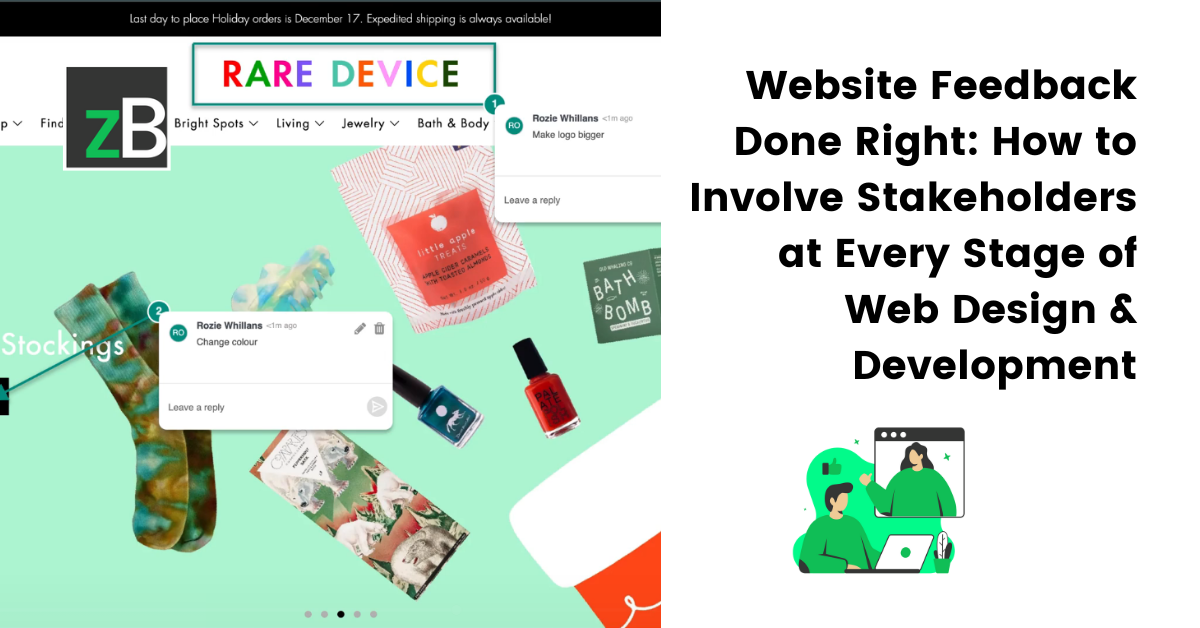
Website Feedback Done Right: How to Involve Stakeholders at Every Stage of Web Design & Development
18 Apr

Table of Contents
ToggleWebsite Feedback Shouldn’t Be an Afterthought
Are you only collecting website feedback once the site goes live?
If so, you’re not alone—but you’re also missing out.
Many teams wait until the final stages of development—or worse, until after launch—to ask for feedback. This often leads to last-minute changes, expensive rework, and frustrated clients or users. But website feedback shouldn’t be a one-time event. It should be a continuous, collaborative process that starts early and evolves as the project progresses.
Whether you’re working with clients, developers, designers, or stakeholders, involving them throughout the process leads to better outcomes and smoother launches. The earlier you catch issues or misalignments, the easier they are to fix—and the more aligned your final product will be with user and business goals.
That’s why many digital teams now rely on the best website review tools to make this process seamless. Website feedback tools like zipBoard let you gather visual, contextual feedback on everything from wireframes and mockups to live staging websites—without needing logins (for external stakeholders) or confusing email threads.
Start Collecting Website Feedback from Day One
Try zipBoard for free today. No credit card required.
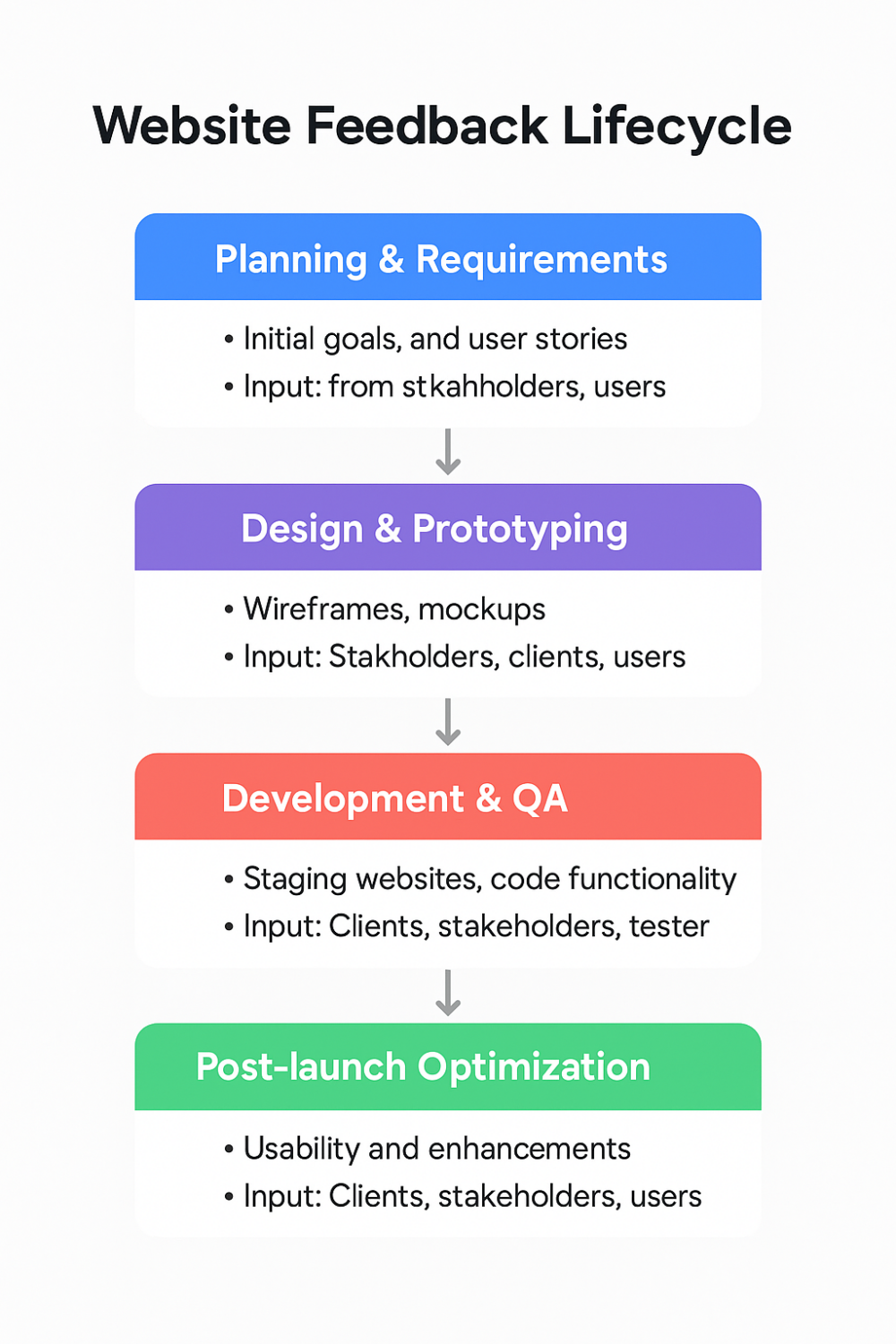
Start Your Free TrialThe Website Feedback Lifecycle: A Process Overview
Website projects don’t succeed because of a single round of feedback. They thrive on continuous, iterative input. The best teams treat feedback as an integral part of each stage, not just a checkbox before launch.
Here’s how modern teams approach each stage of web development with intentional feedback strategies, the right collaborators, and tools that support a structured review process:
1. Planning & Requirements
This is where the foundation is set. Teams align on goals, target users, and functionality before any design work begins.
- What to gather feedback on: Project goals, user stories, accessibility considerations, and feature requirements.
- Who to involve: Internal stakeholders, clients, project managers, and user research participants.
- Tools teams often use: Docs, spreadsheets, surveys, kickoff presentations.
- How zipBoard helps: Centralizes requirement documents and supports real-time comments, markup, and discussions—helpful for capturing input from multiple collaborators.
2. Design & Prototyping
At this stage, concepts begin to take shape visually. It’s critical to validate ideas early with fast, visual feedback loops.
- What to review: Wireframes, UI mockups, branding, and interactive prototypes.
- Who to involve: Designers, clients, marketers, and end users (for usability testing).
- Tools teams often use: Figma, Adobe XD, InVision, Miro.
- How zipBoard helps: Allows reviewers to comment directly on designs and prototypes with contextual visual feedback, reducing miscommunication and keeping the feedback loop tight.
3. Development & QA
This phase brings the designs to life. Feedback here focuses on functionality, responsiveness, bugs, and user experience quality.
- What to review: Staging builds, interactions, performance, responsiveness across devices.
- Who to involve: Developers, QA testers, product owners, and clients.
- Tools teams often use: Jira, GitHub, Slack, QA tracking tools.
- How zipBoard helps: Captures issues visually on staging URLs, complete with screenshots, timestamps, browser data, and task assignments—streamlining bug tracking and website QA collaboration.
4. Post-launch Optimization
Once the site is live, feedback shifts toward continuous improvement. Real-world usage uncovers insights that lead to better UX and performance.
- What to refine: Site speed, usability bottlenecks, SEO issues, website accessibility updates.
- Who to involve: Product owners, analytics teams, marketers, customer support, and end users.
- Tools teams often use: Google Analytics, Hotjar, Lighthouse, feedback forms.
- How zipBoard helps: Keeps all ongoing feedback organized in one place—ideal for agile teams managing long-term iterations and enhancements.
💡 Whether you’re a designer, developer, or project manager, using the best feedback tools for website development teams—like zipBoard—means your entire workflow stays aligned and efficient.

Before You Build: Gather Input from Stakeholders & Users
Every great website starts with a deep understanding of who it’s for—and what it needs to achieve. Before a single line of code is written, feedback should already be part of the process. Wondering how to ask for website feedback effectively? It begins here.
Early website feedback helps avoid costly revisions later. Here’s how to structure it:
User Research: Understand Your Audience
- Use surveys and interviews to uncover pain points and preferences.
- Build personas based on real data—not assumptions.
- Don’t forget accessibility and usability needs.
Tools: Google Forms, Typeform, or usability testing platforms
💡 Ask open-ended questions like: “What frustrates you about similar websites?”
Competitor & Industry Analysis
- Study UX patterns across top competitors.
- Gather inspiration on layout, copy, navigation, and features.
- Document what works—and what doesn’t.
Initial Concepts & Visual Exploration
- Present mood boards, brand palettes, and rough wireframes.
- Ask targeted questions like:
- “Does this layout match your brand vision?” or
- “Which section draws your eye first?”
Stakeholder Workshops & Alignment
- Run stakeholder interviews or workshops to align on:
- Business goals
- Success metrics
- Key functionality and must-haves
This keeps feedback grounded and avoids last-minute surprises.
Tools for Early Website Feedback
Common tools teams often use:
- Surveys & Forms (e.g., Google Forms, Typeform) for gathering structured responses
- Workshops & Whiteboards (e.g., Miro, FigJam) to visualize concepts and brainstorm collaboratively
- Persona & UX Research Platforms for validating user needs and motivations
- Document Sharing Tools (e.g., Google Docs, Notion) for commenting on strategy and planning documents
How zipBoard can help: zipBoard enhances the erly website feedback process by giving teams a single place to:
- Upload early designs, wireframes, and planning documents
- Collect contextual feedback with visual markups—easy for clients and non-designers
- Organize input using tags, phases, priorities, and status
- Invite stakeholders to comment—no login required for clients and guests
Want a Simpler Way to Gather Early Design and Stakeholder Feedback?
Try zipBoard for free and streamline your website planning process—without asking clients to sign up.
Start Free TrialDuring Design & Development: Collect Actionable Visual Feedback
Web design and development aren’t just about building—it’s about refining. That’s why feedback during this stage should be visual, contextual, and easy to act on.
If your team is still using long email chains or messy spreadsheets to manage feedback, you’re likely slowing progress and missing key details. Instead, you need a website feedback tool built for modern, collaborative workflows.
Design Review Processes
Design teams need fast, visual feedback from clients and stakeholders.
- Use tools like Figma or InVision for prototypes.
- Layer in zipBoard to add visual comments on top of mockups, images, or design files.
- Keep everything in one place—no scattered links, no follow-up chaos.
💡zipBoard is the a suitable website review tool for design teams—especially when clients want to leave comments without signing up or logging in.
Prototype & Alpha Testing
Before dev gets too deep, gather feedback early and often:
- Conduct prototype walkthroughs with internal teams or clients.
- Capture friction points before the first line of production code is written.
- Let stakeholders comment visually on prototypes—even if they’re not tech-savvy.
Development, QA & Internal Review
As your site evolves from mockup to code, feedback needs evolve too:
- Spot browser-specific issues
- Mark bugs directly on live HTML or staging builds
- Use annotations to flag problems in structure, accessibility, responsiveness, or layout
zipBoard supports:
- HTML review tools for real-time feedback
- No-code annotation on live URLs (perfect for front-end QA)
- Bug reporting with screenshots and screen recording
- Centralized task tracking, version control, and approval workflows
🔥 It’s also a top visual website QA tool for product managers who want to track issues across devices—without switching between tools.
How zipBoard Helps
zipBoard enables web design and development teams to:
- Annotate websites, prototypes, and designs
- Share links with no login needed
- Assign feedback to devs or designers
- Keep versions and feedback organized
- Use integrations and APIs to sync with your workflow (Slack, Jira, Teams, Outlook)
- Access AI-powered features to speed up feedback classification and summaries
[Free Template]
The Ultimate Website QA Checklist & Guide
Grab your Website QA & Review Checklist to streamline testing across browsers, devices, and accessibility standards.
Get the ChecklistCollaborate with Your Team and Clients in Real-Time on Live URLs and Designs
Try zipBoard free today – no credit card required.
Start Free TrialPost-launch: Survey Forms, Analytics & Continuous Improvement
Just because the site is live doesn’t mean the feedback stops—it just shifts.
Post-launch is when real user insights start rolling in. And with the right approach, you can turn those insights into measurable improvements.
Strategic Website Feedback Forms
You don’t need to wait for someone to email you a complaint.
- Embed on-page feedback widgets on key pages
- Trigger exit-intent surveys to capture user opinions before they leave
- Use targeted forms to ask the right questions at the right time
💡 Create a survey that ties directly into your site’s goals—like form clarity, navigation ease, or product discovery.
Session Recordings & Heatmaps
Tools like Microsoft Clarity or Hotjar help you understand user behavior at scale:
- Watch where users click, scroll, or get stuck
- See drop-off points or rage clicks
- Use this alongside UX feedback tools like zipBoard to validate assumptions
A/B Testing for Data-Backed Changes
Testing is feedback in action.
- Run experiments to test copy, visuals, or layout decisions
- Gather real-time performance metrics
- Pair A/B test insights with qualitative feedback to get the full picture
Support Tickets & Analytics as Feedback
Your support inbox and analytics dashboard are goldmines of user input.
- Look for trends in support tickets (e.g., login issues, payment friction)
- Use Google Analytics or GA4 to track goal completions and behavior flows
- Funnel recurring issues into your feedback workflow inside zipBoard
Visual Feedback Tools for Continuous Input
Let users show you what’s wrong instead of describing it.
- zipBoard allows users to point, click, and comment on live websites
- No need to install anything—just share a URL
- Review comments visually, assign tasks, and close the feedback loop with your team
Close the Loop: Organize and Act on Feedback
Don’t let insights sit in silos.
- Import survey results, session notes, and support tickets into zipBoard
- Create tasks and assign them for design or dev teams
- Tag and prioritize feedback by issue type, frequency, or phase
- Use phases to track progress from review to resolution
Keep iterating. Keep improving.
Use zipBoard to Organize all Your Post-Launch Feedback in One Place
Try zipBoard for free today - no credit card required.
Start Free TrialBest Practices for Giving and Receiving Website Feedback
Gathering feedback is only half the battle. How it’s delivered and received can make or break your web project.
Whether you’re reviewing a homepage redesign, a login flow, or a complex UI component, effective feedback ensures projects stay on track and on time.
DO: Be Clear, Constructive, and Goal-Oriented
1. Be Specific: Instead of “This looks weird,” say, “The spacing between the headline and subtext feels inconsistent with our style guide.”
2. Use Visuals and Context: Capture your screen, record a walkthrough, or drop a comment directly on the interface with tools like zipBoard, which allows point-and-click annotations.
3. Prioritize Feedback by Impact: Flag what’s blocking progress vs. what’s a nice-to-have. Website feedback tools like zipBoard let you tag comments by priority and type.
4. Connect Feedback to User Behavior or Objectives: Instead of saying “this form is too long,” say, “let’s shorten this form field; analytics show many users drop off at this step.” This makes the feedback more actionable and aligned with measurable outcomes.
5. Be Timely: Give feedback when it’s still actionable, not once the design is coded or live.
6. Encourage Collaboration: Invite team members, stakeholders, and even select users to give input throughout the process, not just at sign-off.
DON’T: Fall into Common Feedback Traps
1. Don’t Be Vague: Instead of the usual “It doesn’t pop” or “Let’s make this pop”, say something like: “Can we explore a brighter CTA button to draw attention to the sign-up?”
2. Don’t Wait Until the End: Feedback late in the development cycle = costly rework. Tools like zipBoard help you review from wireframe to live URL.
3. Don’t Use Email or Chat Alone for Reviews: Scattered feedback in Slack or email leads to misalignment. Use centralized tools that keep everything visual and trackable.
4. Don’t Give Feedback in a Vacuum: Consider branding, UX patterns, accessibility, and user data—not just personal preference.
5. Don’t Ignore the Feedback Loop: Give space for clarifications, responses, and iteration. Tools like zipBoard support comment threads and task reassignment.
6. Don’t Forget Non-Designers: Clients and SMEs may not use Figma or Jira. zipBoard lets them review Figma files without accounts and syncs feedback with Jira—no tech barriers.
Use the Right Tools for Structured, Actionable Feedback
No matter your role—designer, developer, or project manager—using the best website feedback tool for your workflow ensures clarity, speed, and better outcomes.
With zipBoard, you get:
- Visual feedback on live websites, images, videos, and HTML prototypes
- Centralized task tracking and version control
- Easy sharing with no login required for external reviewers
- Support for accessibility reviews, usability checks, and dev QA feedback
- API integrations, Slack/Jira/MS Teams, and even AI-powered comment sorting. Learn more about zipBoard’s integrations →
Better Feedback isn’t About Giving More. It’s About Giving Better
Try zipBoard and turn your feedback process into a productivity win
Start Free TrialTemplates and Tools to Streamline Website Feedback
When feedback is scattered, vague, or delayed, even the best web projects can fall apart. The solution? A structured, centralized process supported by the right tools and templates—ones that work for designers, developers, clients, and stakeholders alike.
Download Your Free Website Feedback Template
Whether you’re collecting stakeholder input on wireframes or user reactions to a post-launch feature, a clear framework helps.
Use our free, customizable Website QA Checklist to:
- Record visual feedback with clear context (include screenshots, URLs, etc.)
- Assign priority levels and categories (UX, visual, technical)
- Track status of requested changes and sign-offs
- Capture feedback from stakeholders with varying tech skills
The best part? You can use the checklist in zipBoard!
zipBoard: Your All-in-One Website Review Tool
zipBoard acts as your central hub for website feedback—whether you’re working on prototypes, dev builds, live URLs, or even PDFs.
Here’s why it’s the best website feedback tool for agency workflows and stakeholder collaboration:
Visual Reviews Made Easy
- Add comments directly on designs, websites, PDFs, videos, or HTML prototypes
Annotate issues on responsive breakpoints for mobile, tablet, and desktop views - Markup code-level issues visually, without complex tools
Seamless Collaboration with Stakeholders
- Clients and reviewers don’t need to sign up—just click the link and start giving feedback
- Support for design approval workflows with version history and status tracking
- Organize feedback by role (designer, developer, PM) and type (bug, suggestion, task)
Fits Into Any Workflow
- Works with Figma, InVision, Adobe, Sketch files via uploads or embed
- Supports HTML builds and QA testing environments
- Integrates with Slack, Jira, Trello, ClickUp, MS Teams, and more
- Offers APIs and webhooks for custom feedback flows
What to Include in Your Website Feedback Form
Not sure what to ask reviewers or clients? Start with these key fields:
- Page/Section Being Reviewed
- What’s Working Well?
- What Needs Improvement?
- Browser/Device Info
- Screenshots or Visual Notes
- Priority Level
- Action Needed (Approve/Revise/Clarify)
You can integrate these questions into a custom form—or streamline everything inside zipBoard, where comments, tasks, and approvals live in one place. Plus, information like device info is automatically captured.
Want to Centralize All Your Website Feedback, Design Approvals, and Dev Testing?
Start your free trial of zipBoard – no credit card needed, and no sign-up required for your clients.
Start Free TrialHow to Create a Cohesive Website Feedback System
A consistent, structured feedback system is what separates smooth web projects from chaotic ones. Rather than relying on ad hoc comments or afterthought approvals, successful teams implement a collaborative, centralized process that supports every phase of website development.
Here’s how to build a strong foundation for website feedback that scales with your team:
1. Build a Culture of Continuous Improvement
Feedback shouldn’t happen only at launch or when something breaks. Encourage teams to regularly review and iterate, from the planning phase to post-launch optimization. This mindset reduces bottlenecks, minimizes rework, and keeps quality at the forefront.
2. Assign Roles and Responsibilities
Define who’s responsible for giving, managing, and acting on feedback:
- Designers and developers for implementation
- Project managers for prioritization and tracking
- Clients and stakeholders for approvals and business alignment
Having clear roles prevents feedback from getting lost or duplicated.
3. Prioritize and Categorize Incoming Feedback
Not all feedback is equally urgent. Use categories like UI/UX, content, technical issues, or accessibility to sort incoming comments. Assign severity levels (minor fix vs critical blocker) to help teams focus on what matters most.
In zipBoard, tasks can be filtered by priority, type, assignee, and status—ensuring no feedback falls through the cracks.
Try zipBoard’s Pre-Built Web Design Feedback Template
It comes with ready-to-use project phases, task types, and statuses—so you can hit the ground running. Need more flexibility? Customize everything with the Enterprise plan.
Try the Template4. Integrate Feedback with Your Project Management Tools
A cohesive feedback system should sync with tools your team already uses. Whether it’s Jira, Slack, MS Teams, or ClickUp, connecting feedback into your project pipeline ensures smooth handoffs and status updates.
zipBoard integrates directly with Jira, Wrike, Slack, MS Teams, Outlook, Lambda Test, and other platforms to automatically sync feedback and streamline your review workflows—making it the best collaborative website feedback software for teams using Jira.
5. Automate Where Possible
Eliminate manual work with automated reminders, smart reports, and review requests.
zipBoard lets you set up notification triggers and task statuses, helping teams stay updated without needing to chase each other down.
How to Measure Feedback Success
Collecting feedback is only part of the equation—knowing how to measure its effectiveness is what helps teams improve over time. A well-structured feedback process should be tracked, refined, and optimized just like any other part of a web project.
Here’s how to evaluate whether your website feedback system is working:
1. Feedback Turnaround Time
How quickly is feedback being reviewed, addressed, and closed? Delays here often indicate workflow issues or unclear responsibilities. Use this metric to identify and remove bottlenecks.
2. Issue Resolution Rate
Track how many reported issues are resolved within a specific timeframe. High resolution rates signal efficient collaboration and responsiveness—key traits of high-performing teams.
3. Stakeholder Satisfaction
Are your clients, users, and internal stakeholders satisfied with how their feedback is handled? Regular check-ins or quick surveys can help measure satisfaction with the feedback process—not just the website itself.
4. Trend Identification & Recurring Issues
Tools like zipBoard, Jira, Asana, or Trello help categorize and tag feedback, making it easier to spot repeated issues over time.
For user behavior trends, platforms like Hotjar, Microsoft Clarity, and Google Analytics can reveal patterns such as frequent drop-offs or rage clicks.
Some teams also use Notion, Confluence, or Monday.com to document recurring feedback for internal reviews and sprint planning.
5. ROI of Continuous Feedback
Faster feedback loops reduce rework, speed up timelines, and contribute to a more refined user experience. By tracking the time saved or the quality improvements delivered, teams can measure the ROI of structured feedback.
Bonus: Teams using zipBoard have reduced their design review time by up to 40% while improving client alignment. See how Elm Learning optimized feedback and QA with zipBoard.
When teams track the right feedback metrics for web teams, they’re able to refine their workflows, cut down inefficiencies, and deliver better outcomes—faster.
Recap: What You Need for Better Website Feedback
Whether you’re launching a brand-new site or iterating on an existing one, building a thoughtful website feedback system is essential for delivering great user experiences, aligning teams, and avoiding costly rework. Here’s what to keep in mind:
- Collect early input from stakeholders, clients, and users—before design and development even begin.
- Use visual, contextual feedback tools throughout the design and development phases to reduce miscommunication and speed up iteration.
- Don’t wait until post-launch to ask for feedback—build it into every stage of the website lifecycle.
- Use structured templates for stakeholder reviews, QA checklists, and design sign-offs to keep feedback clear and actionable.
- Choose tools that work for everyone—designers, developers, clients, and managers. Tools like zipBoard make collaboration seamless with visual annotations, task management, and no-login guest access.
- Track, prioritize, and resolve feedback efficiently using dashboards, automated reports, and integrated workflows.
- Measure success through turnaround times, stakeholder satisfaction, and continuous UX improvement.
Whether you’re a UX designer, developer, or project lead—zipBoard is the best website review tool tailored to your workflow. From mockups to live URLs, zipBoard helps digital teams streamline communication and stay in sync—every step of the way.
Ready to Simplify Website Feedback?
Try zipBoard for free—no credit card required and no sign-up needed for external stakeholders.
Start Free TrialConclusion: Rethink Feedback as a Continuous Conversation
Too often, feedback is treated as a final checkbox—something reserved for post-launch surveys or occasional client reviews. But the most successful digital teams know that website feedback should be a continuous conversation, woven into every phase of design, development, and beyond.
From early planning to post-launch optimization, rethinking how your team collects, manages, and responds to feedback can dramatically improve project outcomes, strengthen collaboration, and create better user experiences.
With the right systems in place—and the right tools—feedback becomes a driver of progress, not a blocker.
Simplify Website Feedback from Concept to Launch and Beyond with zipBoard
Try zipBoard for free and streamline website reviews. No credit card required.
Start Free TrialFrequently Asked Questions About Website Feedback
Website feedback refers to input gathered from users, clients, and stakeholders about the functionality, design, usability, or content of a website. It helps teams improve the user experience and ensure alignment with project goals.
The best website feedback tools are those that support visual, contextual, and collaborative input across all project stages. zipBoard is widely regarded as one of the best website feedback tools for digital teams, thanks to its ability to annotate live URLs, manage tasks, and centralize reviews without requiring logins for external stakeholders.
Effective website reviews involve:
- Reviewing based on clear goals (e.g., usability, accessibility, performance)
- Using structured feedback templates
- Collaborating through tools like zipBoard that allow contextual annotations on live or staged sites
- Prioritizing issues and tracking resolutions
Ideally, you should collect feedback at every stage:
- During planning (stakeholder input)
- During design (wireframes/prototypes)
- During development (QA, bug testing)
- After launch (user surveys, analytics)
A good website feedback form includes:
- Specific questions related to UX/UI
- Optional fields for screenshots or screen recordings
- Rating scales for clarity
- Clear sections for general comments or suggestions
You can:
- Use on-page feedback widgets
- Send targeted surveys to users or stakeholders
- Share a zipBoard project link where users can annotate the site directly
- Ask specific, actionable questions (e.g., “Is the navigation easy to follow?”)
- “The call-to-action button blends into the background—consider using a contrasting color.”
- “On mobile, the menu overlaps with the logo.”
- “The font size is difficult to read on smaller screens.” These examples are specific, visual, and actionable—ideal for tools like zipBoard.
Absolutely. With visual tools like zipBoard, non-technical users can click, comment, and annotate directly on a site or design mockup—no coding knowledge needed.
Visual feedback tools allow users to point, click, and comment directly on web pages, images, or prototypes. They often support features like:
- Screenshots with annotations
- Live URL review
- Task tracking and tagging
- Integration with project management tools
- Survey feedback gathers broad opinions or user insights via forms and ratings.
- In-context feedback happens directly on the web page or design element being reviewed—often through tools like zipBoard—for more precise, actionable input.
A website feedback template is a structured form or checklist used to guide reviewers through areas like layout, usability, accessibility, and content. You can download one or import it into zipBoard to streamline your review process.
Use a centralized tool that supports:
- Visual commenting
- Task assignment
- Version control
- Filtering and status tracking zipBoard excels at helping teams manage this entire feedback lifecycle.
AI features can:
- Automatically summarize common feedback themes
- Highlight recurring issues across versions
- Suggest priorities based on frequency or severity zipBoard includes AI-generated reports and summaries to make acting on feedback faster and smarter.
Yes. Tools like zipBoard allow you to annotate on live URLs, staging environments, or HTML builds. You can highlight responsive issues, front-end bugs, or semantic
Ready to Turn Feedback Chaos into Clarity?
zipBoard helps designers, developers, and clients leave contextual feedback at every stage — from wireframes to live websites.
Start Your Free TrialBook DemoRelated Post
Recent Posts
- Best Practices for Efficient Document Reviews and Collaboration December 18, 2025
- MEP Document Management: How to Streamline Reviews & Avoid Rework October 3, 2025
- What Is Online Proofing Software? And Why Content Review Breaks Without It July 11, 2025
- How Laerdal Medical Cut eLearning Review Time by 50% with zipBoard’s Visual Review Tool July 9, 2025
- Why Your Team Needs a Content Feedback System (Not Just Comments in Docs) May 28, 2025
©️ Copyright 2025 zipBoard Tech. All rights reserved.