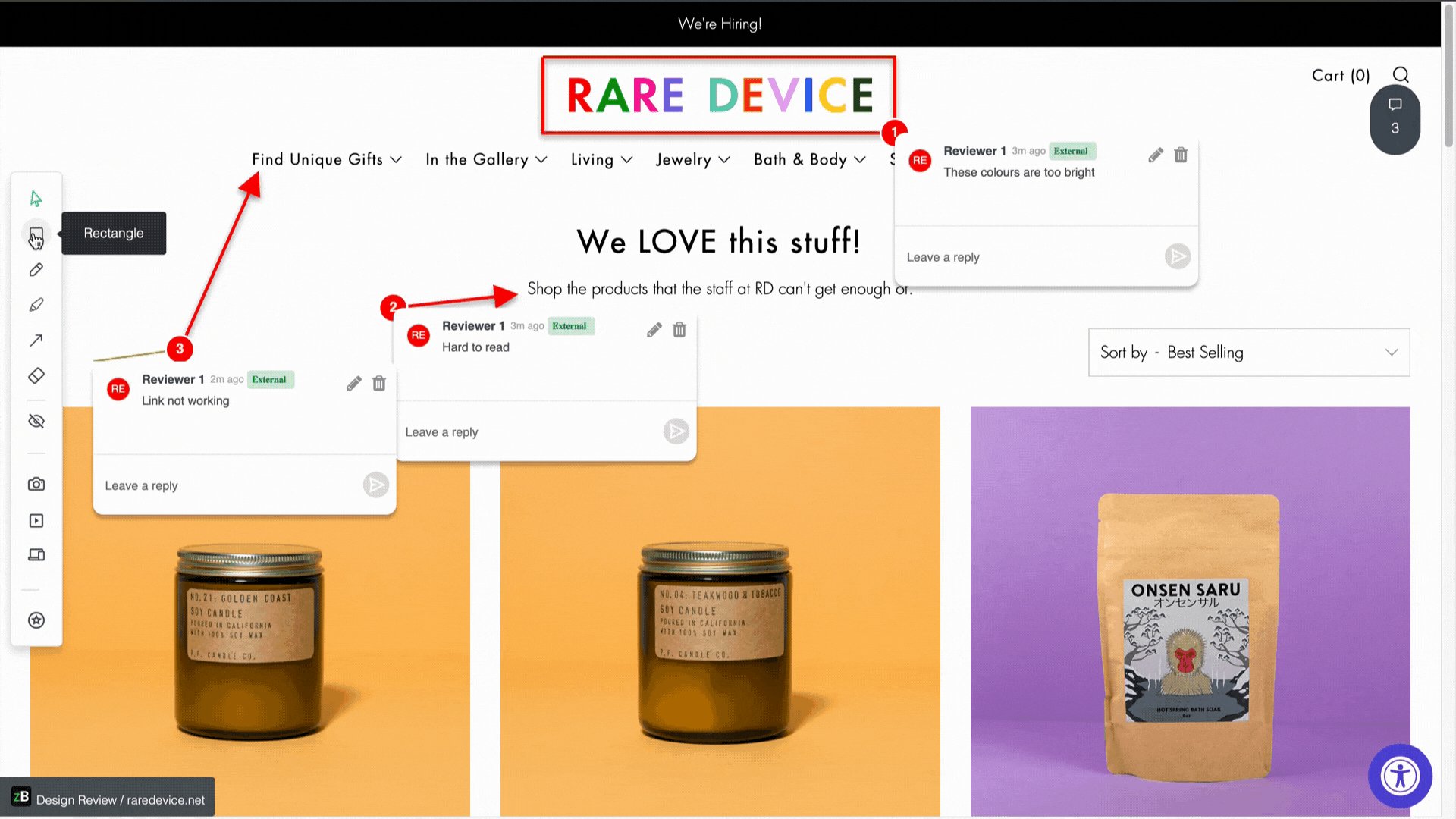
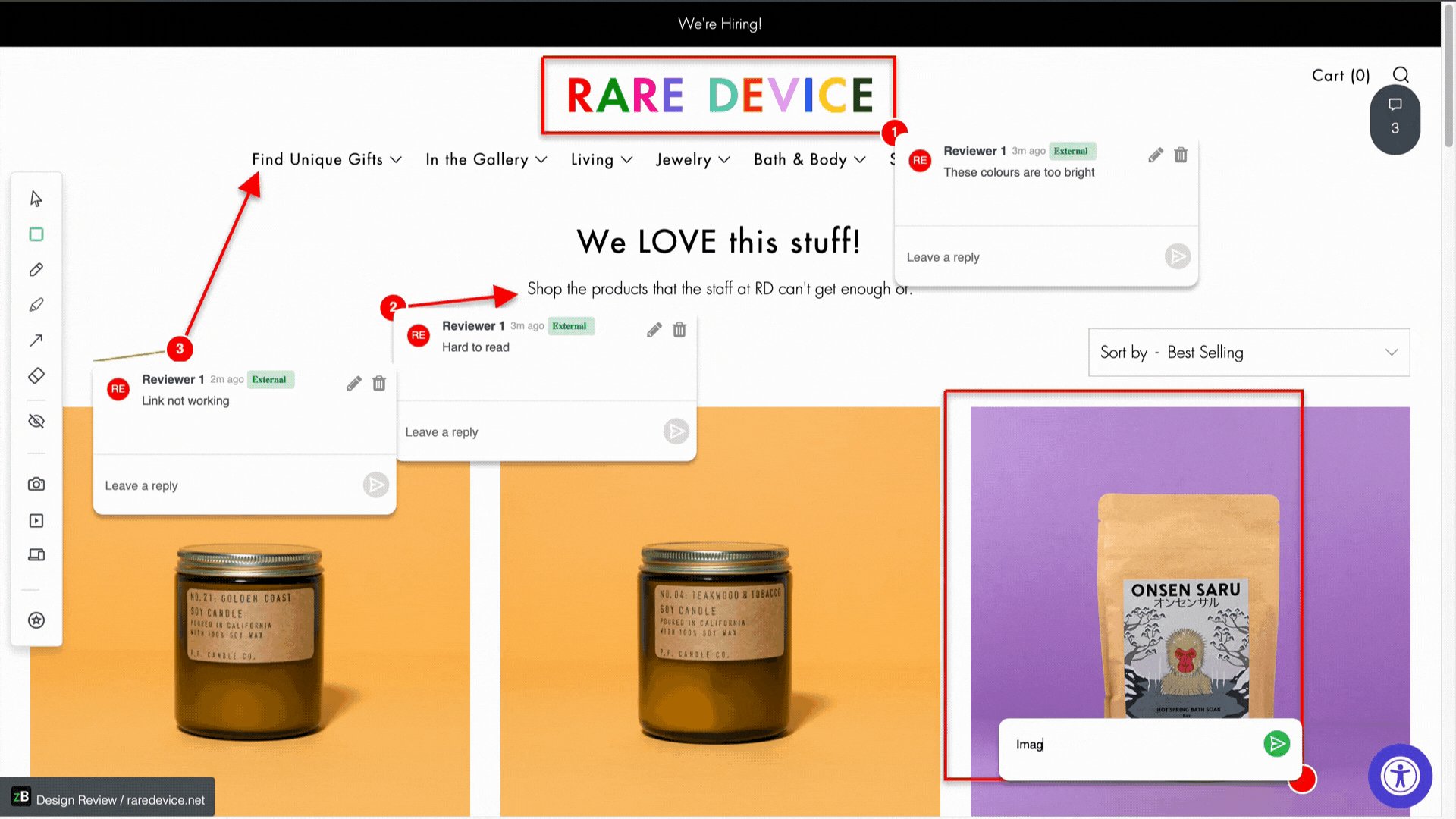
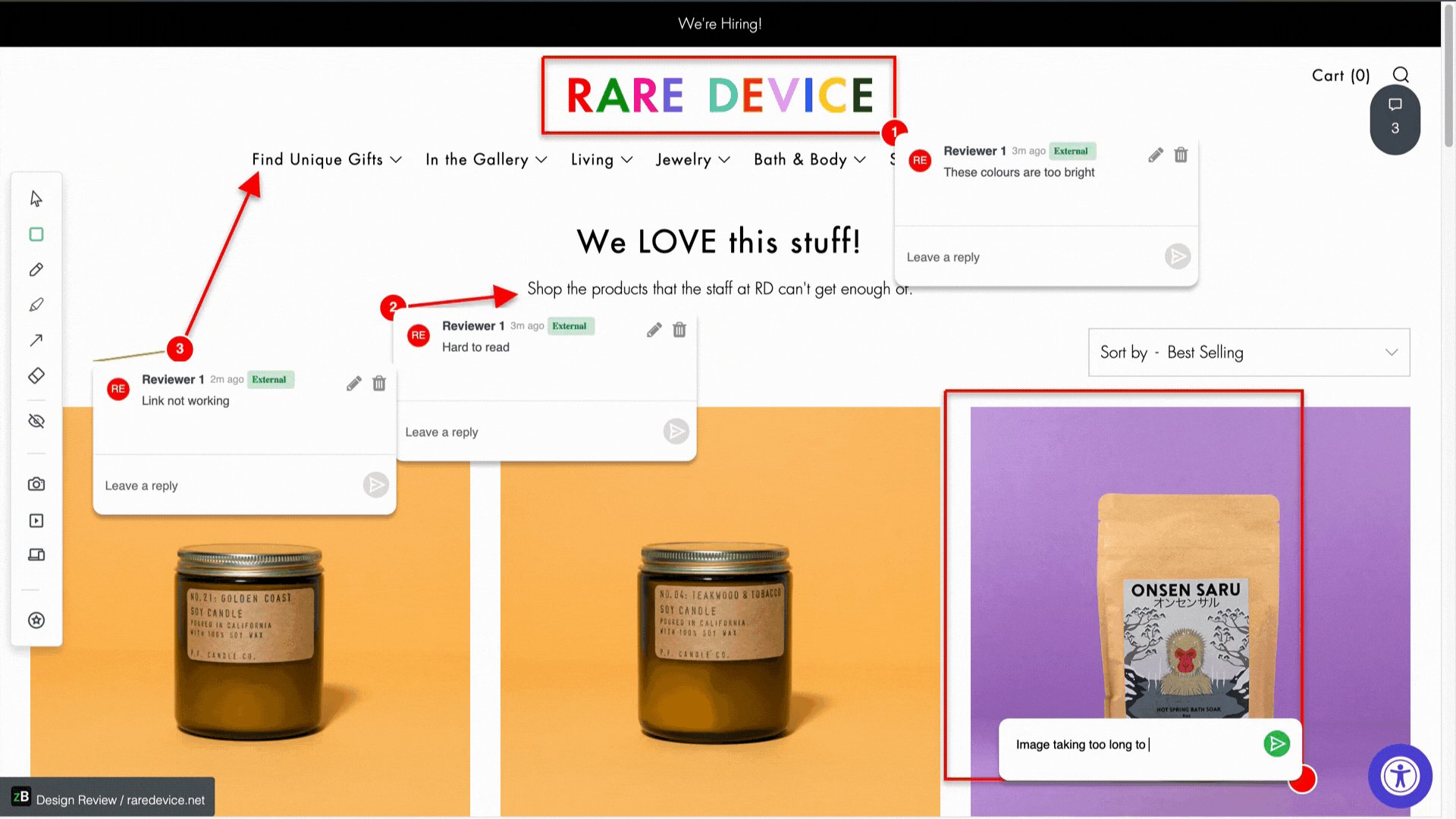
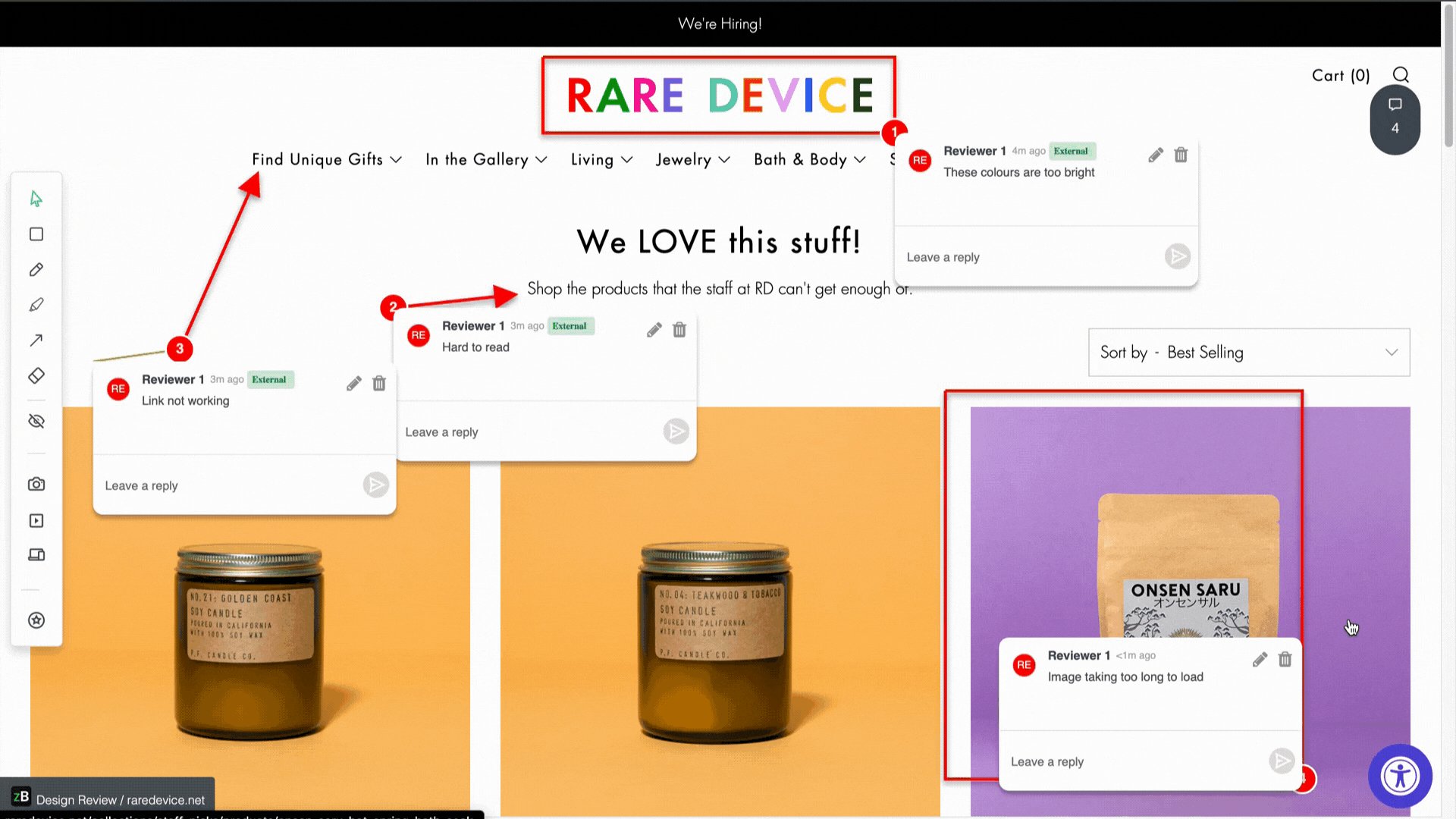
One of the big elements of defining the steps in the process of designing a website and making web development collaboration successful is choosing the right tool. Communicating visually and giving visual feedback is very crucial for the process. If developers and designers need to hop on a screen-sharing meeting every time they have to exchange reviews and feedback, then it will make the process tedious.
Turn on audio👆
Learning
All of the above steps could be properly executed to fruition if the designers have overall knowledge of developers’ work and vice-versa. The suggestions from both parties during the later stages of the development will be improved if they understand each other’s internal process. Of course, this would have been easier if the designer and developer work at a singular location. To make remote web development collaboration on point, extra steps like investing time to learn about your co-workers’ processes will be ideal.
Client collaboration
While making a client’s idea into a web project, it is important that the dev team understands the requirements and expectations of the clients as properly as possible. Treating your client as a part of your developmental process is one of the core principles of agile. Partnering with clients will ensure that the website/product created fits the dream. Moreover, it removes elements of guesses and the probability of success is higher.
Defining boundaries
At the end of the day, you have to treat your client as such and not as the product manager if you are aiming at proper web development collaboration. If your client is calling the shots and directing members of the dev team on how the development should be done, put a stop to that. However, the better strategy is to discuss what the client’s role should be limited to initially in the process.
Setting up definite lines and processes as to how a client will give their inputs to the dev team will help in the long run if things need to change. Not to mention, it will avoid confusion and will save tons of time and resources in the later stages of development.
Understand their expectations
After the initial research phase, ask your clients what their expectations are, in tangible numbers and details. Questions like, “How much revenue do you aim to get?”, and “What is your expected timeline?” will assist the project manager to understand what they are dealing with. After receiving the expectations, revert back with your professional estimations and ask them how they feel about the same. Clear communication about expectations will make the subsequent phases smoother.
If this conversation is skipped in the initial phase, there will be discrepancies when the website starts to roll out and the results are less desirable. It will become a cause of conflict for both parties that could have been easily avoided with a simple 30-minute conversation.
Be a friendly professional
Use simple language while communicating with your client as they will not quite understand the industrial jargon. Make sure that they understand the financial aspect of the entire transaction and that they agree to adhere to that. Being approachable and asking questions will improve web development collaboration with your client and make your task easier. Don’t be afraid to be firm and call out on issues that the client needs to solve.
In some cases, you need to be flexible and accommodating when it comes to addressing some specific needs of the client. But if you give them an inch and they take a mile, passing on the project would be ideal. Conversely, as a professional designer or developer, or project manager, you need to make sure that your work is on point.
Collaboration tools
It is important to know which sets of tools will be used by organizations. We use different tools for client communication, team communication, communicating with external stakeholders, and communicating with reviewers. Classifying tools of communication based on the type of information transmitted over it helps you set up a very solid web development process and also document information. Another important thing is to select the parameters through which you will be choosing tools for efficient web development collaboration.

Types of tools required
- Video conferencing tools – These tools are used for discussions, stand-up meetings, and meetings with external stakeholders and clients. Examples: Zoom, Microsoft Teams, WebEx.
- Messaging tools – Not every piece of communication should be done over a phone call or over an email. Messaging tools help the developers and the team members communicate faster. Examples: Slack, MS Teams.
- Project management tools – These tools are helpful in managing tasks, prioritizing the backlog, and also planning sprints. Example: Jira.
- Visual Collaboration tools – Hopping on a screen-sharing call every time you want to give feedback to your team member is quite hectic. These tools help in reducing that chaos and promote asynchronous communication. Example: zipBoard.
- File management and CRM tools – Storing the details of your business and all the relevant files in one place which is easily accessible by all the members is a good move especially while working on a web project remotely. Example: Dropbox, HubSpot.
Choosing a tool
Identifying and measuring the factors that impact a team’s decision on choosing these tools are very important. These tools will determine the speed at which work is completed and the highest level of efficiency a team can achieve while working on a web project remotely. Below are some parameters that we think are very important to keep in consideration while choosing these tools.
- Cost-Benefit ratio – Before choosing any tool it is a good rule of thumb to understand how much more your team can achieve once you use that tool. If a lot of resources are spent on acquiring a tool but not a lot of efficiencies are getting out of it then it serves no point.
- Budget – Sometimes even if the cost-benefit ratio makes sense, going out of your way to get what cannot afford is not an ideal decision. Make sure that spending a certain amount of resources is well within your budget and that no big things are affected because of this decision.
- Usability – If you purchase a tool and it is proving to be extremely difficult for your entire team to use then you have slowed your team’s progress and also lost summary sources. For example, Jira is one of the best project management tools but it has proved itself to be a little bit tricky to operate, especially by non-technical stakeholders.
- Long-term benefits – Getting a really expensive tool for a project which will last for only two months does not make any sense. Before purchasing any tool, especially expensive ones, take into consideration how long it will take before the tool outgrows its advantages.
It is a good rule of thumb to try and use the freely available tools. The decision to use the paid tools comes after verifying that none of the free options are viable and productive.
After communicating properly
Communicating ideally is the first step in web development collaboration. Creating a list of actionable tasks and prioritizing that list on the basis of important parameters while monitoring them is the next step. Different organizations at different stages of their business’ phases have different priorities. For example, at the initial ideation phase, market research is important. More resources are spent in trying to study the existing conditions in the field in which a product or a service is to be developed. The parameters in this stage are different as compared to the scaling phase of the company.
The barrier between having a discussion on what should be done and actually doing it is a lot more than most anticipate. The minutes of the meeting are a good way to summarize the entire discussion into actionable steps and those steps can be prioritized accordingly. Moreover, it will ensure a proper division of labour and will assist in making the workflow more agile and result oriented.
Conclusion
To summarize, here are four points:
- When communicating, be open and listen first. At the initial stage set the expectations for the task with sufficient reasoning and data.
- When met with an alternate opinion and criticism, be thankful that you didn’t jump in before discussing an alternative. Either you will be able to prove your way works better, which is good or you will avoid making a mistake.
- Be comfortable with saying no and calling out. If someone is being something that they shouldn’t be, address the issue to them politely and professionally. Being a “yes-man” on the outside and ruminating inside is a bad idea.
- After the communication, create a list of tasks. Based on the decided parameters, prioritize tasks efficiently and set timelines for each of them. It will make it easier to assign tasks and track bugs.
Communication and backlog prioritization are paramount for perfect web development collaboration. Creating a sustainable process works if you can make a process which is adaptive to the external conditions. For example, a designer doesn’t interact the same way with different clients.
Collaborate better on web projects with zipBoard
Start your free trial or book a demo today so that we can create a tailored solution for you.
Book DemoStart Free TrialRelated Post
Recent Posts
- Tagging & Filtering: 2 Sure Ways to Enhance Construction Document Control (Quick Guide for Architects) April 12, 2024
- Introducing the All-New Video Recording Tool in zipBoard April 12, 2024
- Project Management in Architecture: A Complete Guide with Expert Insights April 8, 2024
- Construction Document Management: A Quick Guide for Architects & Firms March 26, 2024
- Streamline AEC Document Management and Collaboration with zipBoard March 17, 2024
©️ Copyright 2023 zipBoard Tech. All rights reserved.