Pro Tips to Save Time on Web App Development and Launching Process
04 Mar

Table of Contents
ToggleWeb apps have become a necessity rather than a luxury in this digital age. There are different types of web apps. From numerous SaaS solutions to Google Chrome’s web apps for Twitter, YouTube, etc. Ever noticed a small, “install YouTube” button in your address bar when browsing YouTube in Chrome? Yup, that’s a progressive web-app. The development of web apps are prominent than you think it is.
We all know how mobile apps have made our lives easier. Just think about the last time you checked the weather, tracked your steps, contacted a family member or looked at directions – you were probably using a mobile app. The same way, in the business world, having a web solution has become imperative to achieve desired goals.
No more installing heavy software onto your computer, web apps are the way of the future.
The story of web app development
The app market is facing intensifying competition, leaving businesses struggling to hold on to their share of the market. Between 2016 and 2020, there was a surge in mobile apps downloaded, reaching 284 billion downloads. The web app market is also growing exponentially in a similar fashion.
Web app development is a complex undertaking. It includes various facets, including designing, development, testing, and deployment. Not to mention the constant need to revamp and update it with new and better features.
Some web apps are successful in the market, while other’s aren’t. What is the reason? Well, the difference between successful and unsuccessful web app development is in the way things are executed. Mostly during their development.
A winning project is characterised by an efficient and effective web app development process, from the ideation stage to development to the launch and the finish line. While an unfruitful web app lacks this and all efforts go to vain. Hence, to achieve better results from a web app, you must take care to follow the best practices and necessary steps.
But how do you do that?
We will soon check out seven tips for enhancing your web app development process. But first, let’s peek into some surprising web app development statistics.
Web app Development Statistics that Will Surprise You
Web applications have become a common part of the digital world.
It was estimated that by 2020, more than 6.1 billion people would be using smartphones, which is why mobile app development services have become even more pervasive. So, this is a pretty saturated market.
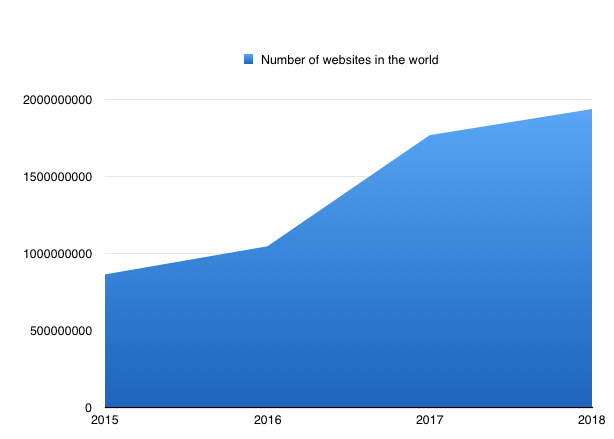
Whereas, the scene for web-app development is different. As of December 2018, there are 1,936,758,000 websites with more than 4 billion web users and climbing. Two billion websites will be reached in no time. More and more people have access to the Internet and use it constantly. Let’s look at the chart below for visualization. Then, we will attempt to understand how to reduce web app development time and optimize the launching process.

- In 2019, the web app development market witnessed 204 billion app downloads.
- Web app development will be a trillion-dollar industry by 2023.
- Startup businesses that had a web app got more funding from investors in 2020 than ever.
- The sudden outbreak of Covid caused web app users to soar.
- Web-app advertisements generated $240 billion in 2020. This figure is estimated to climb to $290 billion in 2022.
- Food delivery app development and other doorstep delivery web apps have doubled their revenue in the previous year due to the pandemic.
- 63% of customers prefer to buy from web apps that deliver them a personalised experience.
Below are the four fastest-growing categories in the web apps industry:
- Personalised solution based SaaS companies
- Business (Zoom, Google Meet, Skype, etc.)
- Finance (Banking web apps, Trading web apps, etc.)
- Education (video education web apps)
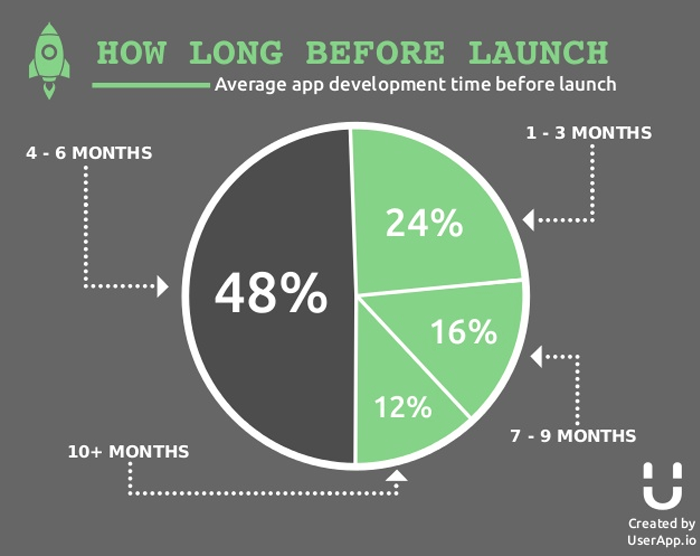
From the above statistics, it seems like the web app development industry will continue to boom and challenge mobile app development in the coming years but now let’s come to our central point and discuss how to reduce the launching time for a web app.
Tips To Accelerate The web app Development Process

The app and software development world keeps evolving with time and technology. Web app development must keep up with trends and ever-changing customer expectations. Hence, web app developers have to fight the clock to get their products to market quickly without sacrificing quality and features. Here are seven tips to speed up development and launch sooner.
Brainstorm and Research
A thorough market analysis is the first step in guiding your future decisions. To provide a new, complete solution to a problem, you must first understand what is currently available on the market to identify a gap that your web app can fill. Well-executed brainstorming process and market research should help you discover :
- Who are your rivals?
- What is their strategy?
- What are the strengths and weaknesses of web app competitors in this market?
- What are their reviews on Google and social media?
- What is their unique selling point?
When you have answered these questions, you can open new doors of opportunities for your business.
Decide on the Platform
There are many possibilities in the world today. With a lot of options for everything we need. It’s a similar case when building a new web application. To write your code, you have access to a wide range of frameworks and technologies regardless of whether you’re building a mobile, desktop, or web app. More developers today use the agile framework to speed up the process.
You should consider the platform you will build on when designing your web app very carefully. We must consider all of our options to make sure we choose the right venue at the outset.
If you think having a mobile app instead of a web app is better for your solution is better, go for it. Or you can always create a web app that is responsive enough to work in the mobile view as well. Make sure to use tools that will allow you to review those changes.

Plan the Features
This is the most crucial step to take into consideration. Features and functionalities are the life of your web app. For instance, if you develop a delivery or eCommerce web app, it would be ideal for integrating contactless delivery and payment features. Moreover, you can incorporate features based on your business requirements.
Focus on UI/UX Design
The web app designer is responsible for developing the interaction among the various design elements. Besides, the UI designer’s task is creating the overall look and feel of a web application. Before starting the process, complete a questionnaire to assist with laying out ideas on the web application design. You can also leverage tools such as Adobe XD and Sketch to create sample screens.
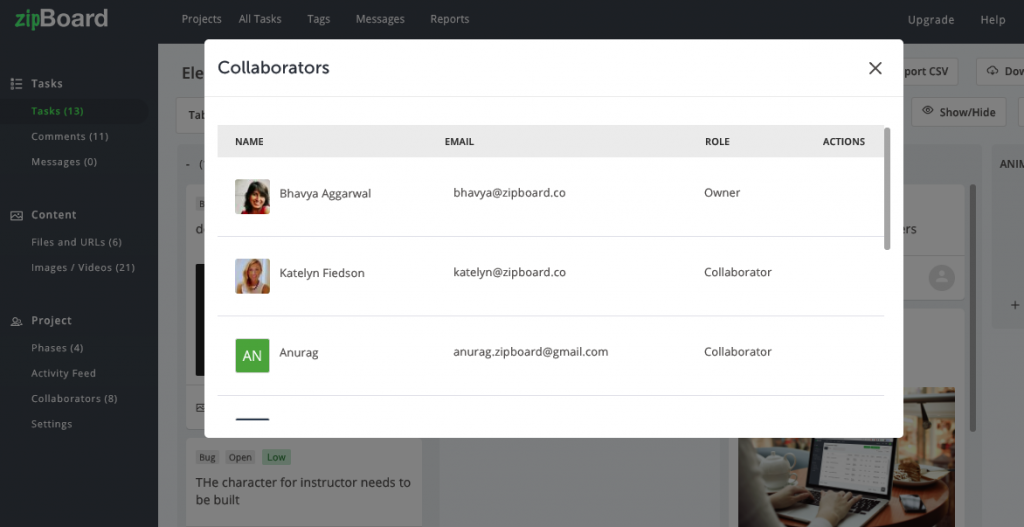
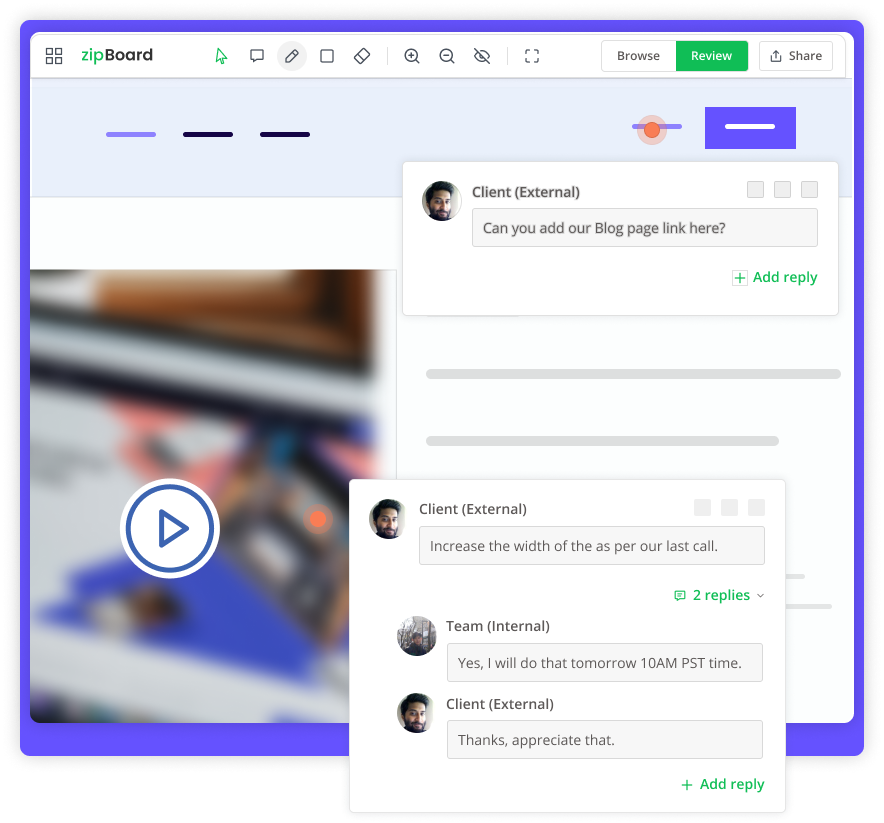
However, if you’re working with multiple stakeholders and collaborators, which is often the case, then using a tool that allows you to seamlessly give contextual feedback with multiple collaborators, like zipBoard, would be a much wiser choice.

Hire a Good Development Team
Experienced developers with vast knowledge of various technologies naturally work faster. Having skilled and experienced developers on the team is expensive, but they are the ones who help you get desired results, quickly. It is crucial to maintain code quality while reducing the time spent on a project.
The more time you save, the more developer costs you will save. Having the right people on your team can accomplish the desired goal in a shorter amount of time and cost less money. A good project manager, who can not only get the job done but also resolve and empathize with others’ pain points, is a must for this.
First, Create an MVP/prototype
Using this method, the minimum viable product (MVP) of your web application can be developed side by side with your principal web application. It is known to reduce the development time significantly. If you use prototyping tools, product design costs will also be reduced. Furthermore, by doing so, you will be able to test your minimum version of the web apps on the respective operating systems.
In addition, submitting the MVP will enable you to reduce the mobile application development costs associated with mobile web apps. It is crucial to take the MVP earlier in the market as it eliminates the need to develop a fully developed product that no one wants.
Why prototyping is important
Understand why you should create and test out with protoptypes in this detailed piece.
Check Out ArticlePerform Quality Assurance Testing on Your Web App
It is pretty standard for humans to make mistakes. Several of these mistakes can be fixed quickly; however, others can be costly down the road. It is best when bugs are discovered and fixed quickly. In addition to keeping costs down, testing helps to ensure that the web apps will be of high quality.
It gets more expensive to fix a bug as you go deeper into the development process. Thus, testing should occur as part of development. As soon as the features have been developed, it undergoes testing to smooth out the rough edges.
A visual bug tracker that allows you to annotate on your static or live web app would be an ideal solution for this.

Final Words - Web Apps are here to stay
So, here we have discussed seven ways to speed up the development process. You can adopt these strategies to decrease web app development costs and time without compromising on quality.
And many find it easier with an online proofing tool in hand for their creative reviews.
Create Better Web Apps with zipBoard
Start your free trial or book a demo today to see how zipBoard can streamline the entire review process for you.
Book DemoStart Free TrialRecent Posts
- 9 Strategies to Track Project Progress and Ensure Timely Completion July 1, 2024
- Streamline Your AEC Workflows with zipBoard Integrations and APIs June 28, 2024
- Incorporating AI into Web Development and Design QA June 12, 2024
- 5 Reasons Why Businesses Should Consider Investing in Hybrid Workforce Analytics June 12, 2024
- A Step-By-Step Guide to Remove AI and Plagiarized Content June 4, 2024
©️ Copyright 2023 zipBoard Tech. All rights reserved.