Launch Landing Pages Faster: Get Quick Feedback and Approvals for Your Landing Pages and Websites
27 Dec

Table of Contents
ToggleIntroduction to Landing Page Launches
How is the feedback and approvals process for landing pages when your team is working on projects for clients?
Businesses usually have SMART goals at every point of the year. Some of these goals may be to increase site traffic, improve SEO, increase brand awareness, create conversions, increase sales, and build a customer base, among others. One of the ways they’ll choose to achieve this is to launch landing pages. According to research, about 68% of B2B businesses use landing pages to generate leads for future conversion.
So, say, you land a client, take up the project, and then work begins. As a creative agency, you may already have a process you follow to begin working on the project and collecting feedback and approvals for landing pages from clients before the campaign is finally launched. Though yours may be different, you’re likely to follow a process like the one below:
1. Host a kick-off meeting
When you land a project, the first thing you’d want to do is to identify and understand what it is the client is trying to achieve. What is their end goal? Is it to launch a new product, build a customer base, or increase conversions? Without this, your message may not capture what is required and you’ll end up not getting the desired results. This kickoff meeting will help the project team and the client to establish common goals and the purpose of the project. It also helps get everyone aboard and abreast with all that the project will be about.
2. Develop a plan and outline the content
Once the kickoff meeting is over and you have defined the goal of the landing page, your team can now create a plan for how you will achieve it, taking into account specific marketing campaigns. This would include an outline of the content that you will include on the page, such as forms, text, images, videos, and other media.
3. Design the landing page
After you have developed a plan and outlined the content, it’s time to start designing the landing page. This should include deciding on the layout, color scheme, and typography, as well as creating any necessary graphics or images.
4. Build the landing page
Now that you have your design ready, choose a website builder or content management system like ConvertKit and select a template to create your landing page. At this stage, ensure that your landing page clearly captures the unique selling proposition (USP) engaging hero shot, compelling benefits, inspirational social proof, and a strong call to action (CTA).
5. Hold stakeholder review
It’s now time to let clients and maybe a few users in on the project. This is the stage where you collect feedback from clients on the landing page and wait for their approval. You may not get approval on the first review and would have to make changes as and when clients get back with new feedback. Additionally, after clients have reviewed the landing page and given their feedback, the internal team will review the feedback and adjust their tasks. As a result, you’re going to need tools to enhance agency-client collaboration.
6. Launch and test
Finally hit publish and launch that campaign! After launching, do an A/B test to see how different aspects and versions of the landing page fare with your target audience. Based on the insights, you can make changes with the clients’ approval to improve the campaign and exceed your expectations.
Note
The campaign will be launched right in time if the feedback and approval process for the landing page does not take longer than expected. Let’s talk about the possible causes of these delays and how best to deal with them.
Landing Page Launch Delays – What’s Causing Them?
You’re not getting quick feedback and approvals for your landing pages and websites because of the numerous unstreamlined feedback cycles involved to give feedback. Due to these, when you don’t have the right systems to collect appropriate feedback from clients and other stakeholders on time, your landing page launch for that campaign might delay.
You may be using emails, spreadsheets, and a host of documents to manage and track feedback from clients. You may also be hopping from one video conferencing call to another in order to discuss reviews with clients and other stakeholders. However, you can agree that these are quite inefficient. These tools do not ensure a quick and convenient feedback process. Your landing page and website/ app launches are usually delayed because of one or more of the following:
- Previews taking too long to be approved
- Comments and reviews not being submitted in one place so it’s hard to track
- Confusion about which version is the most recent
- No central place to view all proofs together
- No clarity on who’s responsible for signing off
- Heavy documentation causing very tedious work
- Inconvenient synchronous feedback meetings
- Email exchanges becoming hard to manage
- Discussions become unmanageable and valuable suggestions get lost
The Solution? – Use A Centralized Collaboration Tool for Digital Assets
There are a lot of collaboration tools that will enable you to allow clients to give feedback and approvals on drafts and previews you’ve prepared before you proceed to the next stage of your draft revision and design process. This will help quicken the design process and ensure that you get approval in time to launch the landing page or website.
To avoid going through the hurdle of finding the appropriate tool, we’ll give you a recommendation: zipBoard. zipBoard is an agency-client visual collaboration tool for digital assets like landing pages. With zipBoard, you can say bye to going back and forth on reviews in emails, videoconferencing call apps, documents, and messaging apps. You’ll finally welcome a convenient and well-streamlined agency-client collaboration. You’ll be able to manage multiple projects, collect clients’ feedback, share visual feedback with your team and keep track of discussions in one place as you create and design your landing page and website projects. What’s more, you get to integrate your favorite collaboration tools like Jira, Slack, Wrike, Microsoft Teams, and Lambda Test.
Watch the video below demonstrating how zipBoard can help you streamline the website feedback process to aid in launching landing pages faster
Get Quick Feedback and Approvals for Your Landing Pages and Websites with zipBoard
With tools like zipBoard, your team gets to review and communicate feedback and approvals for landing pages and websites with clients and stakeholders all in one place. Clients and other stakeholders are able to share contextualized feedback using screenshots, comments, and annotations directly on the landing page you’re working on. You also get to communicate asynchronously and this is convenient, and also saves a lot of time. Due to distributed teams and different time zones, it is only ideal that you do not have to worry about staying up late for a zoom call or waking up extra early for that review meeting. All you need is one centralized platform–zipBoard–that allows for effective asynchronous collaboration.
How Does zipBoard Work?
In just 9 simple iterative steps, watch your creative team launch digital campaigns faster as a result of a streamlined feedback and approvals process for landing pages via zipBoard. Let’s go!
1. Create a zipBoard project
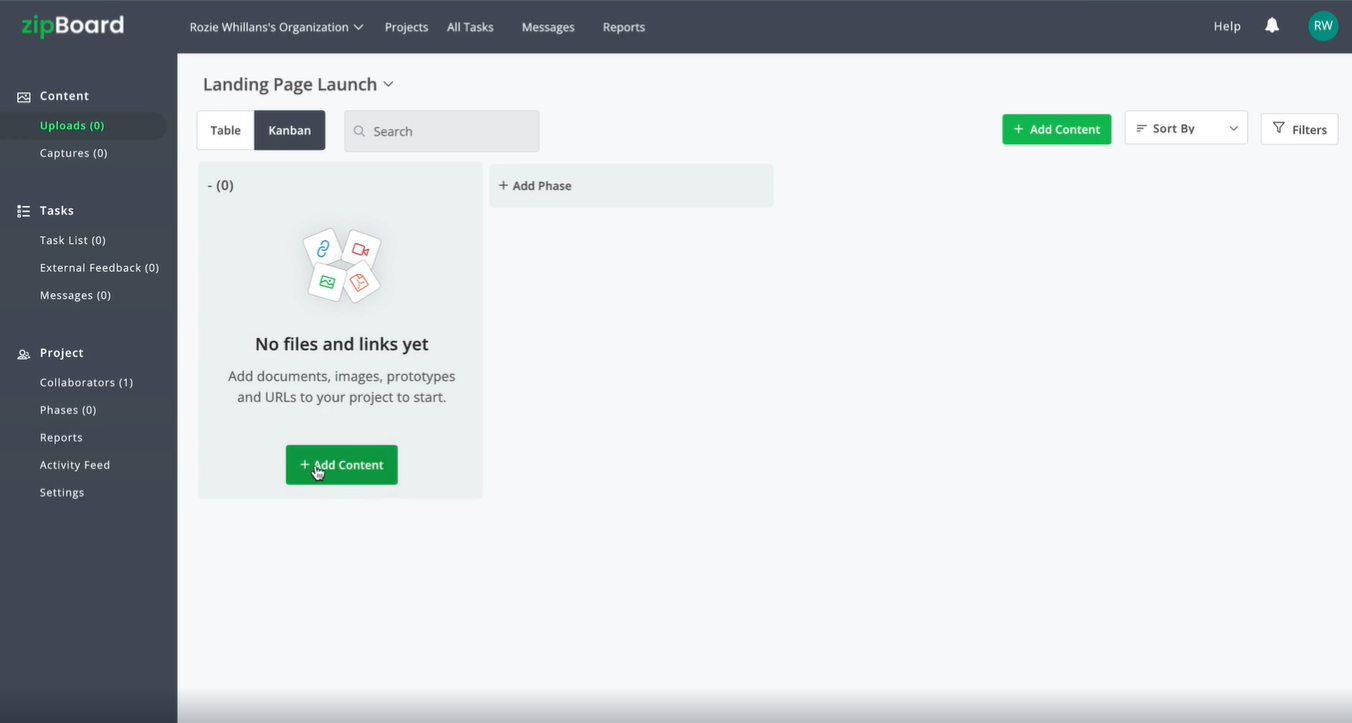
With your landing page preview ready for review, open your zipBoard dashboard and create a project for the landing page by clicking on the ‘+ Add content’ button as shown below. After clicking the button, follow the prompts.

If you don’t already have an account with zipBoard, you can start with a 14-day free trial.
2. Add your landing page preview/ share URL in the project
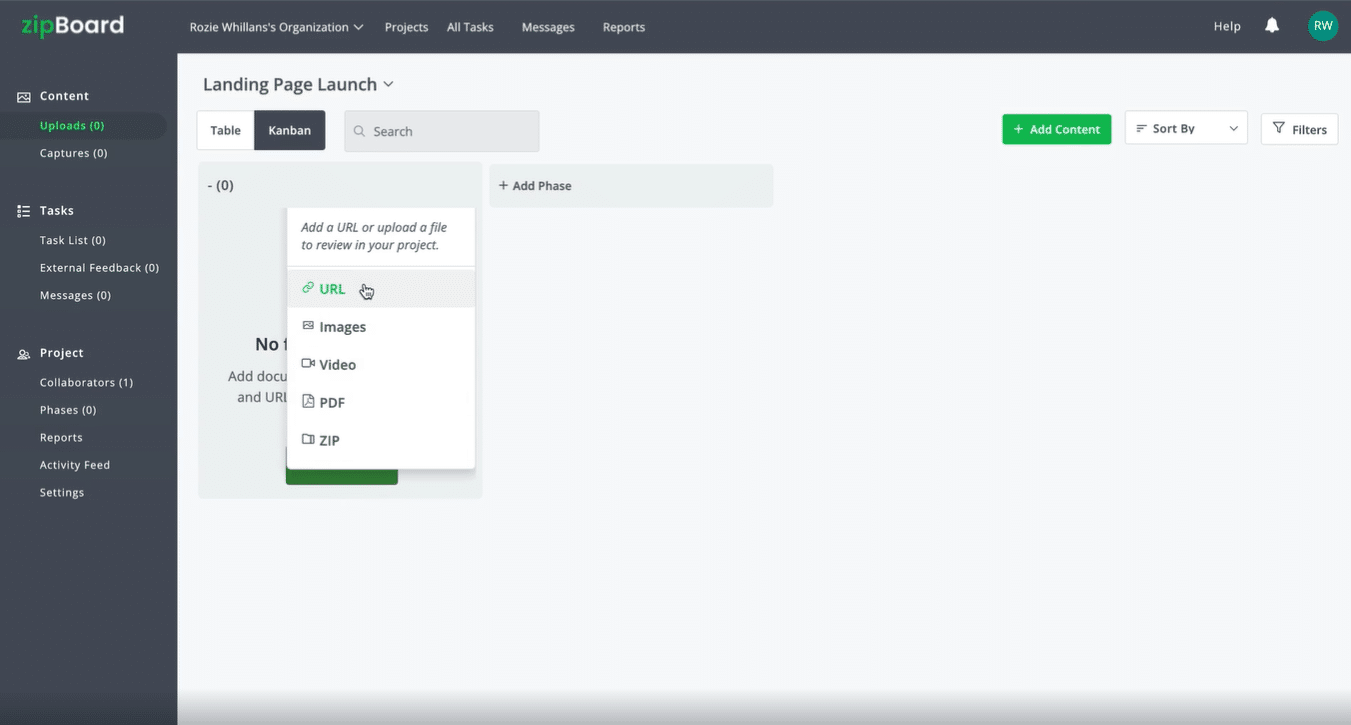
After creating your zipBoard project, a pop-up screen will appear. Select ‘URL’ and type/ paste your landing page URL in the space provided. Follow the prompts that follow, and you’ll be on your way to reviewing the project with your stakeholders.

3. Invite your internal team members as collaborators
Once added, you’ll be able to add your internal team members as collaborators.
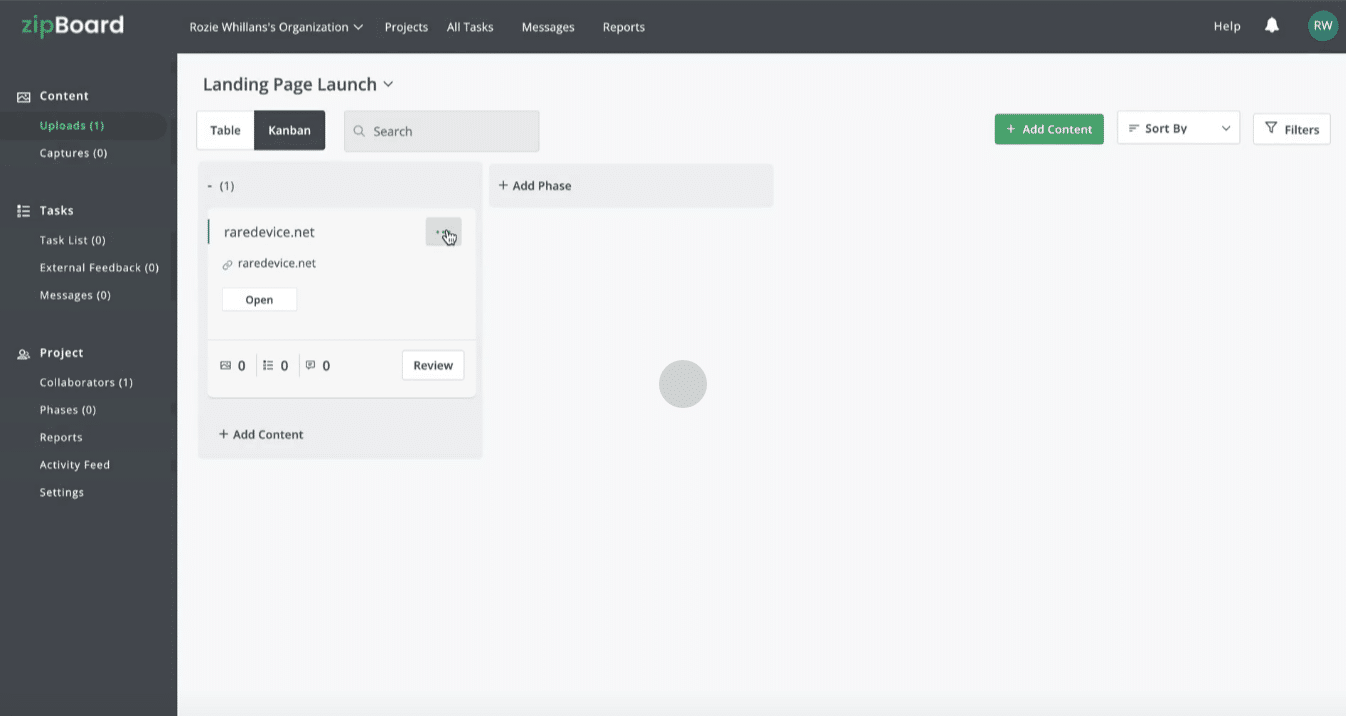
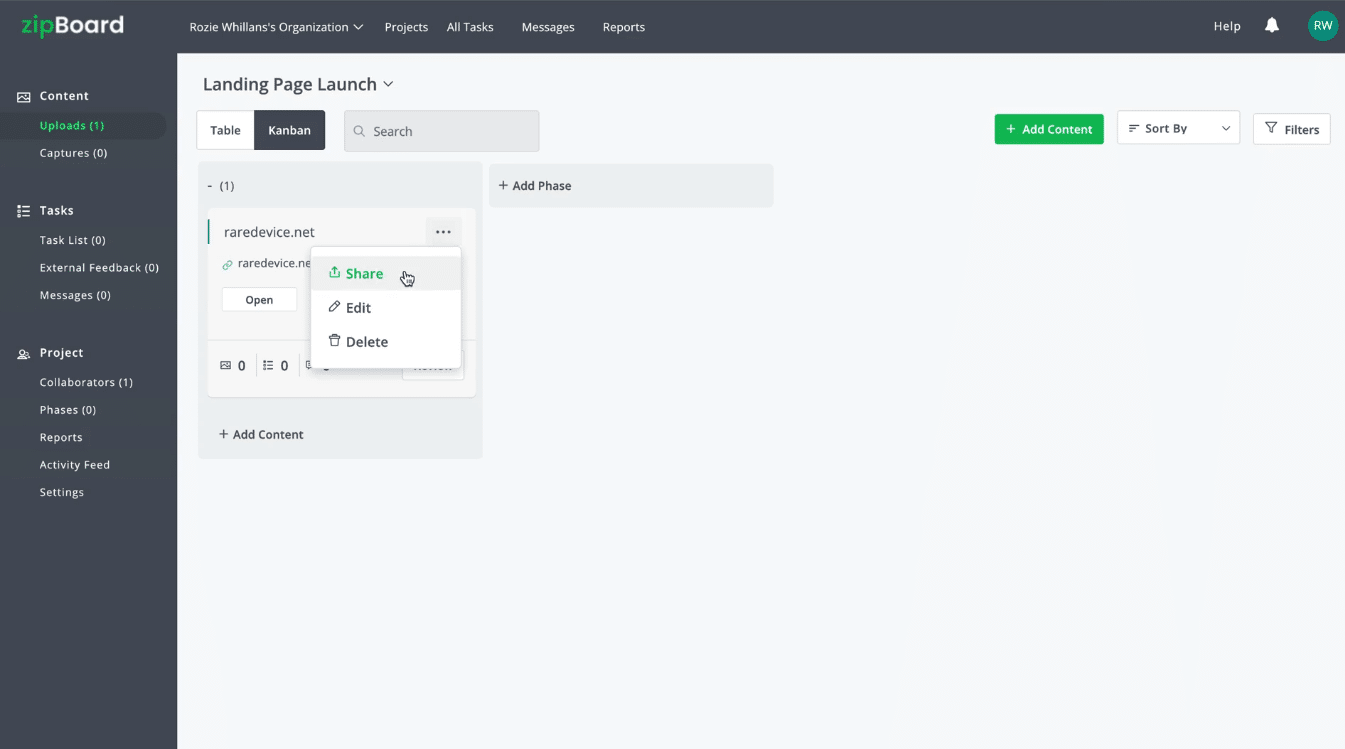
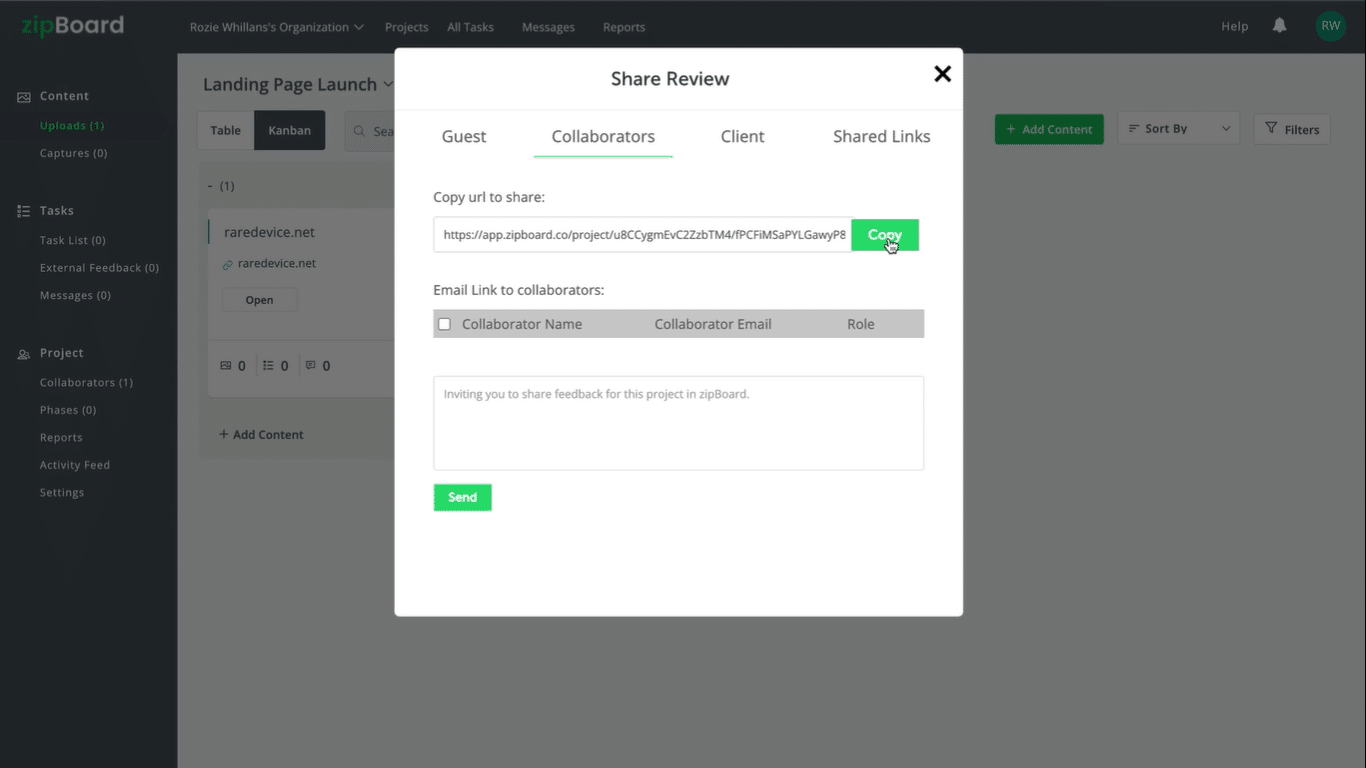
On your dashboard, click on the menu tool (…) on the project thumbnail that appears. From the pop-up menu, click Share.


Subsequently, click on ‘Collaborators’ in the modal that opens. This displays the ‘Share Review’ dialog box. Here, you can simply copy the Share Review link and send it to the person. Alternatively, you can enter the person’s email address by selecting ‘Email Link to Collaborators’. Additionally, you can add multiple collaborators at once when you choose to share via email. You also have the option to add a custom message with the details of the invite. That’s it! The invitee will receive an email from zipBoard containing the instructions on how to log in to the application, register, connect, and access the project that s/he has been invited to.

4. Create a shareable review link for your clients and external reviewers
Now that you have all your internal team on board, you can invite clients to begin the feedback and approval process.
Follow the same step you used to add your internal collaborators. In this step, however, choose ‘Clients’.
From the pop-up that appears, toggle and select/ deselect based on your preferences, and once the share link is generated, you can either copy the link or simply add an email ID to share it with your clients or beta users. Just like the collaborators, the reviewers will also receive an email from zipBoard containing the instructions on how to log in to the application, register, connect, and access the project that they have been invited to review.
5. Your reviewers can start reviewing the landing page
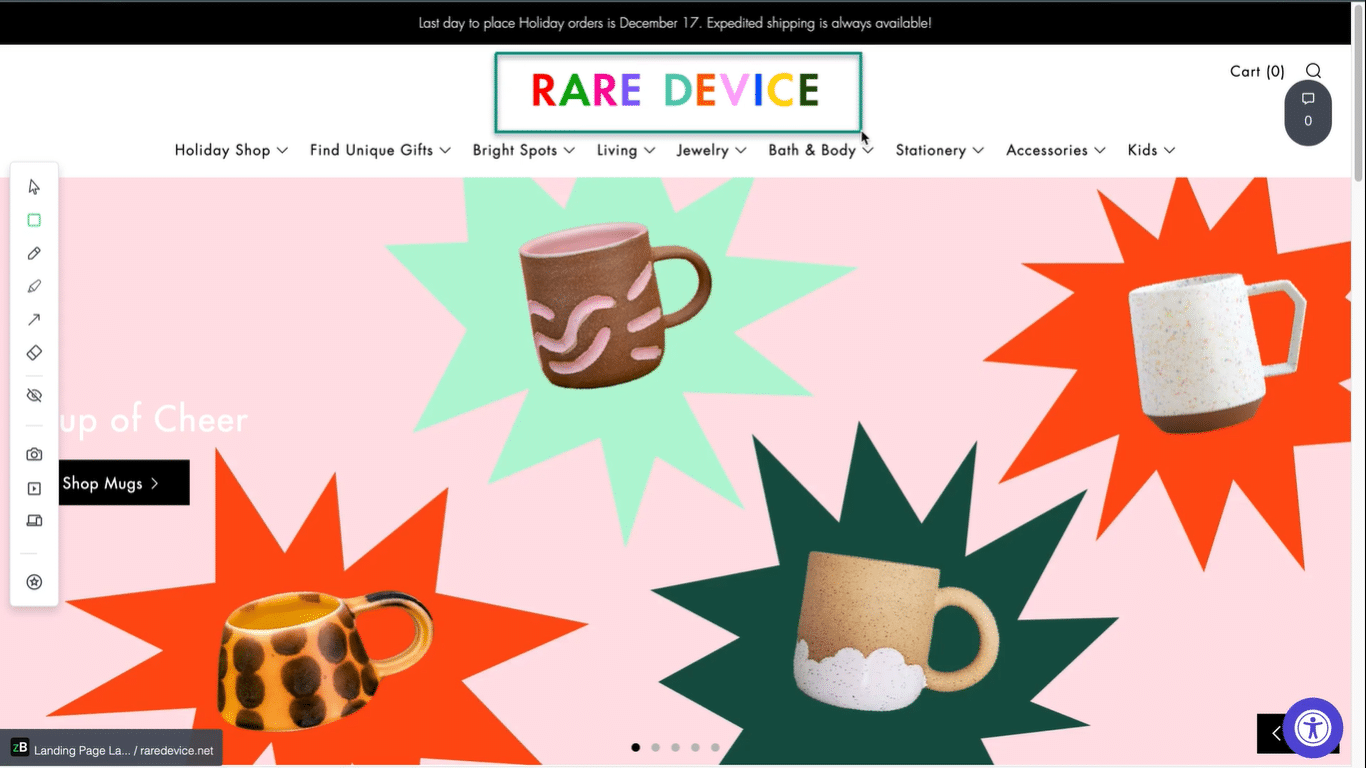
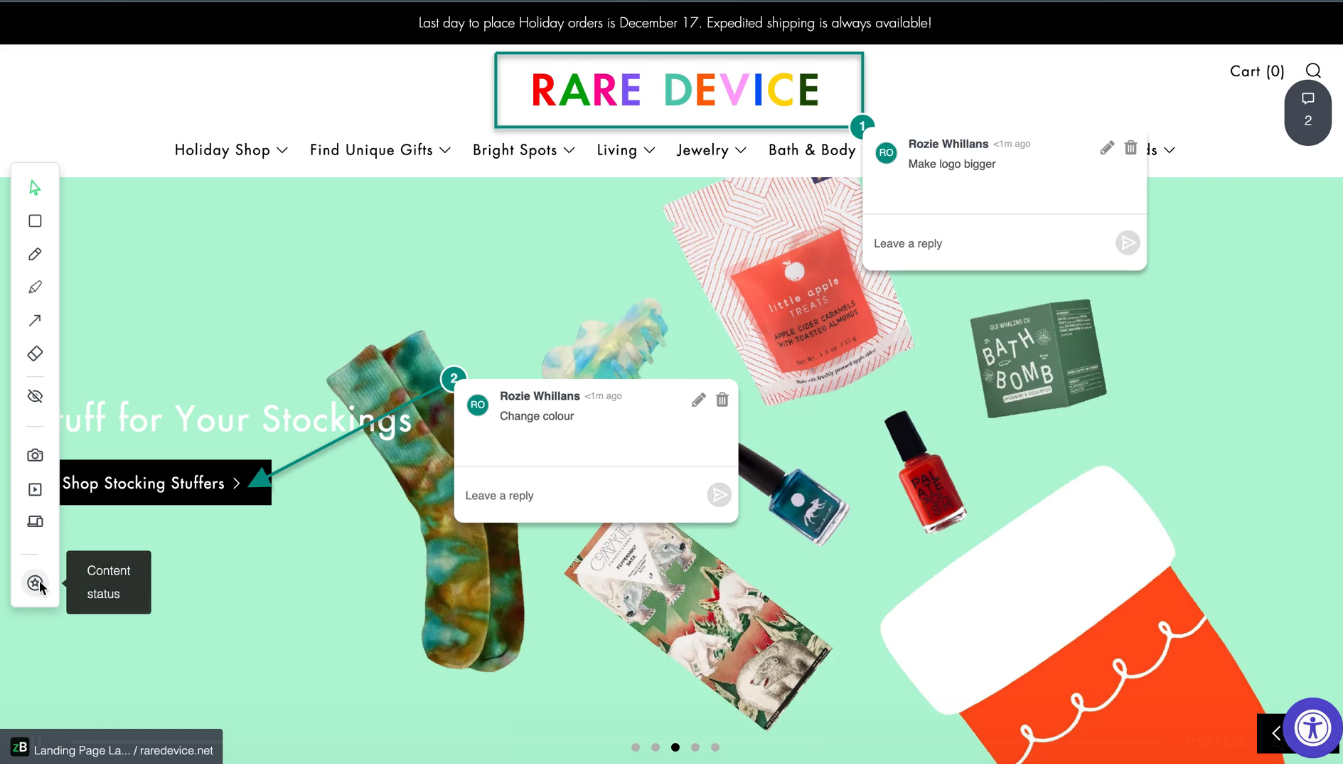
Now that all external stakeholders have received emails and have logged in to the project site, they can start reviewing the landing page using all the annotation and commenting tools available on the toolbar at the top. They’re allowed to convert their comments to tasks for internal team members.


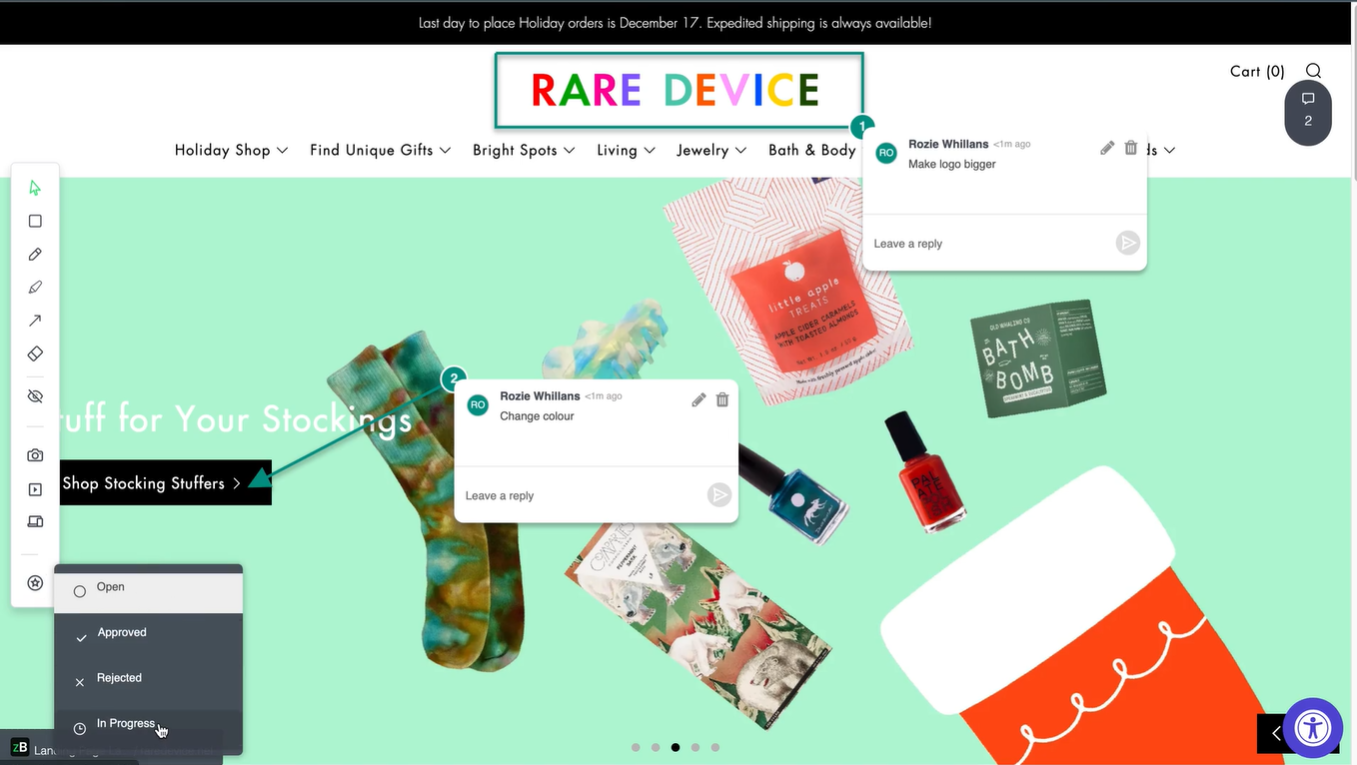
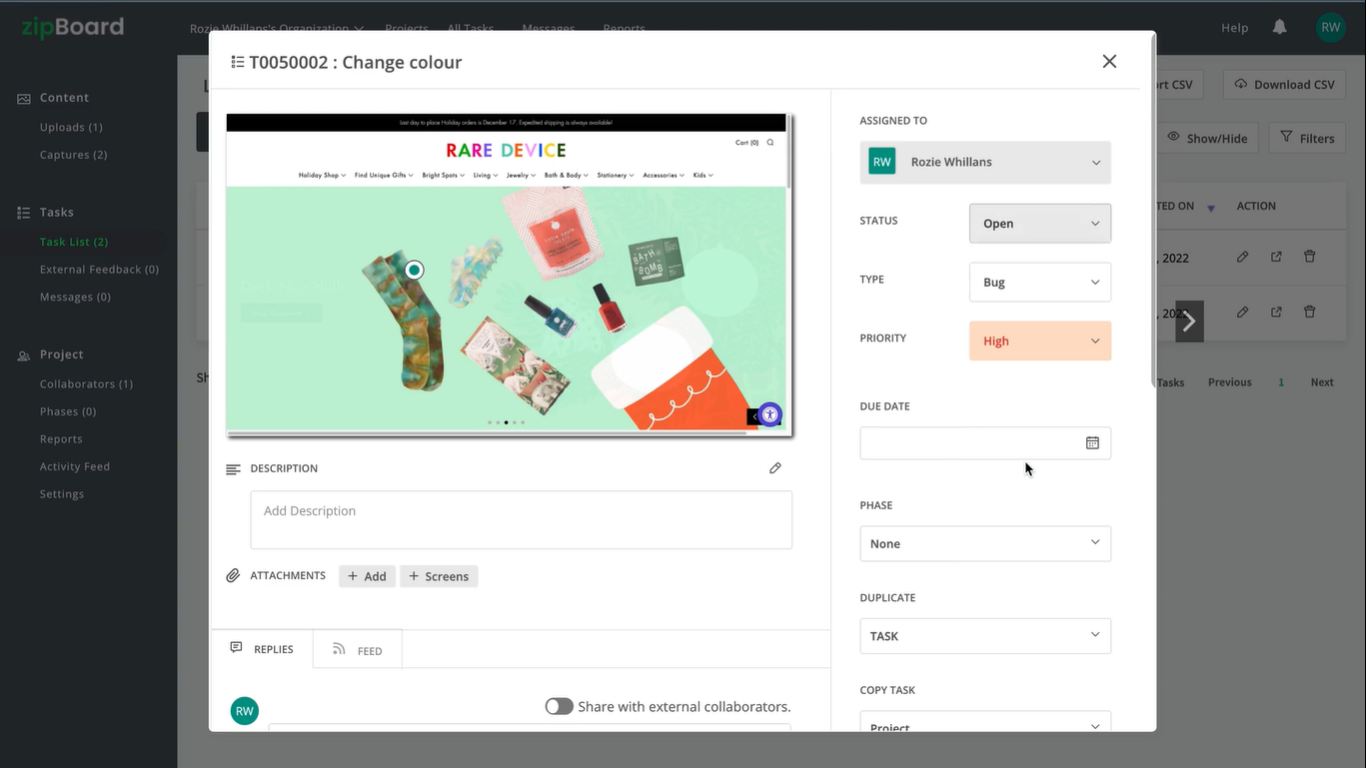
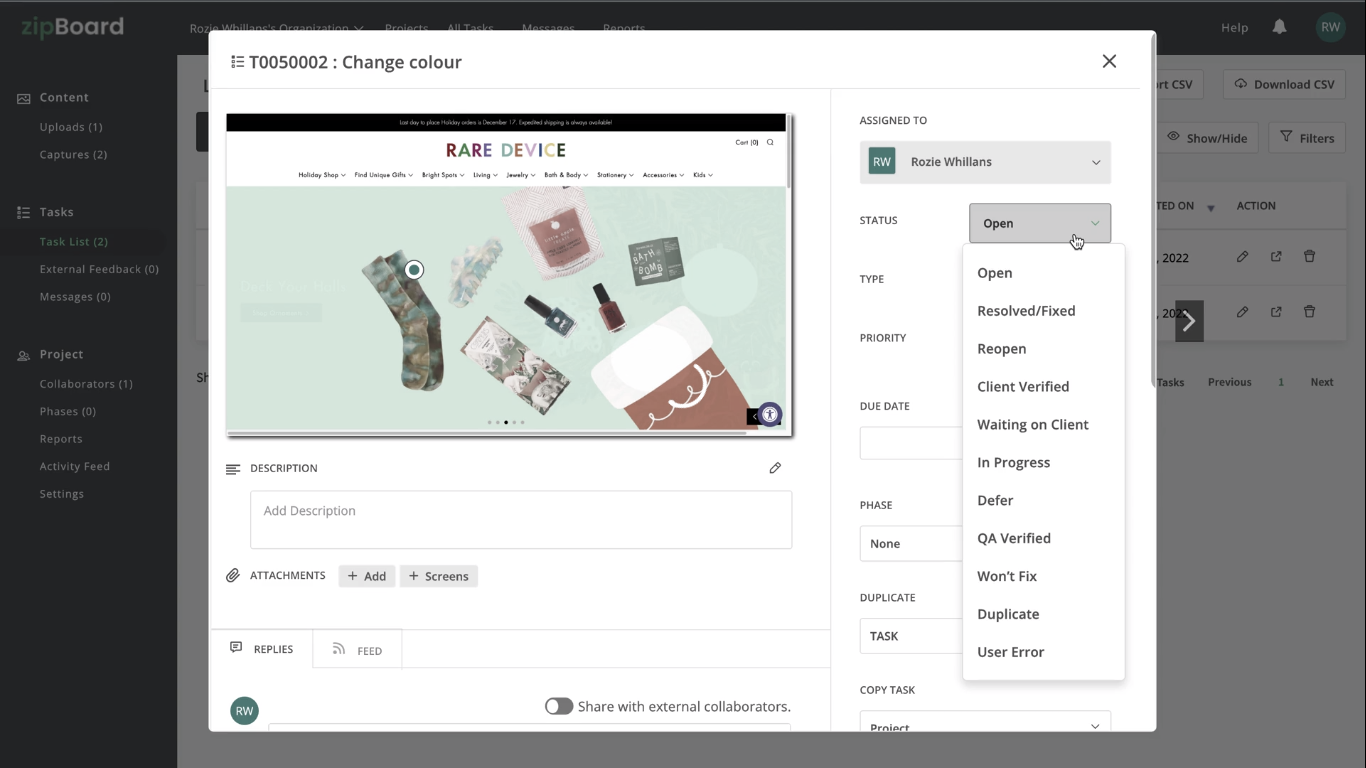
6. After a final review, they can set the approval status
After reviewing the landing page and giving feedback, clients/ testers can set the approval status of the project

7. As an internal team, you can review the feedback, triage, and resolve the issues
The feedback shared by your clients will appear under the ‘Tasks’ tab in zipBoard. To access the feedback, open the project and select either ‘Task List’, ‘External Feedback’, or ‘Messages’ from the project menu bar on the left. Here, you can review all incoming comments. You can go through them individually and approve them as tasks or add comments to them for further communication.


8. Share an updated version with your clients again
After reviewing and resolving the issues, share an updated version with your clients and let them review it again
9. Get the landing page approved
If all is set, you get final approval from your client and can now proceed with publishing and launching the landing page
Next Steps
To launch landing pages and websites faster, you need a centralized tool to help streamline your creative review and approval process. This will enable everyone to share contextualized feedback on top of their digital assets, taking away the pain of managing different versions, and different tools at entirely different places. In the end, you get a highly productive team, as well as happier clients. Win-win.
Get Quick Feedback and Approvals for Your Landing Pages and Websites with zipBoard
Start your free trial or book a demo today so that we can create a tailored solution for you.
Book DemoStart Free TrialAuthor’s bio:
Dorcas is a Content Marketing Specialist at zipBoard. She began her content marketing journey alongside her BA in Political Science and Spanish at the University of Ghana. If she is not tapping away at her keyboard or spending time on Twitter and LinkedIn, she spends her day reading articles, newsletters and books.
Related Post
Recent Posts
- Why Your Team Needs a Content Feedback System (Not Just Comments in Docs) May 28, 2025
- Content Approvals Are Slowing You Down — Here’s the Fix May 26, 2025
- How to Streamline Content Review and Approval — Best Practices, Tools & Automation May 12, 2025
- What Is Content Operations? And Why It Breaks Without a Feedback & Approval System May 3, 2025
- Why Designers Need a Website Visual Feedback Tool: Improve Design Reviews & Client Collaboration April 25, 2025
©️ Copyright 2023 zipBoard Tech. All rights reserved.


