How to Set Up an Effective Design Feedback and QA Process for Web Projects
10 May

Table of Contents
ToggleWhat's the Web Design Feedback and QA Process in Web Development?
You need design feedback and QA process to ensure the web design project your team is working on meets the expectations and requirements of the clients and the end users.
Design feedback focuses on improving the design itself and making sure that it aligns with the project goals and design standards. Whereas QA focuses on subjecting the project to experiments and identifying and fixing issues that could affect the user experience or the functionality of the website or application. It’s worth noting that:
A good web design is easy to use, aesthetically pleasing, and suits the user group and brand of the website. It fosters trust of the target audience, removing as many potential points of frustration as possible. – Interaction Design Foundation
QA is usually done prior to the launch of the project. It’s conducted during the development phase of the project. This is after the design team has approved the design and the web dev team builds the website or application. However, design feedback is conducted from the get-go. That is, during the design phase of the project – which comes after the initial discovery and planning phase.
You need to bring clients in frequently to approve the design before the project moves to the development stage. And when it’s time to test the product or service for its functionality and usability, it is good to use an agile methodology to ensure that the product is being tested frequently to prevent costly defects and changes.
It’s important to include clients and SMEs in the design feedback and QA process because their input on the design goes a long way to affecting the outcome. Clients will be able to give feedback based on what they expect and what their users may want. They will also be able to test case scenarios during the QA process to identify errors and defects in the design. For SMEs, it’s good to include them as they will be able to provide objective and standard feedback on the product. By understanding the client’s perspective, designers can create a website or application that aligns with the client’s vision and meets the needs of the end-users.
Some of the challenges you will face during the design feedback and QA process include vague comments, coordination, timing, resistance to change, conflicting priorities, lack of clarity in feedback, and the unavailability of technological tools to aid in effective design feedback and QA processes.
By reading this article, you will be able to address these challenges and learn how to set up effective design feedback and QA processes that will help increase client and user satisfaction and increase conversions.
Best Practices for Effective Design Feedback and QA Process
Let’s tackle effective design first, and then we continue with an effective QA process best practices.
Effective Design Feedback - Best Practices
Design feedback is the process of reviewing and responding to design elements—such as layout, colors, typography, and user experience—to ensure they align with project goals, brand guidelines, and user expectations. It helps teams refine visual and interactive elements before development begins, reducing costly revisions later on.
To ensure an effective design feedback process:
- Establish clear goals and objectives.
- Set up regular check-ins with your client and other. stakeholders. (asynchronous communication can work here).
- Provide clear and concise feedback.
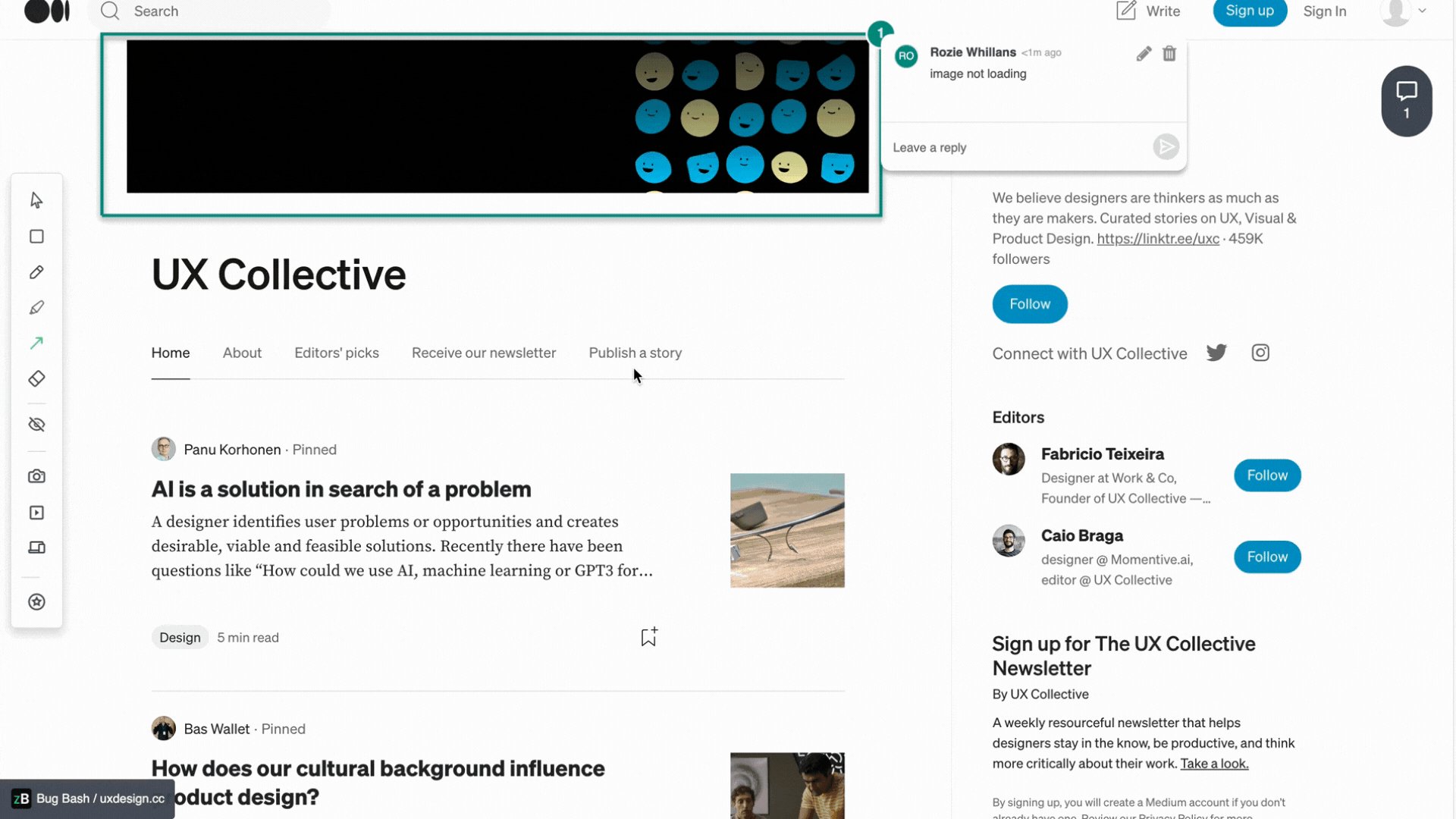
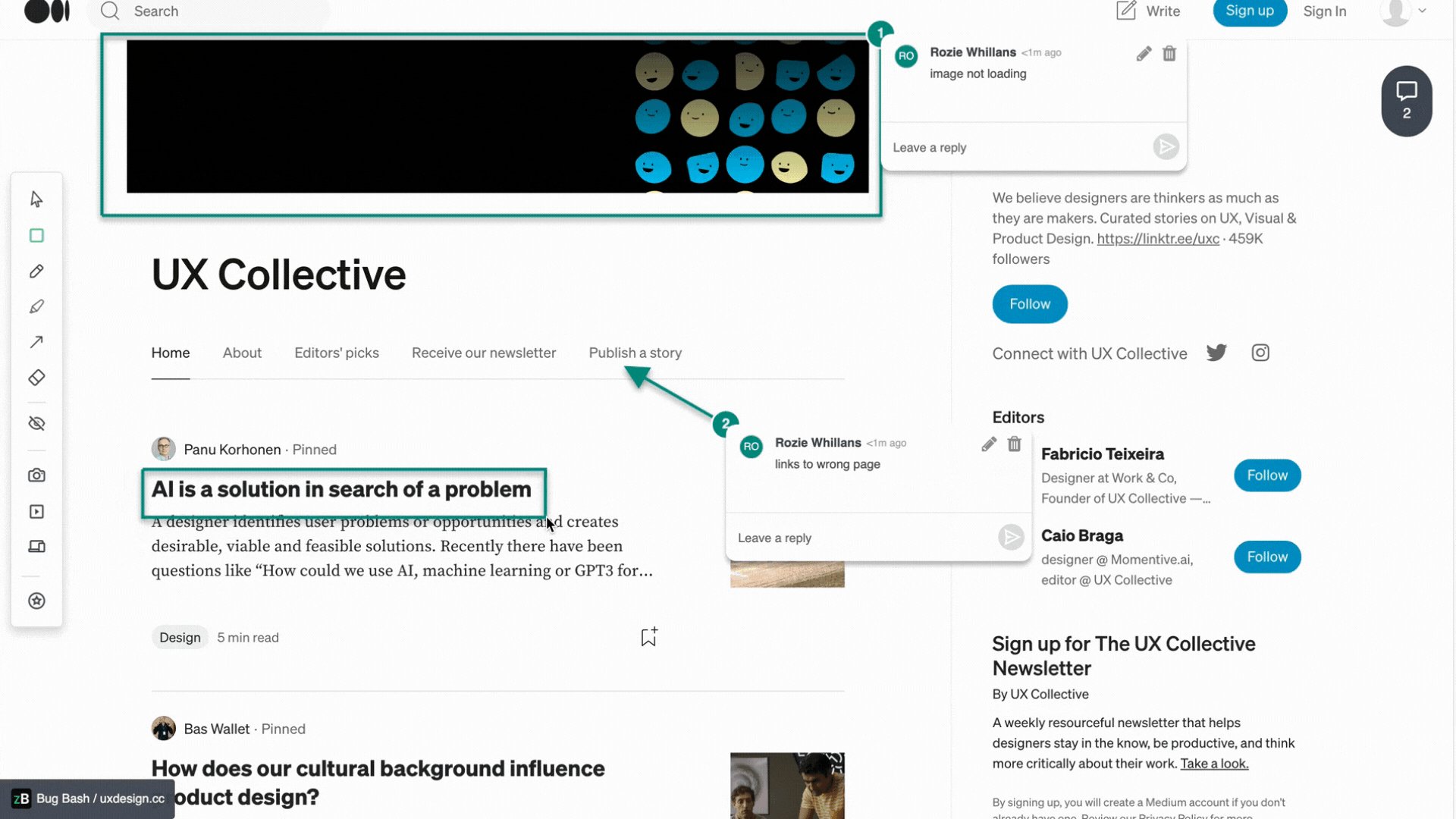
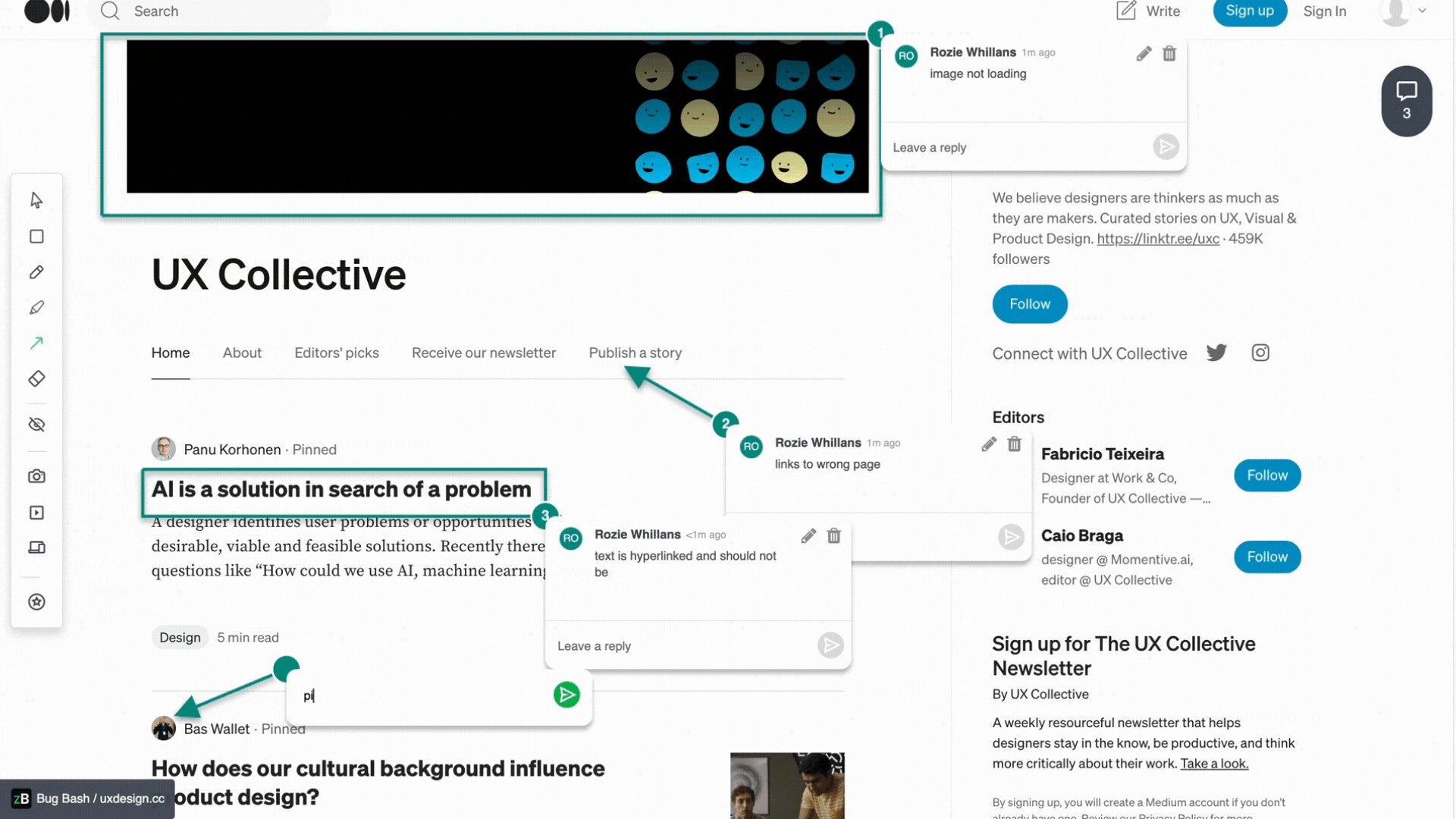
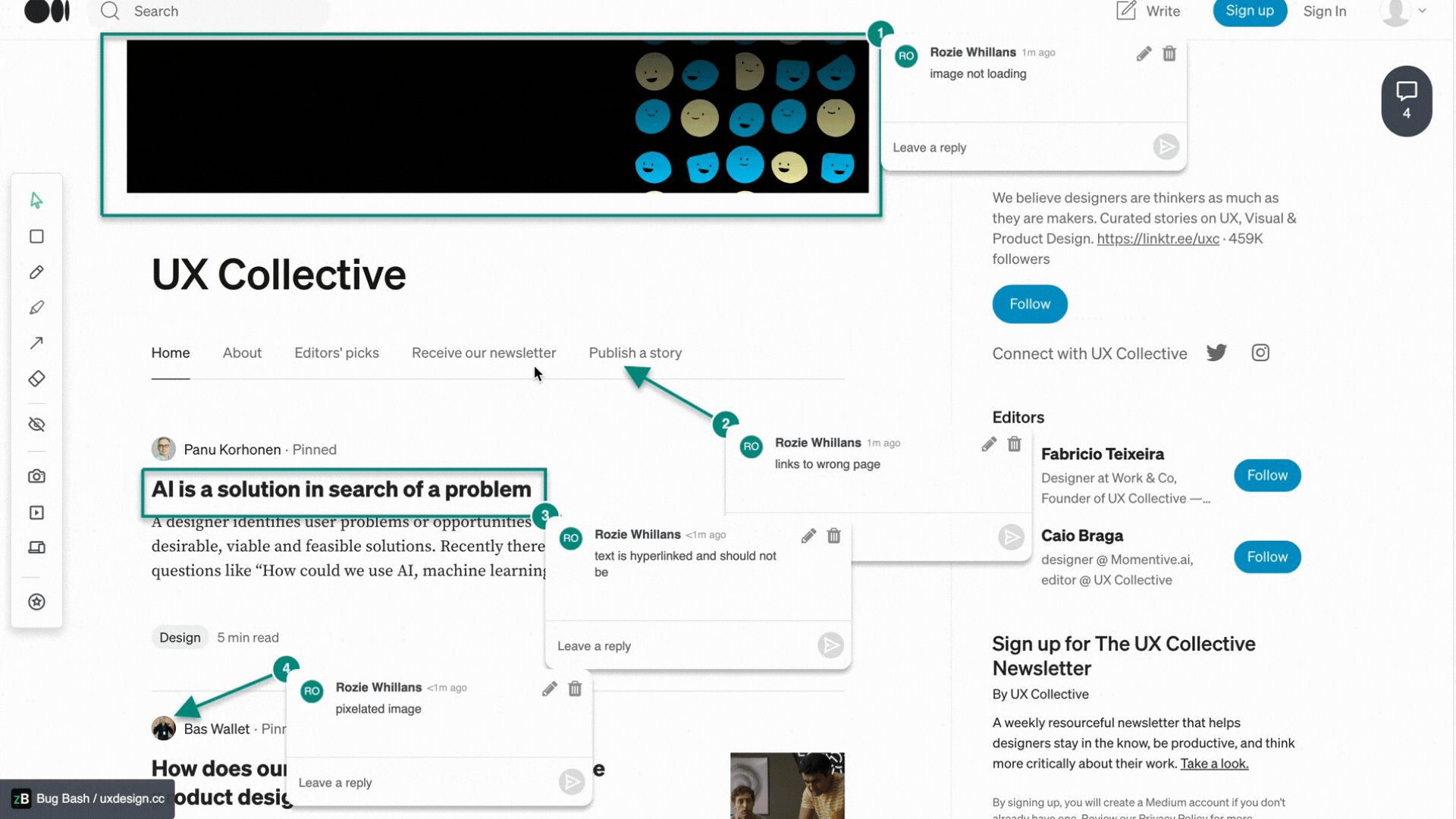
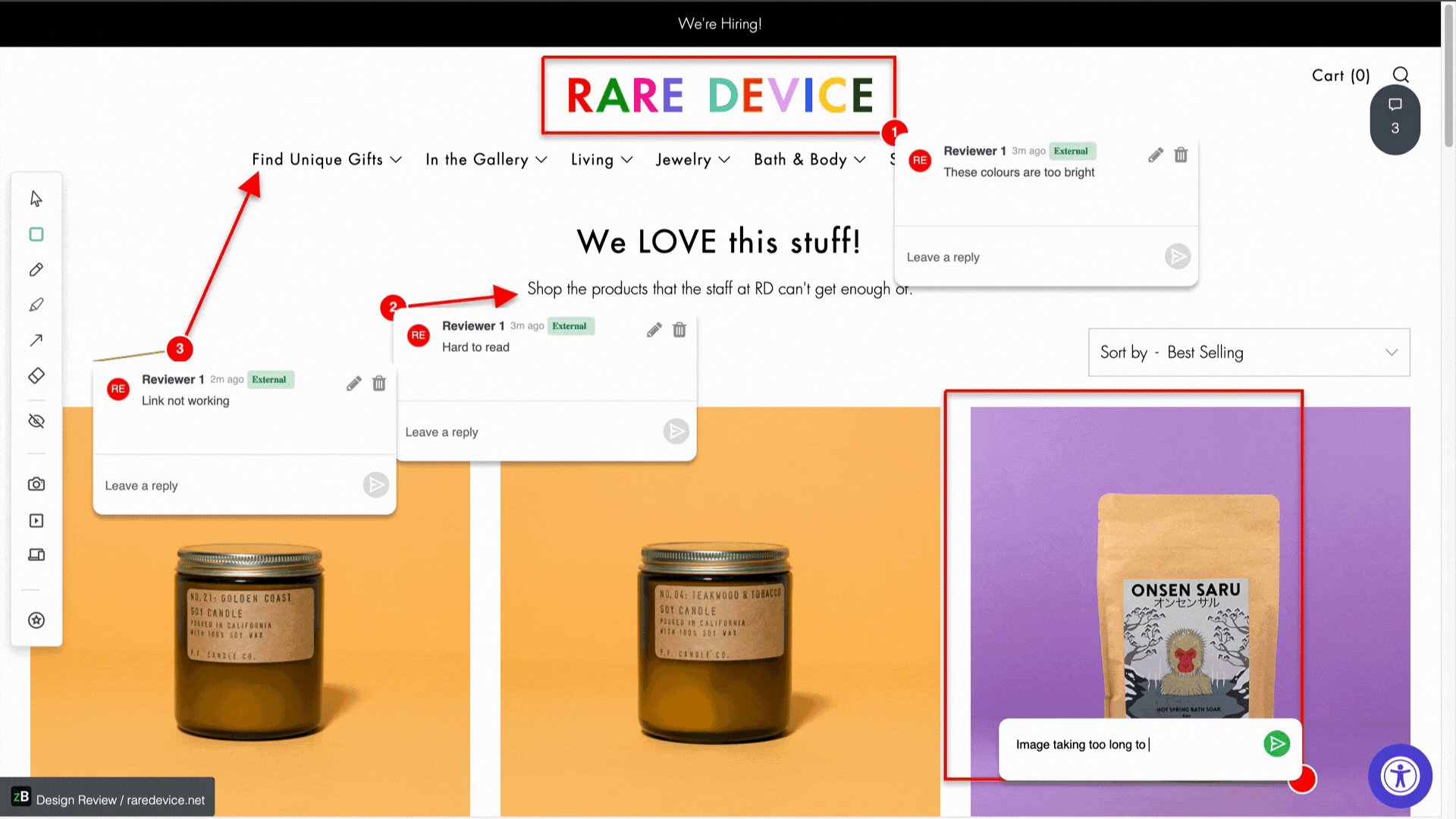
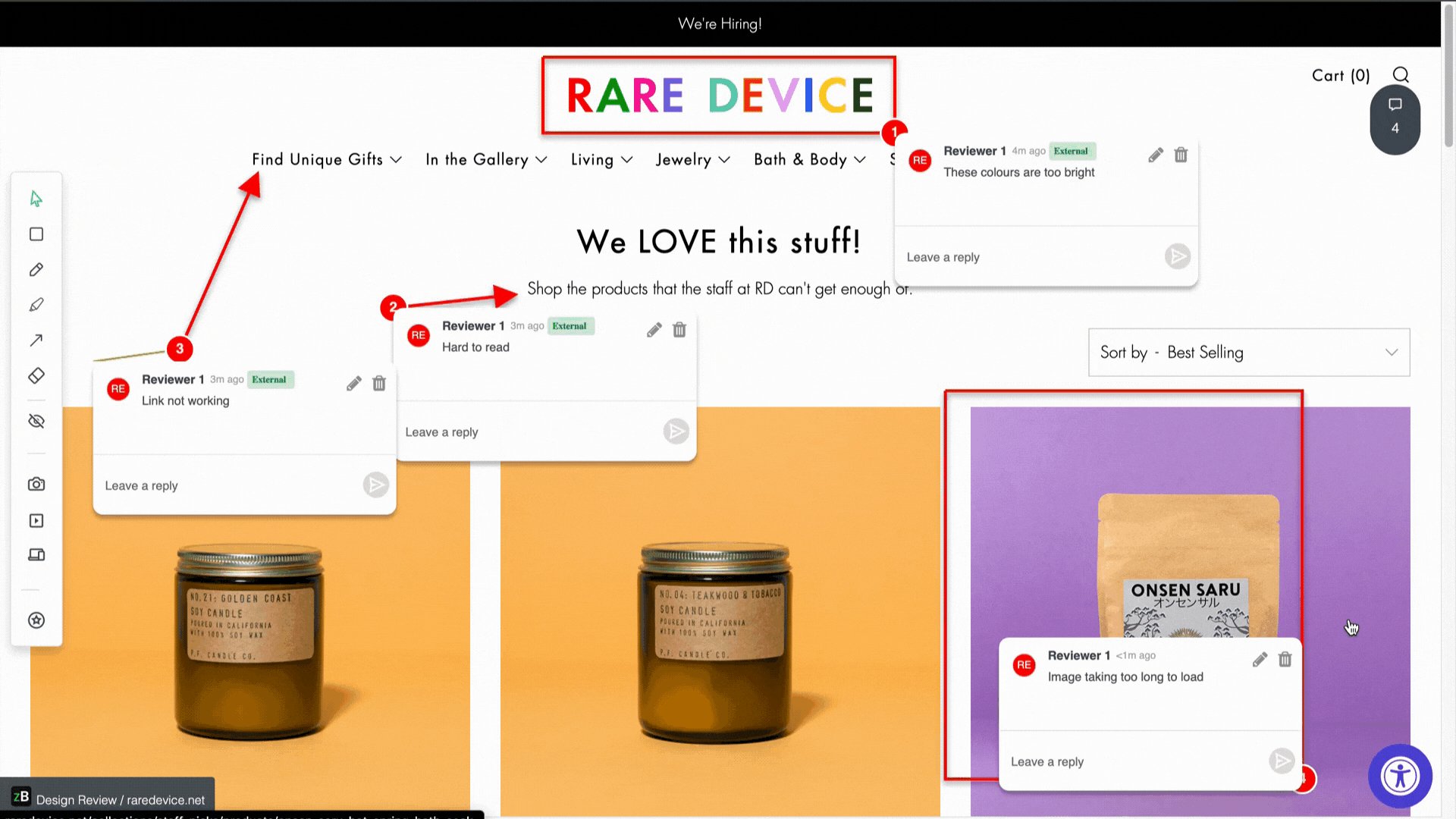
- Use visual aids like annotated screenshots, video recordings, etc.
- Involve relevant multiple stakeholders including members from your internal team as well as SMEs and clients.
- Document feedback.
- Implement feedback iteratively. That is, make incremental changes rather than address all feedback at once.
Turn on audio👆
Effective QA Process - Best Practices
A QA (Quality Assurance) process in web development ensures everything on the site functions correctly before launch. It’s more than bug fixing—it’s a systematic review of functionality, UX, performance, and accessibility.
To ensure an effective QA process,
- Establish clear quality standards.
- Develop a testing plan (should outline the testing process, testing objectives, and testing methods).
- Conduct multiple QA tests including functional testing, usability testing, cross-browser and cross-device testing, regression testing, loading testing, accessibility testing, etc.
- Document and track defects.
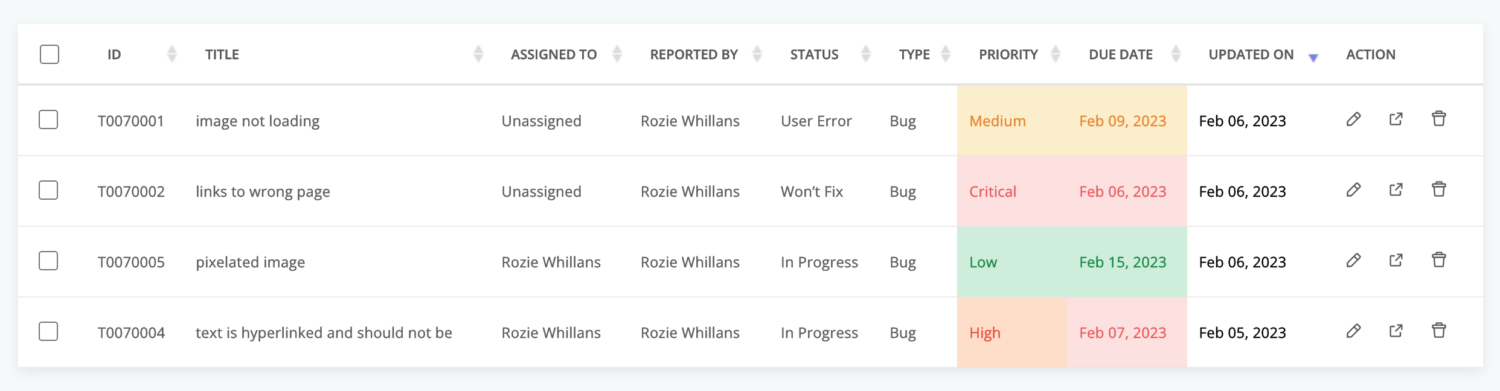
- Use a bug-tracking and reporting tool.
- Have a QA checklist.
- Invest in automated testing tools.
- Implement an agile process if possible.

How to Set Up Effective Design Feedback and QA Process Understanding
Identify and Define Business Needs
To set up an effective design feedback and QA process for your team, you need to identify the business needs. What is it that you want to achieve with the design feedback and QA processes respectively?
If the client provides you with a design brief, then you wouldn’t have to call the client for a meeting to identify and define the purpose and goal of the project. However, make sure the brief you have contains the goals and purpose so that you can work with it. And if something is unclear, quickly draw the client’s attention to it to avoid going in the wrong direction.
The design brief will guide you throughout the project so make sure you get every bit of what is required by the client. This will guide the design feedback process, as well as the QA process. It will also enable you to know whether you are on track to helping your client achieve their vision and meet the needs of the target audience.
Another thing you need to do in identifying the business needs is to determine the project timeline (due dates, milestones, etc), as well as the constraints including but not limited to budget limitations, technical constraints and legal or regulatory issues. Usually, these will also be included in the project brief. But if it isn’t, make sure you’re clear on it and can deliver within the scope of the project before you say YES.
Define Your Design Feedback and QA Strategy for the Web Design Project
For design feedback, you will not require more than a streamlined feedback and approval process, as well as the appropriate tools to collect and receive feedback. You will also need to provide deadlines for the feedback from clients so that you can work within a defined time frame.
On the other hand, this stage is heavier on the QA. For your QA strategy, you need to create a test criteria and have a plan. The testing plan should outline the testing process, testing objectives, and testing methods. Additionally, create test scenarios and plan them so that you know what you are testing for at each point in time. These will ensure that all functional requirements of the website or application are tested and evaluated thoroughly.
It’s also at this stage that you establish clear quality standards for the project. This will help ensure that the final product meets the functional requirements and expectations of the client and end-users.
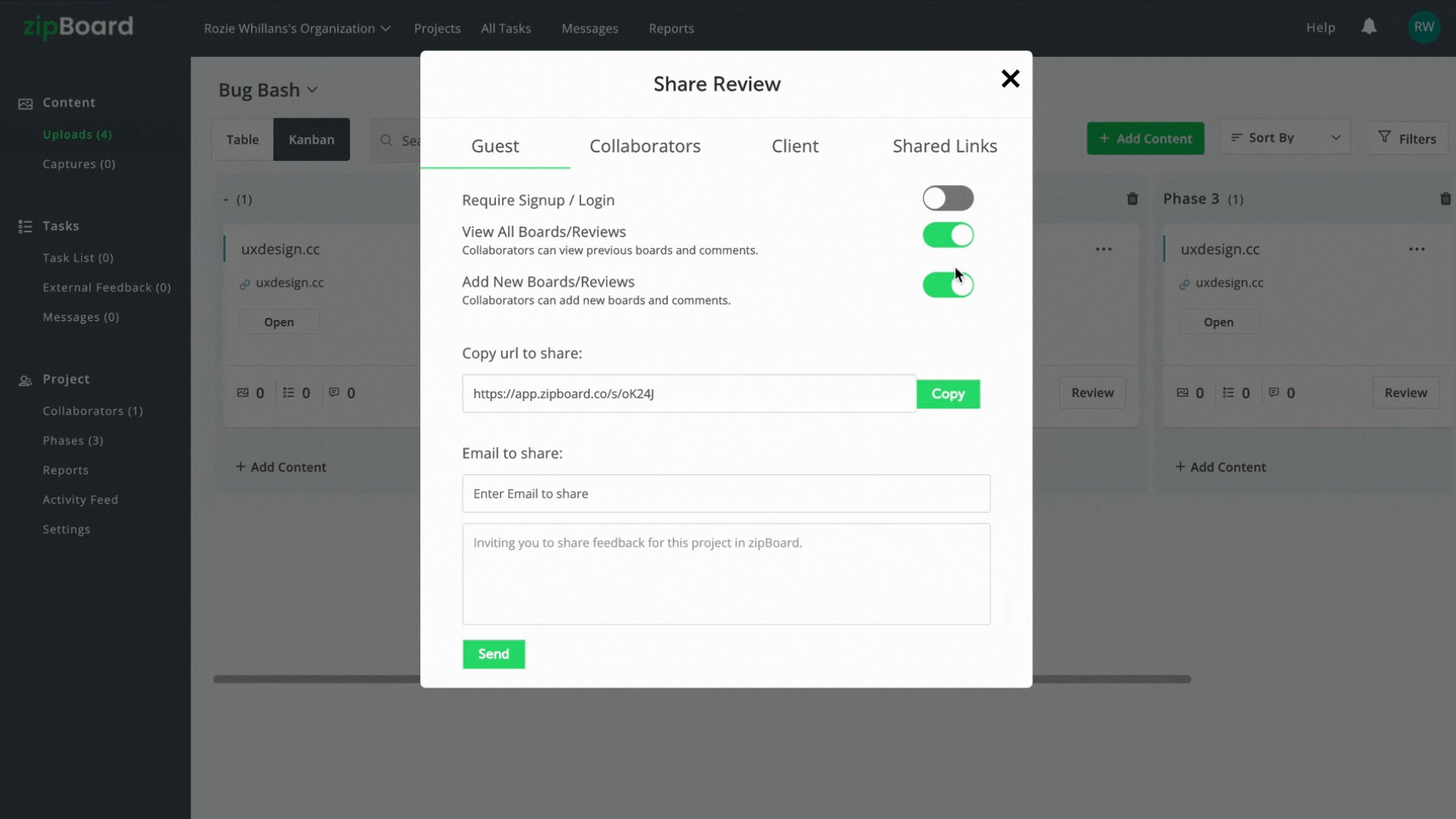
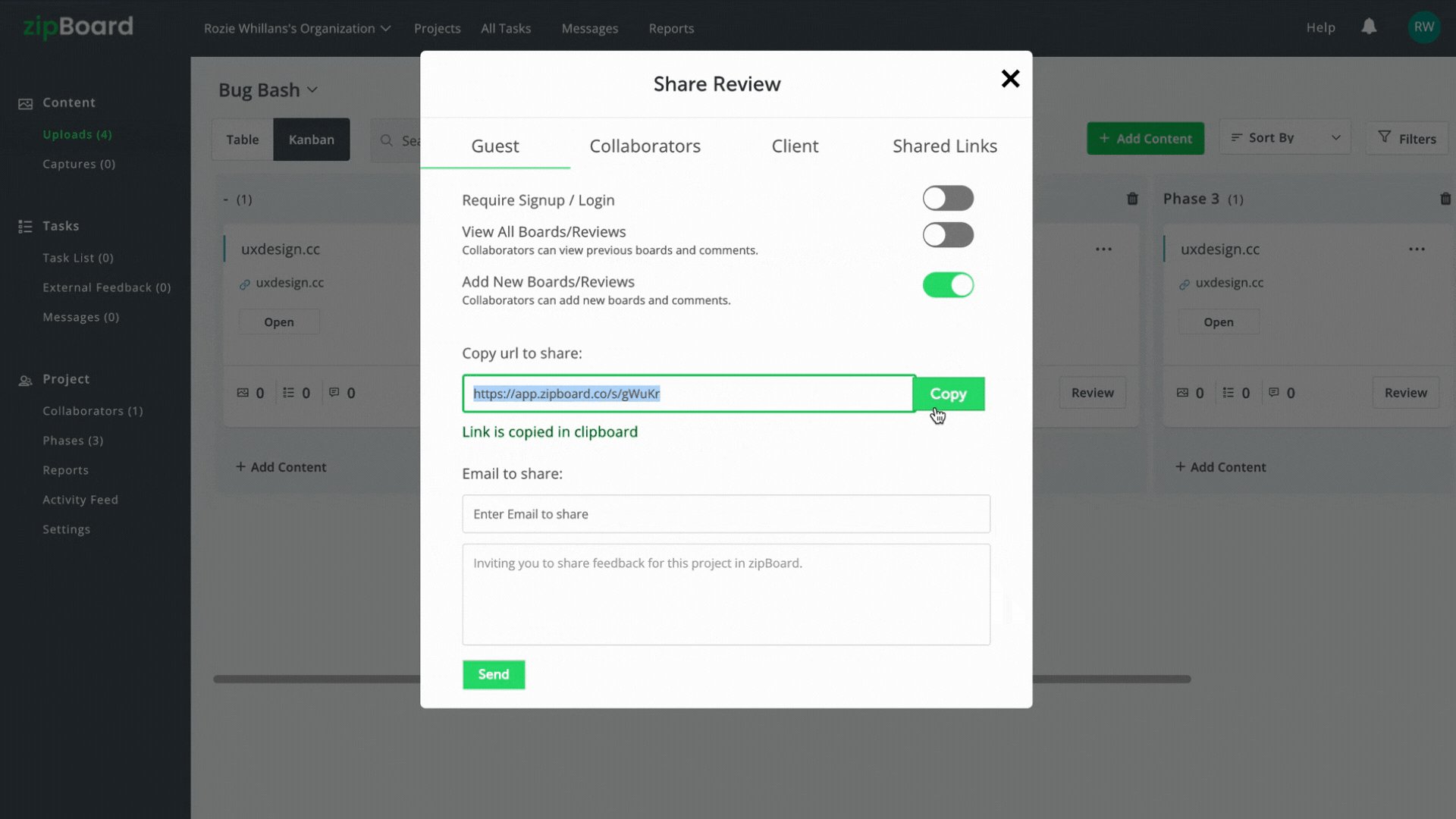
Another aspect of this stage, which cuts across both design feedback and QA is establishing clear communication channels for the project. You need to know which tools you will use to communicate during the design feedback phase and during the QA process. For both, you will need issue-tracking/bug-tracking tools like zipBoard, Jira, and Trello, as well as project management tools like Jira and Wrike. Also, visual website review tools like zipBoard help give contextualized feedback and saves at least 30% of time on feedback and approvals.
Turn on audio👆
Moreso, you need to factor in stakeholder collaboration and communication tools like Slack, MS Teams, and Zoom for both phases. zipBoard is also a great communication tool for async communication and collaboration. For the QA phase, you will need automation testing tools like Lambda Tests to help ramp up the process.
[Free Checklist]
Website QA Testing Checklist
Get your free copy of the Website QA checklist in Excel to save time on identifying website elements to test for design feedback and QA.
DownloadUse Checklist on the WebsitePlan and Set Up Your Design Feedback and QA Environment
During this stage, you need to identify the key stakeholders in the design feedback and QA process. Some of the stakeholders you’ll need in the design feedback process include designers, developers, and clients. You don’t have to stuff so many people on these teams for feedback. Only use people who will be relevant and can give constructive feedback.
For the QA process, you will need the same people you had in the design feedback process, just that at this point, you need to include SMEs, like a Quality Assurance Specialist or Tester to oversee the QA process. If you don’t have anyone in-house, your best bet is to hire an agency or freelancer.
Once you’ve identified the people you need, you can now allocate roles and responsibilities to each stakeholder at every stage so that they do not get lost in the process. Also, define what the process will look like, and how you will collect feedback. Identify and state at which point each stakeholder will be involved and what will be required of them.
Subsequently, set up your tools and systems for design feedback, as well as the testing environment for QA. It’s best to invest in tools that can ensure efficient and effective design feedback and QA process. Doing this traditionally can be hectic and daunting. It can seem less expensive but it is costly – as it’s costing you time, which in essence is money.
Turn audio👆
Note: If you have not prepared your test data and test cases for the QA process, now is a good time.
Pro-Tip: Use real-life scenarios and make sure you collect feedback from your clients and SMEs on the test scenarios. Their input is crucial here because they have an idea of what the users would want and how the product is expected to work in reality.
The last thing to do in this stage is to create an issue tracking and management system for both processes. Determine how issues are going to be tracked once the feedback and QA processes begin. It’s good to have this automated so that you do not go through a lot of back and forths or miss some feedback. Jump to the tools section here.

Turn on audio👆
How to Set Up a Website Feedback Workflow
Creating a clear, repeatable website feedback workflow is essential for reducing delays, improving collaboration, and keeping your web design project on track. Here’s how to set one up:
1. Map Out Project Phases
Break your project into distinct phases—like wireframing, visual design, development, and QA. Align your feedback rounds with each phase to avoid confusion or redundant input. For example, don’t request visual changes during QA testing.
2. Define Roles and Responsibilities
Identify who gives feedback at each stage—designers, developers, clients, project managers—and what type of feedback they’re expected to provide. This keeps reviews relevant and prevents back-and-forth loops.
3. Choose a Centralized Feedback Tool
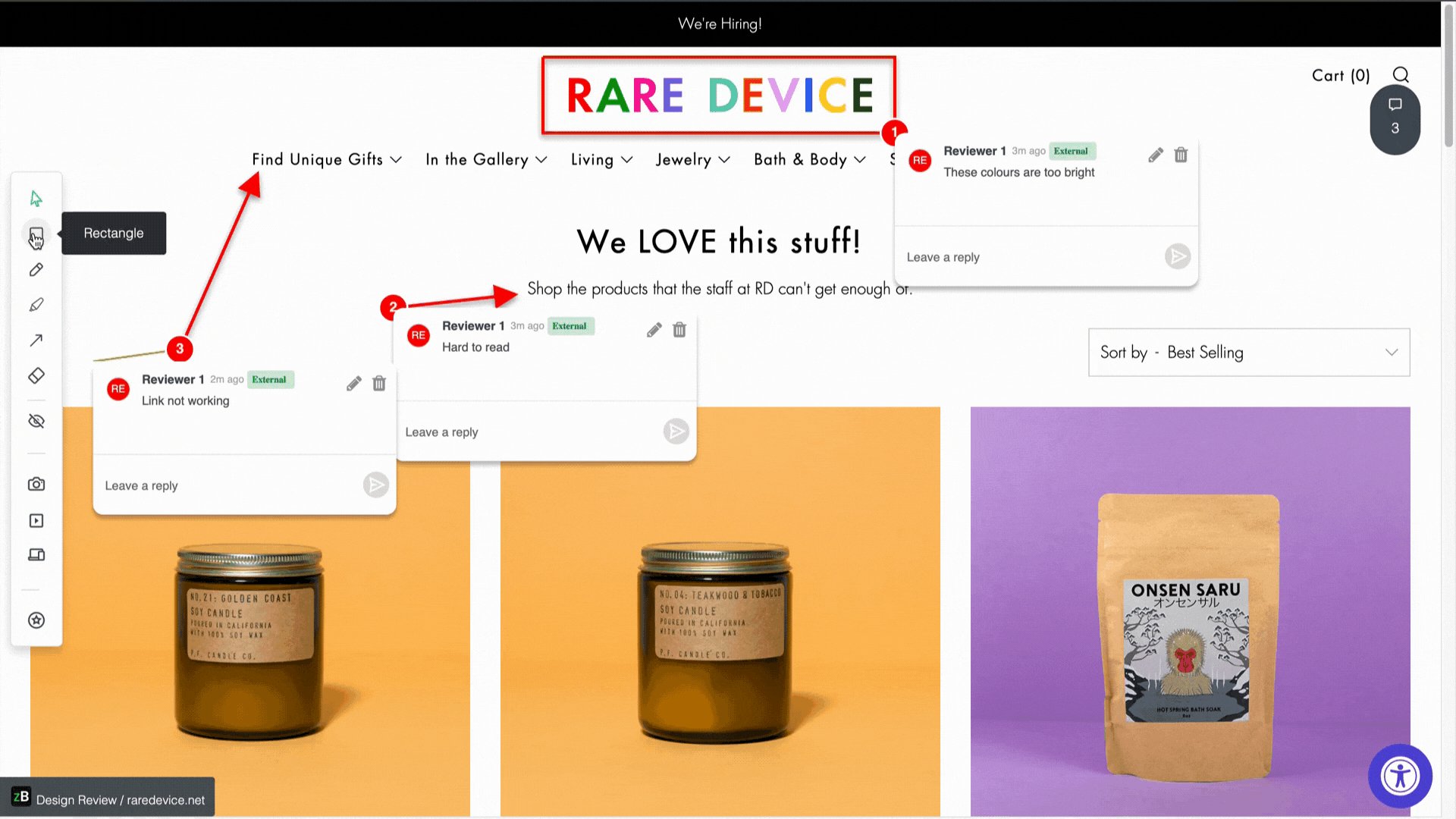
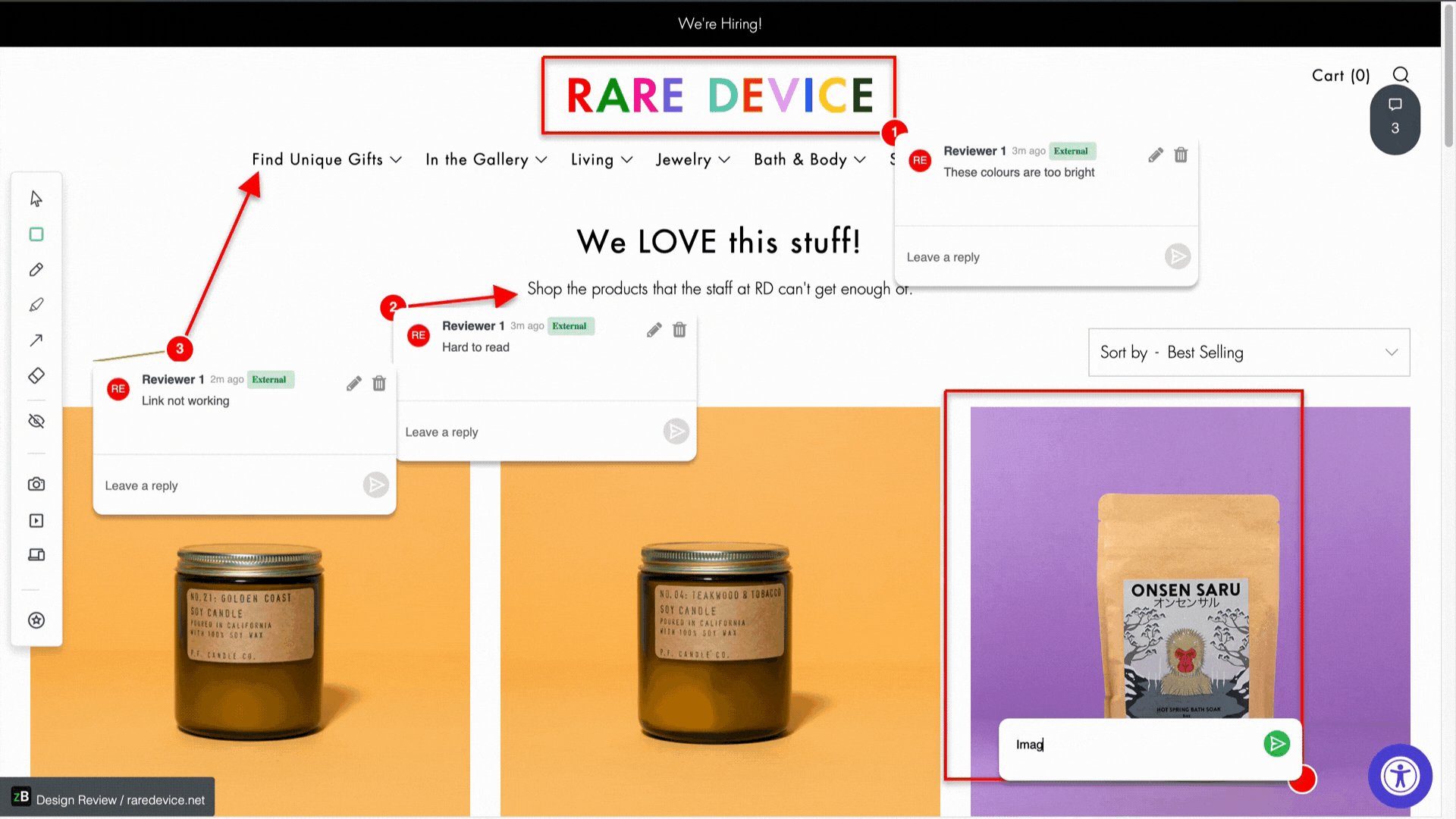
Ditch scattered communication like email chains and chat threads. Use a centralized tool where all stakeholders can leave comments directly on design elements, track issues, and view updates in real time. A visual collaboration tool like zipBoard streamlines this by allowing contextual feedback on live websites, images, and documents.
4. Set Review Timelines and Deadlines
Set expectations for how long each round of review should take. Include review deadlines in your project timeline to prevent bottlenecks. Encourage asynchronous reviews to speed things up when teams are distributed.
5. Keep Track of Versions
Always review the correct version of the design or website. A good feedback workflow includes version control to track changes, compare iterations, and avoid outdated feedback.
6. Close the Loop
Assign feedback to the right team members, mark issues as resolved, and keep everyone informed about what’s been addressed. This helps maintain clarity and ensure feedback leads to action.
[Free Project Setup Template]
Ready to Streamline Your Website Feedback Workflow?
Use zipBoard’s free web design template to set up your project in zipBoard for faster reviews, better collaboration, and smoother QA. The guide walks you through exactly how to use it.
Read the GuideConduct the Design Feedback and QA Test
Once you’ve set up the design feedback and QA process, it’s time to conduct reviews and test the product. Review web designs based on the design criteria, including design principles, brand guidelines, and other requirements from the client, as well as usability standards.
When collecting feedback, make sure all stakeholders are able to provide constructive feedback to help the team make improvements. Share this website QA checklist with your team to guide the process.
It’s worth noting that you can conduct design feedback async so you don’t need to worry about getting everyone on board at a particular time to give feedback. Unless it is an urgent review that needs the input of all stakeholders at a specific time. All you need to do is set a start and end date so that everyone submits their feedback within a specific time frame and you’re good to go!

On the other hand, conduct QA based on the testing criteria, scenarios and schedules you created earlier on. Make sure the QA team executes every test case and script for the web project – according to the schedule you designed.
Suggestion: You can conduct a bug bash when it’s time for the final QA before the launch of the project. This will ensure that you catch as many bugs or defects within a short period of time. The bug bash can take more than a day or two depending on the scope of the project, but definitely worth it!
[Free Guide]
Ensure Software Quality with a Bug Bash
Take me to the Guide! Some of the things you can test for include responsive design, cross-browser compatibility, and accessibility.
The last but not the least thing to consider in this stage is documenting and reporting defects and feedback.
It’s okay to use a spreadsheet or Google document designed for stakeholders to document and report issues. However, it’s best to get a tool that automatically documents and reports the defects and issues for you – both during the design feedback phase and the QA process. This will help save time and prevent mix-ups.
The same applies to bug tracking and reporting. Use tools that can auto-generate and consolidate reports for your projects. That way, you wouldn’t have to spend so much time sorting through issues and bugs before you assign a team member to resolve them.
Learn more about bug tracking and reporting here.
[Blog]
Bug reports: All you need to know
Take me to the blog! Collaborating with the Web Design Team
As the project manager, you need to make sure all your stakeholders are well abreast with the processes and tools you’ll be using for design feedback and the QA process. Share videos, demos, articles, and help docs. If it’s possible, hold a Zoom or MS Teams meeting to give everyone a walkthrough of how things will go. With a tool like zipBoard, you can even get a free product demo by just booking a call/requesting a demo.
It’s important to note that establishing effective communication channels between stakeholders is essential for the success of the design feedback and QA process. Make sure you involve the entire team in the web design feedback and QA process, not just designers and developers.

Continuous Improvement for Web Design
The design feedback and QA process is not a one-time task, but an ongoing effort. It is an iterative process. So make sure to analyze feedback and review metrics (for instance per project milestone) to identify areas for improvement in the design feedback and QA process. Once identified, implement changes to the process based on these findings to continuously improve the quality of your design work.
How Do You Give Feedback during Web Design?
Giving effective feedback during web design starts with clarity and context. Instead of vague comments like “make it pop,” be specific about what’s not working and why. Here’s a better way:
- Use visual feedback tools like zipBoard to annotate directly on designs (no more long email threads or confusing screenshots).
- Give feedback on live URLs or design files—not just static mockups.
- Organize feedback by phase (e.g., wireframe, visual design, dev implementation) so you’re not requesting design changes during QA.
- Prioritize issues as blockers, suggestions, or questions to keep things moving efficiently.
💡 Encourage your team to ask questions about the goal of each section before giving feedback—it ensures alignment from the start.
How can Web Design & Product Teams Reduce Feedback Cycles?
Long feedback loops kill momentum. Here’s how to cut them down:
- Centralize feedback in one place instead of juggling emails, spreadsheets, and Slack threads.
- Use real-time visual reviews so stakeholders can click, comment, and approve faster.
- Define phases (design review, content, dev, QA) so the right people give feedback at the right time.
- Avoid feedback bottlenecks by setting deadlines and using async collaboration tools.
💡 Tools like zipBoard can speed this up by letting internal and external stakeholders review without sign-ups or tool switching.
Tools Needed to Ensure Effective Design Feedback and QA Process
Below are examples of software you can use for your design feedback and QA process.
- Project management tools: Jira, Wrike, Trello, Asana, zipBoard, Basecamp, Podio
- Bug/Issue tracking tools: zipBoard, GitHub, Trello, Jira, BugHerd, Bugzilla
- Design feedback and annotation tools: zipBoard, ProofHub, Filestage, Usersnap,
- Communication tools: Zoom, Slack, MS Teams, Loom
- Feedback and version control: zipBoard, GoVisually, Red Pen, Concept Inbox
- Automation testing tools: Selenium, Cypress, Appium, Katalon, Lambda Test
- Project documentation tools (briefs, test criteria, etc): Google Docs, Microsoft Office Word
- Style guide or briefing tools – Zeplin
Pro-tip: Use tools that can seamlessly integrate with one another to give you a streamlined process – both for QA and design feedback.
Streamline Your Design Feedback and QA Process with zipBoard
zipBoard ticks most if not all of the boxes when it comes to setting up an effective design feedback and QA process for web design projects. Here’s how:
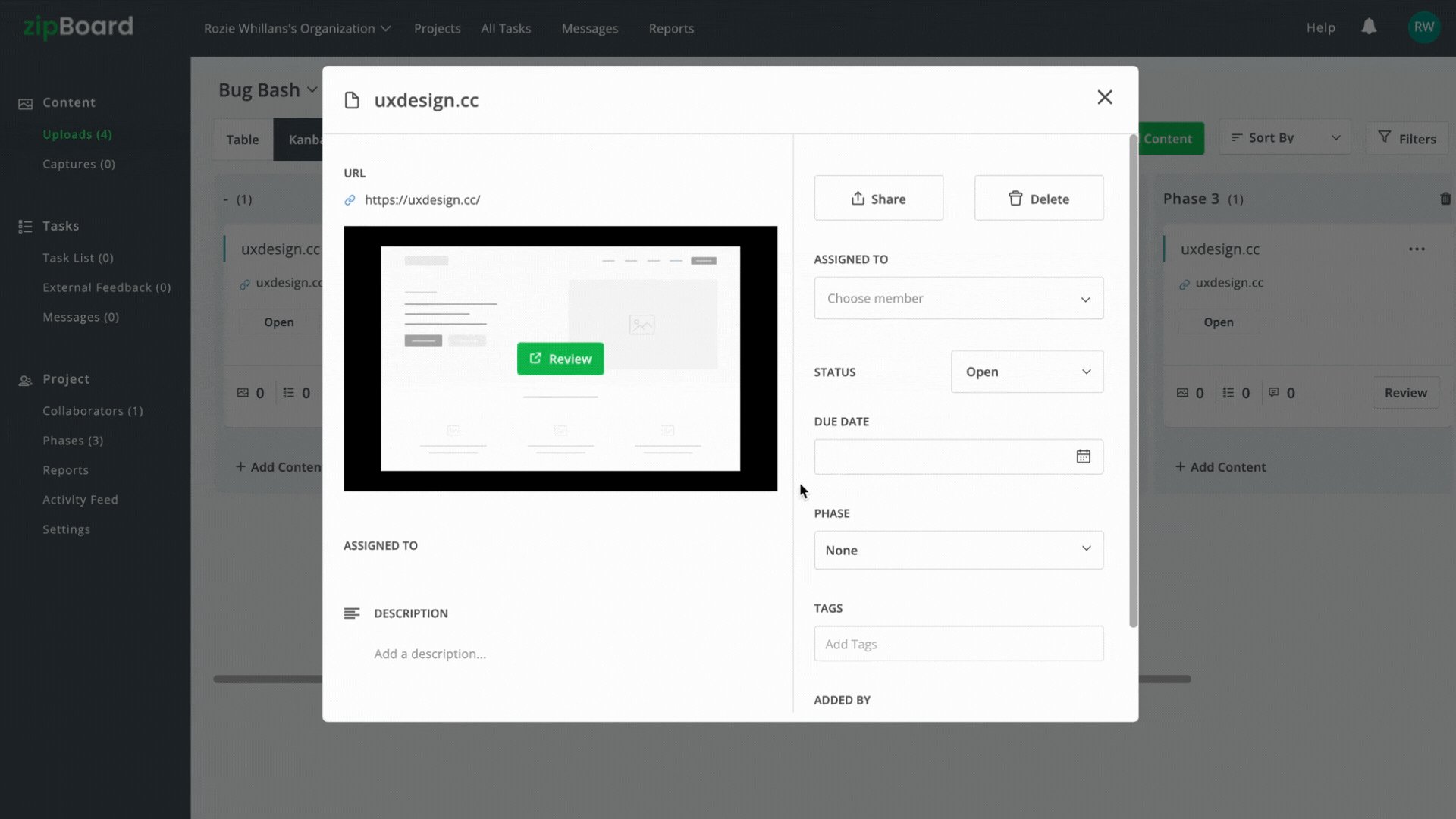
- Review multiple types of content – PDFs, videos, live websites or images – all in one place.
- Annotation and visual review tools to enable you give contextualized feedback.
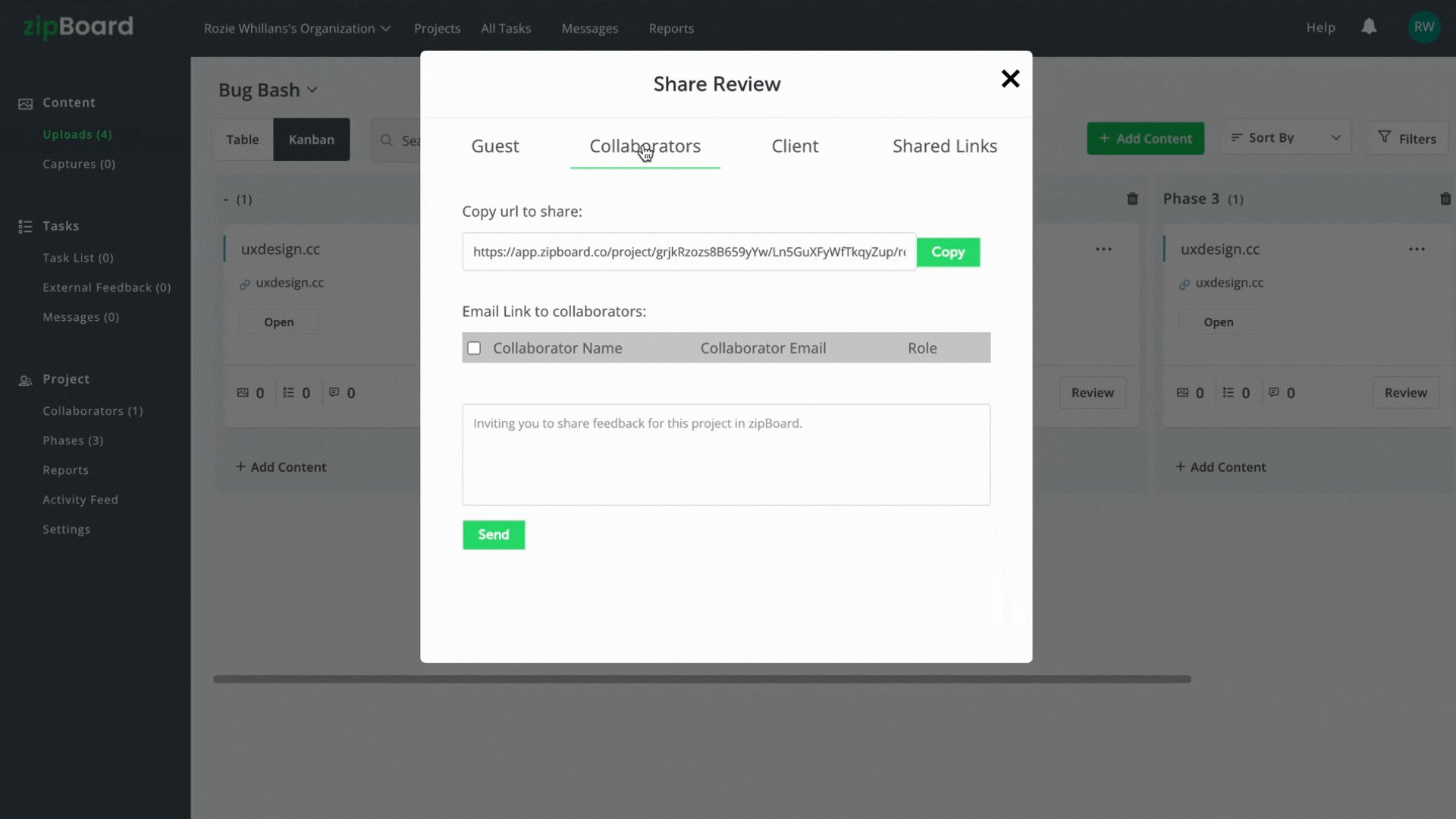
- Collaborate with unlimited stakeholders – including internal team members, clients and SMEs – all in one place.
- Get access to auto-generated and consolidated reports once stakeholders start reviewing or testing the web design or the live website.
- Capture all environment details using screenshots and annotate features among others to help reproduce bugs easily. Rather than requesting a screen share call, easily reproduce the shared feedback.
- Easily convert feedback from reviewers and testers to tasks without any stress.
- Automatically track bugs and issues in Kanban or spreadsheet views once reviewer and testers start work
- Seamlessly integrate with other applications like Jira, Wrike, Lambda Test, Slack or MS Teams. Alternatively, integrate using our APIs to streamline your workflows
- Easy to learn – even for non-technical stakeholders so you don’t have to worry about your clients who are not technically inclined.
- Collaborate with all stakeholders asynchronously without having to deal with long email threads.
There you have it! You are now well-equipped to set up an effective design feedback and QA process for all your web design projects.
Author’s Bio:
Dorcas is a Content Marketing Specialist at zipBoard. She began her content marketing journey alongside her BA in Political Science and Spanish at the University of Ghana. If she is not tapping away at her keyboard or spending time on Twitter and LinkedIn, she spends her day reading articles, newsletters and books.
Improve Software Quality and Increase Client Satisfaction with zipBoard.
Start your free trial or book a demo today so that we can create a tailored solution for you.
Book DemoStart Free TrialRelated Post
Recent Posts
- Best Practices for Efficient Document Reviews and Collaboration December 18, 2025
- MEP Document Management: How to Streamline Reviews & Avoid Rework October 3, 2025
- What Is Online Proofing Software? And Why Content Review Breaks Without It July 11, 2025
- How Laerdal Medical Cut eLearning Review Time by 50% with zipBoard’s Visual Review Tool July 9, 2025
- Why Your Team Needs a Content Feedback System (Not Just Comments in Docs) May 28, 2025
©️ Copyright 2025 zipBoard Tech. All rights reserved.


