Working on web projects remotely: Collaboration and Feedback
06 Jan

Table of Contents
ToggleWorking remotely on a web project in an Agile team brings a lot of challenges with it. Starting from overcoming the hurdles that the new normal has put on us to getting stuff done amid facing difficulties in effective collaboration and receiving feedback, we at zipBoard made sure that you smash your targets.
Why is it important to create a good website for your business?
Show everyone what you got
A good website is a great tool for communicating with your customers and stakeholders in the age of the internet. You can put all of your products and services on the internet that helps individuals understand what your business has to offer.
For example, if you run a clothing business, you can let everyone know what services you offer and what are the products a potential customer can purchase. Moreover, you can add information that could be useful to investors as well.
More functionality to your clients and customers
An interactive website encourages the visitors to contact you enquiring about business and also giving valuable feedback. Not only it will make a customer feel better that their opinion is heard, but also it will help you improve your business
Easier to scale up your business
These days, the success of your business also depends on how easily someone can find you on a search engine. A website is the first step in the process. Also a good website will help you build credibility and authenticity which will be a great asset in the long term when it comes to marketing and reaching out to clients.
For example, a business with a good website is more likely to attract more customers and investors while simultaneously helping the organisation with better marketing.
What constitutes good design feedback for a Web Project?
Asking “why’s” and “what's” before giving feedback
Before you start to give your opinions as an evaluator for a draft of a webpage, ask inspecting questions that will help you understand the intent of the business owner, client and also the web designer.
For example, questions like, “Why did you put the navigation menu on the top and not the left side?”, “Why are there no videos in the homepage about our product?” will help you understand the intent of the creators.
Addressing the issue with proper reasoning
Most of the time, just giving the feedback is not enough as it does not contain the information as to why the user feels a certain way. Try your best to describe as to why something made the experience good or bad. It helps in tracking bugs and understanding what works and what doesn’t.
For example, a feedback like, “I think the video in the homepage makes the experience a bit boring, maybe go with a GIF or an Image.” is better as compared to, “The homepage feels boring and slow as it takes it longer to look through it.”.
Articulate description of elements
If you are a person with a non-technical background, it will be a bit harder for you to know let alone use the technical terms to describe the issues you are facing. In order to make bug tracking and fixing effective, it is really crucial to get your point across. Using visual feedback tools will help you and your teams to get things done quickly and effectively.
Suggesting a potential alternative, if possible
To make the process of fixing issues quicker, providing suggestions along with comments is always better. Of course, pointing out what is not working and why is it so is a lot in itself, but suggesting what could be better is like cherry on top.
For example, the comment “The hero image is too bright, perhaps make the background and the sides a bit darker” helps the designer by pointing them to think in a particular direction.
Feedback should be short, concise and quick
In the beta-testing phase, there are a multitude of feedback and reviews that the developers’ team need to sort through. To make sure that your opinions and concerns are heard, it is only logical to frame it in an understandable way.
For instance, giving your comments in bullets is always preferred over giving them in paragraphs.
How to give better design feedback on a Web Project?
If you are a web designer:
Try to understand the brand and the customer base
To reduce bugs in the future and do a preemptive strike on issues, it is important to understand the vision of the business owner and the partners before converting their ideas into lines of codes. Try not to think about what you could do as a designer or a developer, but what the client desires.
Always make sure that the web pages are easily iterable with time
One of the qualities of a good business website is that it is inclusive to newer features and ideas as the business grows.
For example, back-end developers add comments in their codes which makes it easier for other collaborators to understand the functionalities and improve on it.
Always focus on “what could be”
Transforming someone else’s ideas and vision into something tangible is always difficult. Instead of finding errors and hurdles in the thought process of your clients, offer them “something better”.
For example, “Making the nav-bar fixed to the left of all pages is better for your users rather keeping it only on the home page.” is a clearer statement as opposed to, “the idea of putting the nav-bar only in the home page won’t be good.
If you are a business owner:
Look for something that is not there
There are so many elements that you can add to a webpage to make it more interactive and more aesthetic. The best way to make sure that your website is in the best possible health is to keep yourself updated with the terms.
For example, suggesting your designer a search bar in the top right corner will help your blog will help your process as compared to “The blog’s articles should be easily discoverable”.
Make sure that the website is scalable
Work with the developers’ team to build a strong foundation for your website that makes it more iterable as your business grows.
For example, if you decide in the later stages to add a sister product which is quite different from your primary product, the website must be able to inculcate all of the information and changes related to it.
Show what you mean
While reviewing a draft of a web project, it is easier to show what works well and what could be improved, rather use text to describe your comments and suggestions to the designers. It will make the process more frustrating for you and more taxing for the web designers.
For example, taking a screenshot of a page and highlighting an element while explaining your points is simpler as compared to two paragraphs of text.
Challenges faced while working on a Web Project remotely
Cycling through multiple apps
Opening up different applications to handle different fragments of your work is needlessly time consuming to say in the least.
For example, Zoom is used for meetings, WhatsApp for small updates, email to communicate with the clients and stakeholders, Google Suite for sharing files etc., causes confusion and redundancy.
Delay in getting updates
In a web project there are individuals and teams from different fields and constantly decisions are being made and things are changed to make the project better and more suited to the clients’ needs. It is only important that everyone gets the update at the same time.
For example, when the collaborators are in different time zones, it is difficult to find a common time for everyone to “hop on a quick call”.
Improper documentation
If there are multiple brainstorming meetings, it is obvious that some of the ideas will slip through the cracks. The same goes for suggestions in internal QAs, reviews, tracking bugs and assigning tasks. Moreover, too many documents are also an issue that makes it difficult for everything to keep track of.
An example of a similar situation will be the one where the email trail becomes too long and it becomes an impossible task to find something in particular while someone is sifting through it.
Stepping on boundaries
As Agile teams are on the rise in most organizations, it is very much possible and likely that two of the collaborators in a high functioning team could step on each other’s toes unknowingly.
For example, a backend developer and an HTML coder, who work remotely from different time zones, have been assigned to work on a web page. It is a possibility that the engineer who hits the ground first will do both pieces of the job which is definitely not ideal.
Bug tracking
The team leader or the manager has a lot on their plate as they have to hop on numerous meetings and track progress in every front. In a high-functioning Agile team, there are a lot of bugs and issues that are being tracked simultaneously. Making sure that all of them are individually resolved could be overwhelming.
For example, the task of updating images often takes priority over updating a line in the “About Us” page.
Giving Feedback
Describing visual elements with words is an issue while giving design feedback for a web project. Moreover, too many screens sharing online meetings are tiring and take too much time.
For example, the feedback “The background color of the hero image is a little lighter” misses a lot of information. It will be simpler and time-saving if you will snap a screenshot and annotate your thoughts over the picture.
Work effectively on web projects
Sign up for our free 14-day free trial. No credit card required!
Sign Up FreeHow zipBoard is the best website design feedback and collaboration tool?
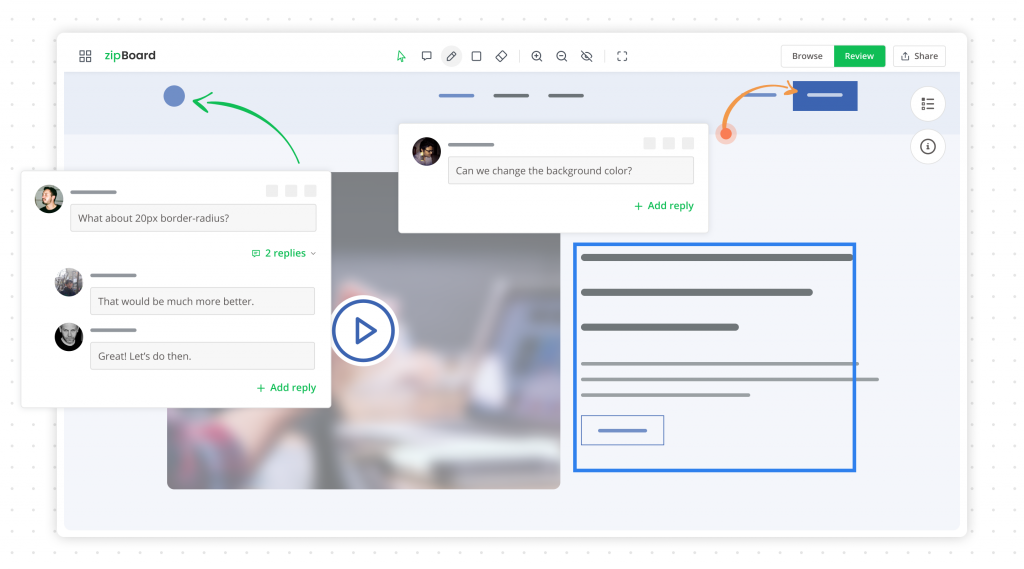
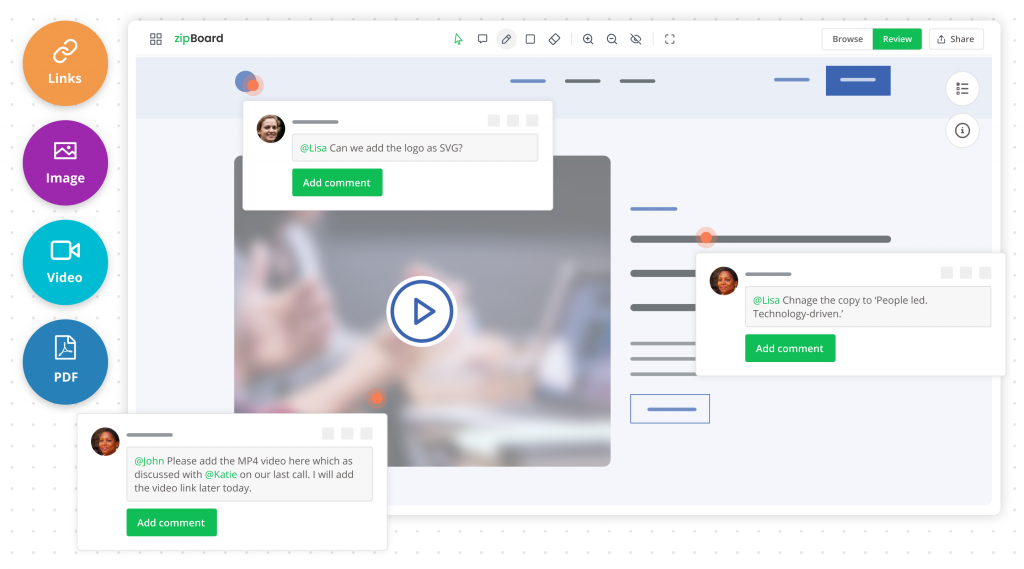
Visual feedback and annotation
Instead of describing what you mean, show your team. zipBoard enables you to give visual feedback either by taking screenshots or screen recording. Learn more.

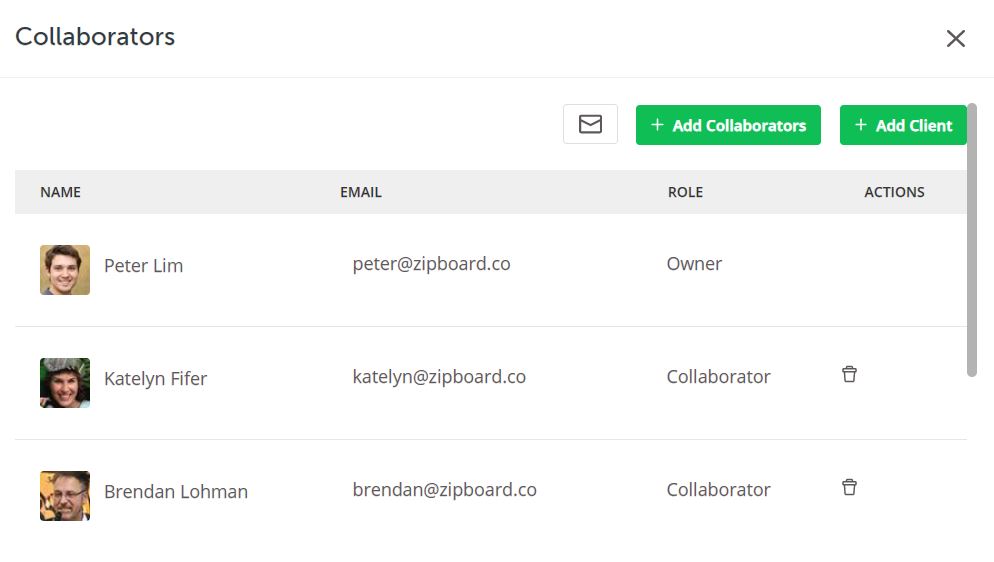
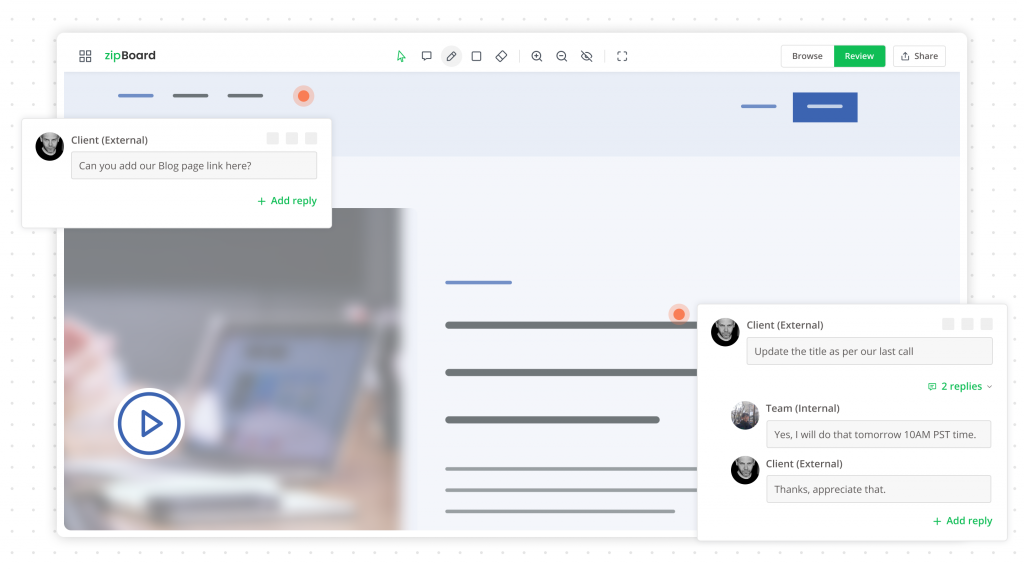
Collaborate with team members, stakeholders and clients
zipBoard enables you to add unlimited collaborators, stakeholders and clients and you will be in charge of what they will have access to.

Feedback, review, suggestions, and comments
With zipBoard by your side, all of it will be in one place and can be converted into an actionable task if needed. No need for a third-party app/service. Learn more.

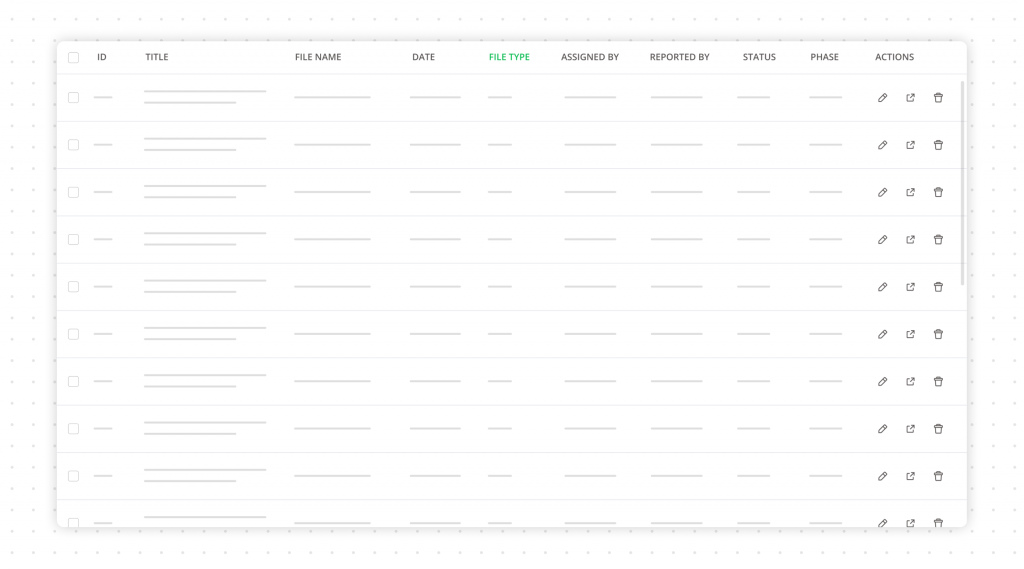
Track bugs and issues efficiently
Track a bug and issue through until it is resolved to your satisfaction without any additional effort. And export the reports in CSV for more analysis. Learn more.

Share multimedia files
Upload PDFs, images, videos, zip files, and URLs for review, all in one place.

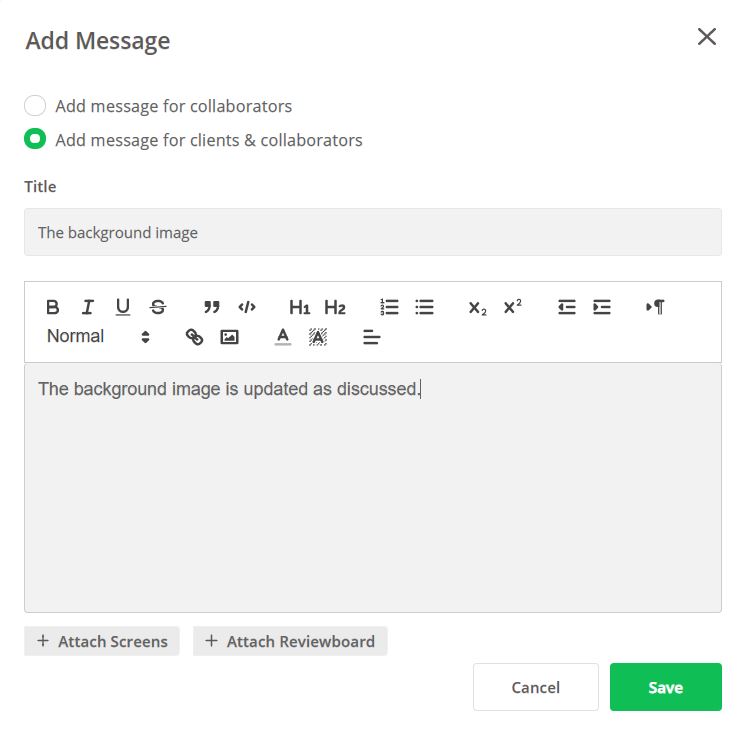
Communicate effectively
Apart from the features above, you can message your team members and stakeholders using zipBoard. Learn more.

Word to the wise
No matter how good of a mechanic you are, you will work the best when all of your tools are neatly packed in one toolbox. zipBoard is not just yet another project management tool. It is a solution that will help not only the collaborators but also the stakeholders and clients by helping them get their message across and save them time and money.
better remote collaboration on web projects
Request a Personalized Demo To Know More About zipBoard
Get DemoRelated Post
Recent Posts
- Your Digital Asset Review Workflow Is Broken (And How to Fix It) February 3, 2026
- Best Practices for Efficient Document Reviews and Collaboration December 18, 2025
- MEP Document Management: How to Streamline Reviews & Avoid Rework October 3, 2025
- What Is Online Proofing Software? And Why Content Review Breaks Without It July 11, 2025
- How Laerdal Medical Cut eLearning Review Time by 50% with zipBoard’s Visual Review Tool July 9, 2025
©️ Copyright 2025 zipBoard Tech. All rights reserved.


