How to Set Up an Effective Learning Design Feedback and QA Process
02 Aug

Table of Contents
Toggle- the number of files and stakeholders
- security of assets
- storage management
- custom integrations with existing workflows and tools
- a centralized collaboration tool that hosts the different types of lessons and courses, helps streamline the process and cuts down production time.
Preparing to Set Up an Effective Learning Design Feedback and QA Process
Before setting up a process for your learning design feedback and QA, it’s important to take note of factors that impact the process and the outcome you get. Below are 4 of them:
- Learning design methodologies and how they affect the design feedback and QA process
- Key stakeholders involved in the design feedback and QA process
- Type of workflow
- Tools and resources for effective learning design feedback and QA process.
Let’s look at each in more detail:
1. Learning design methodologies and how they affect the feedback and QA process
The instructional design methodology you implement for your e-learning courses will affect how you need to approach the design feedback and QA process.
For instance, if you’re using an agile methodology, feedback and QA will take an iterative and incremental approach of the instructional design process – where relevant stakeholders can quickly collect feedback and adjust to changing needs and improve the effectiveness of their end-users’ learning experiences after each sprint.
Agile fosters flexibility and collaboration among cross-functional teams during the entire learning design process.
Click to watch👆
On the other hand, when you adopt a methodology like ADDIE, you need to follow a sequence of steps and would have to complete all the phases, and can only collect feedback after implementation – during the evaluation stage.
There’s no doubt that internal teams can review and conduct a QA on their parts of the project before moving it to the next stage when using ADDIE.
Nonetheless, you’re unable to invite target learners to give feedback and QA the learning material when you haven’t implemented it yet.
2. Identify stakeholders involved in the process
Identify your internal and external stakeholders who’ll participate in the design feedback and QA process and prepare them ahead of time.
Internal stakeholders will usually include instructional designers, subject matter experts (SMEs), project managers, content developers/writers, multimedia designers, QA team, technology team.
Whereas external stakeholders may include learners/end users, clients, industry experts/consultants, regulatory bodies/compliance teams, and educational institutions (in academic settings).
Your project may determine the stakeholders you bring on board for design feedback and QA. Carefully select your team and only bring relevant stakeholders on board.
3. Type of workflow - sequential or parallel
Will you employ a sequential or parallel workflow? With a sequential workflow, the design you’re reviewing can only move from one review stage to another after a stakeholder has reviewed and passed it onto the next. However, with a parallel workflow, multiple stakeholders can review the design at once.
Both have their pros and cons and the type of design you’re reviewing as well as the methodology you’re working with may have an impact on your type of workflow.
[Blog Article]
A Complete Guide on Creating an Efficient Document Approval Workflow
Learn more about sequential and parallel workflows and how they impact your workflows.
Click to Read4. Tools and Resources for Effective Learning Design Feedback and QA
Consider the technology stack you’ll need to set up and implement robust learning design feedback and QA process. This will also largely depend on your project and the digital assets you deal with.
When selecting a tool, you should consider getting software that integrates seamlessly with your existing tech stack and design workflow so that you wouldn’t have to constantly deal with moving one production element from one location to the other.
Some tools you should consider having in your learning design feedback and QA process:
- Software and platforms for collecting contextual feedback. E.g. zipBoard, InVision, Review Board, Ziflow
- QA testing tools and resources – E.g. TestRail, Selenium
- Project management tools – Eg. Jira, Trello, Asana, Wrike
- Communication tools – E.g. Slack, Zoom, Microsoft Teams, etc
- Bug/Issue tracking and reporting tools – Jira, zipBoard, Bugzilla, Redmine
[Free One-Pager]
Streamline Your Workflow with Jira
Download the Jira one-pager and learn how Jira and zipBoard can help your team save 60% on content reviews so you can easily move from reviews to development tasks.
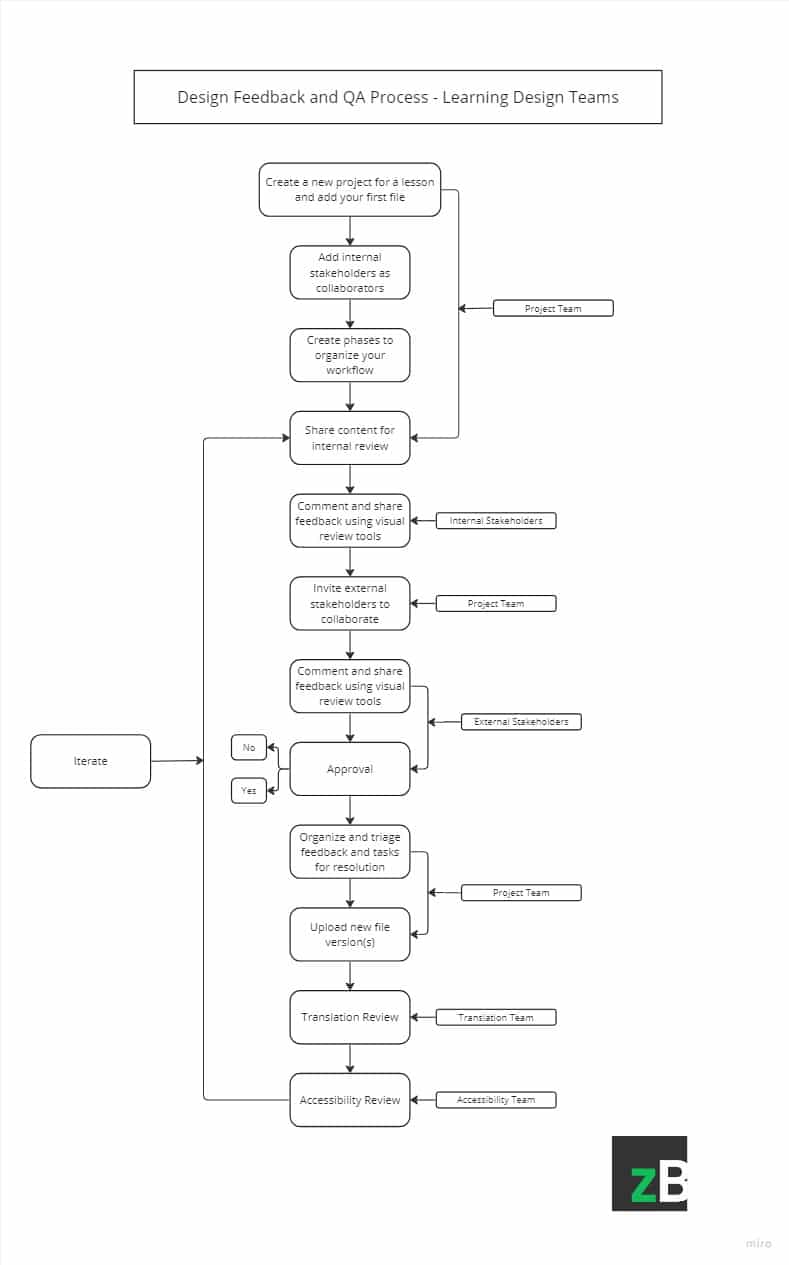
Get your Free CopyHow to Set Up the Design Feedback and QA Process
The image below shows what a standard learning design feedback and QA process looks like. The good part is, you can implement this efficient workflow with collaborative feedback and QA tools like zipBoard.
Streamline your Learning Design Feedback and QA Process with zipBoard
Click to watch video👆
zipBoard is a visual feedback and collaboration tool that allows internal and external stakeholders to collaborate on digital assets of all types in a centralized location.
It supports reviewing live URLs (websites and apps), documents, videos, zip files (like SCORM files) and images. You can upload multiple assets to review in a single project.
Setting up an effective and robust learning design feedback and QA process can be daunting – especially when you have to deal with multiple digital assets in a project.
However, no matter the learning course you’re working on, with zipBoard you can get a tailored solution that integrates with your existing workflow.
Here’s what a design feedback and QA process looks like for a learning design project in zipBoard:
1. Create a new project for a lesson and add your first file
To add your first asset – which could be a storyboard – click on the “+ Add content” button as shown in the video below, and follow the prompts that appear.
Click to watch video👆
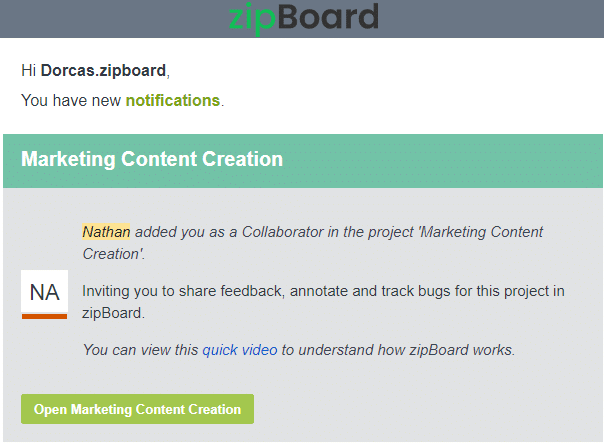
2. Add collaborators - usually internal stakeholders
There are two ways to add your internal stakeholders as collaborators to your project before you begin the review:
- Using the menu icon on the project you added
- Using the collaborators feature under Projects in the left panel. Learn how here.
Click to watch video👆
3. Create phases based on your organizational needs and how you want to organize the workflow
For instance, within your first lesson project, you may want to create phases like backlog, test, storyboard review, etc.
Click to watch video👆
4. Share digital assets for internal review
Since you’ve already added your stakeholders, they can access the platform through the emails they received from zipBoard when you added them. You can also remind them via your communications channels like Slack or MS Teams if they haven’t started reviewing yet.

5. Internal stakeholders can now add comments and feedback
The Internal stakeholders from cross-functional teams can now use the visual review and annotation tools in zipBoard to give feedback on the assets you shared – be it a live URL, images, PDFs, videos, zip files, etc.
Give contextual feedback using visual review and annotation tools in zipBoard
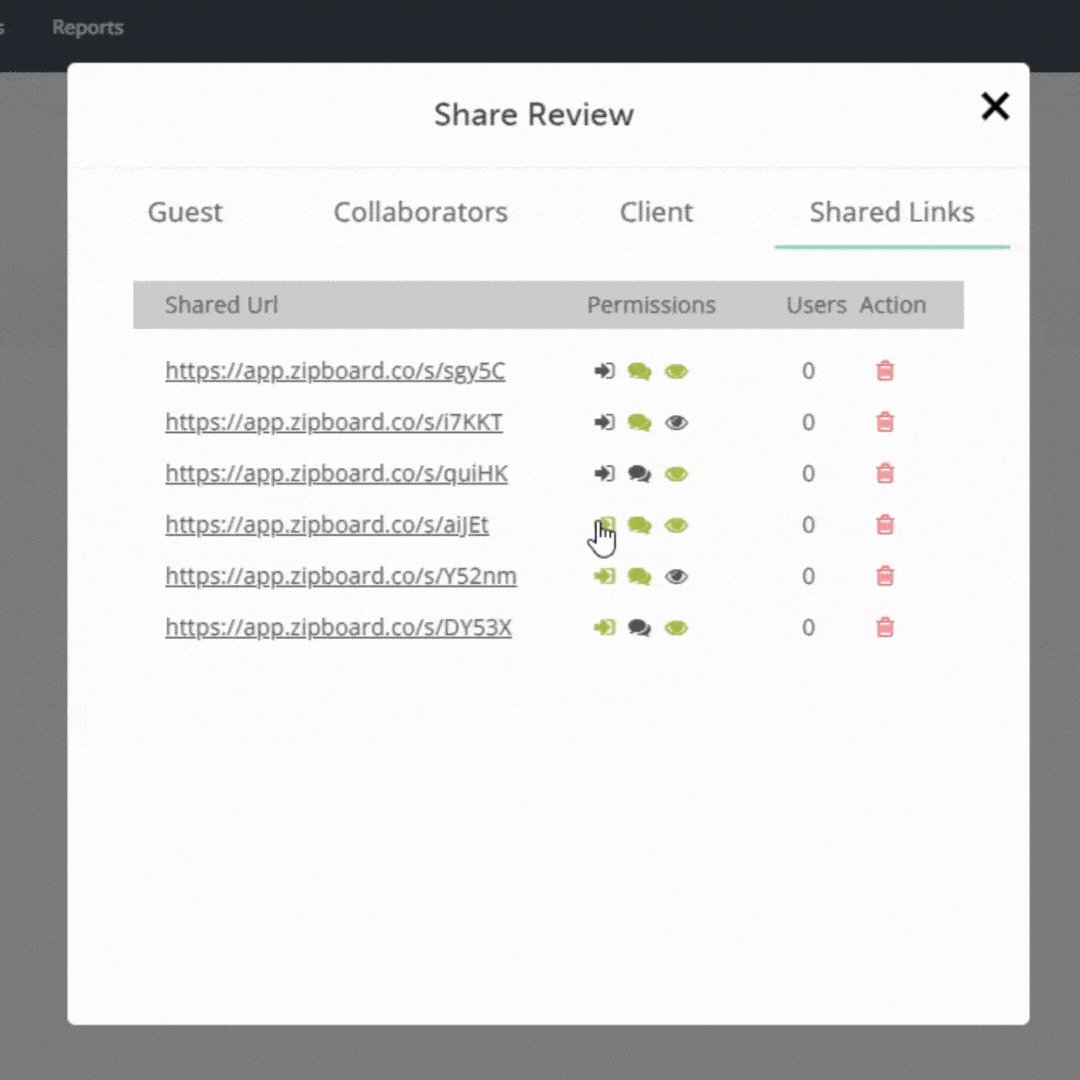
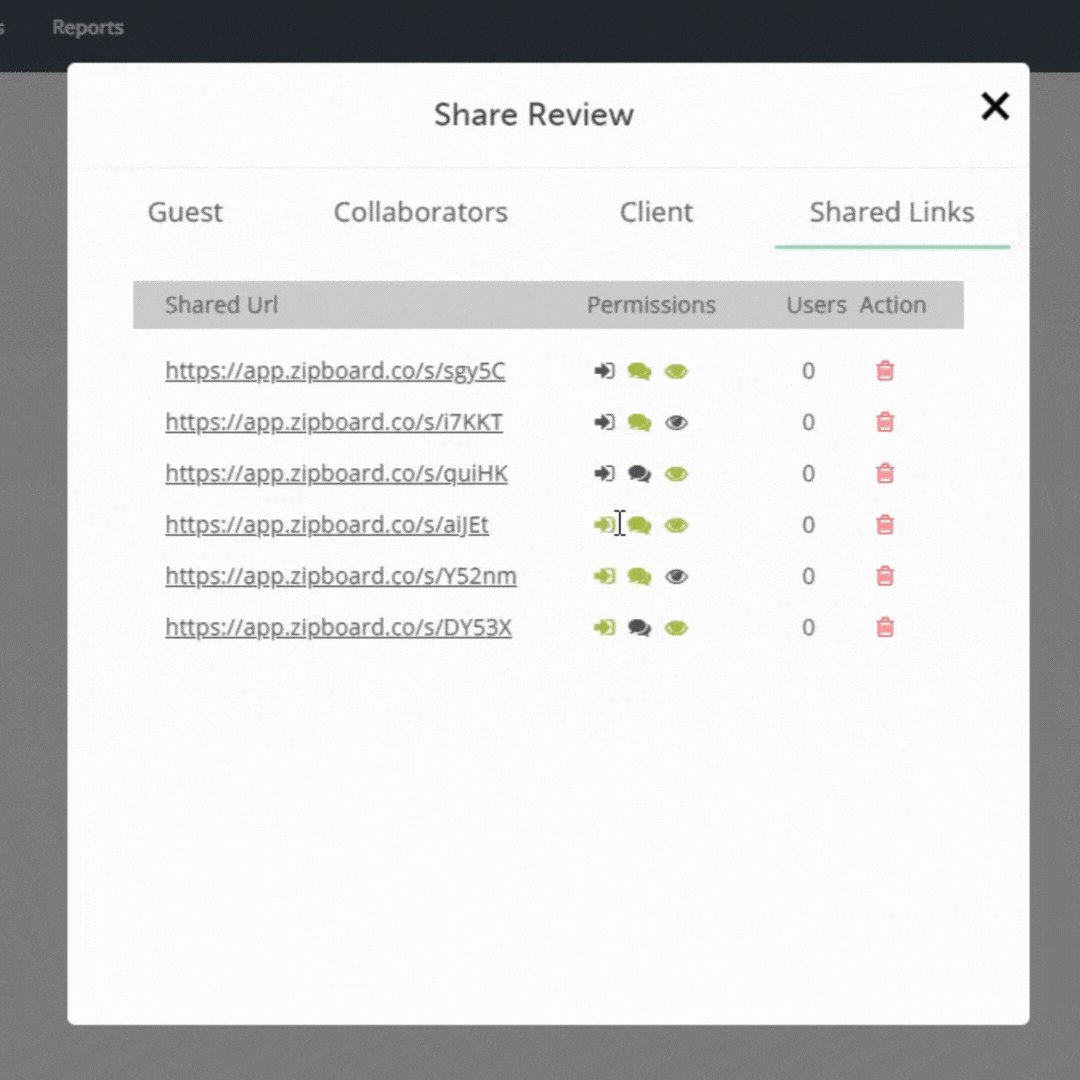
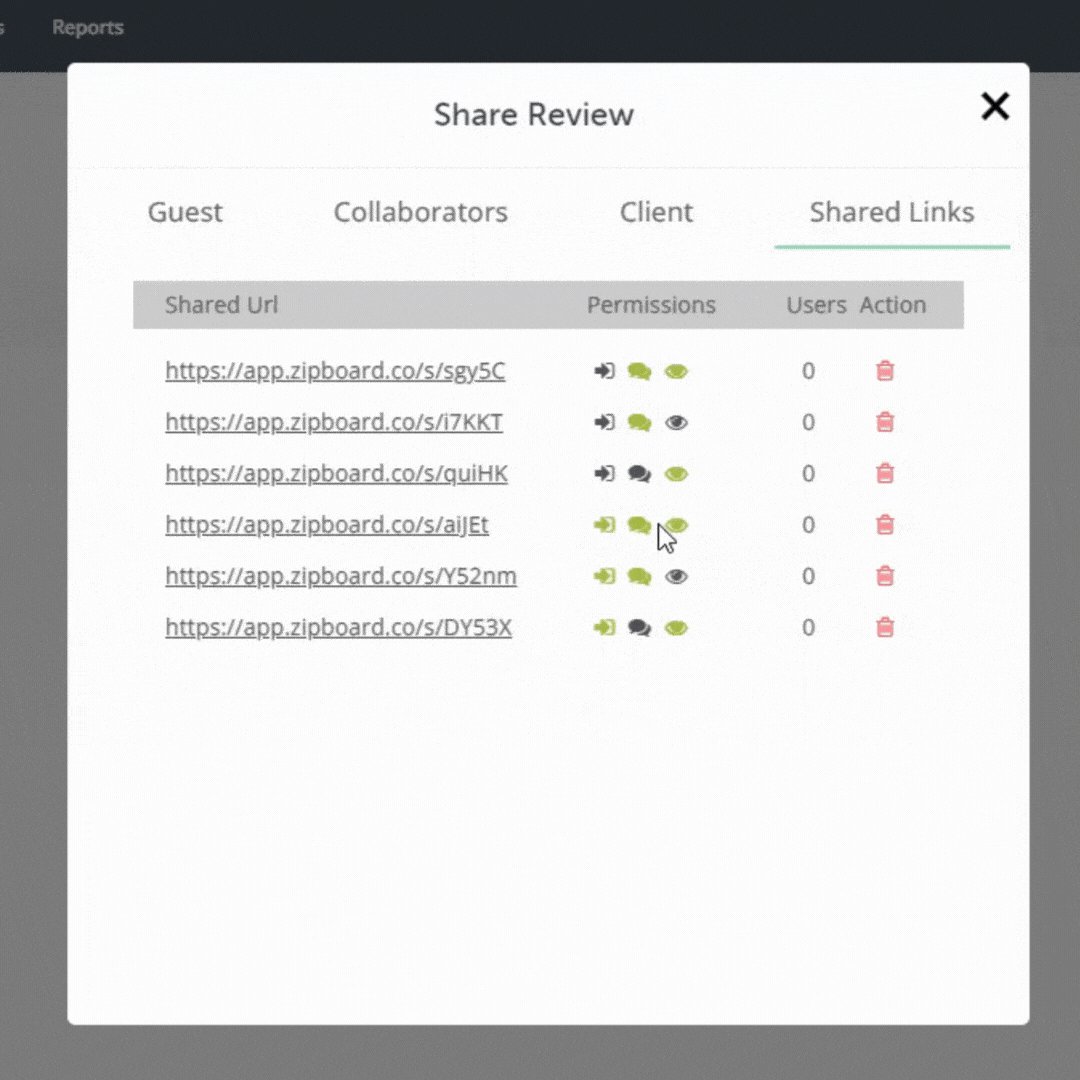
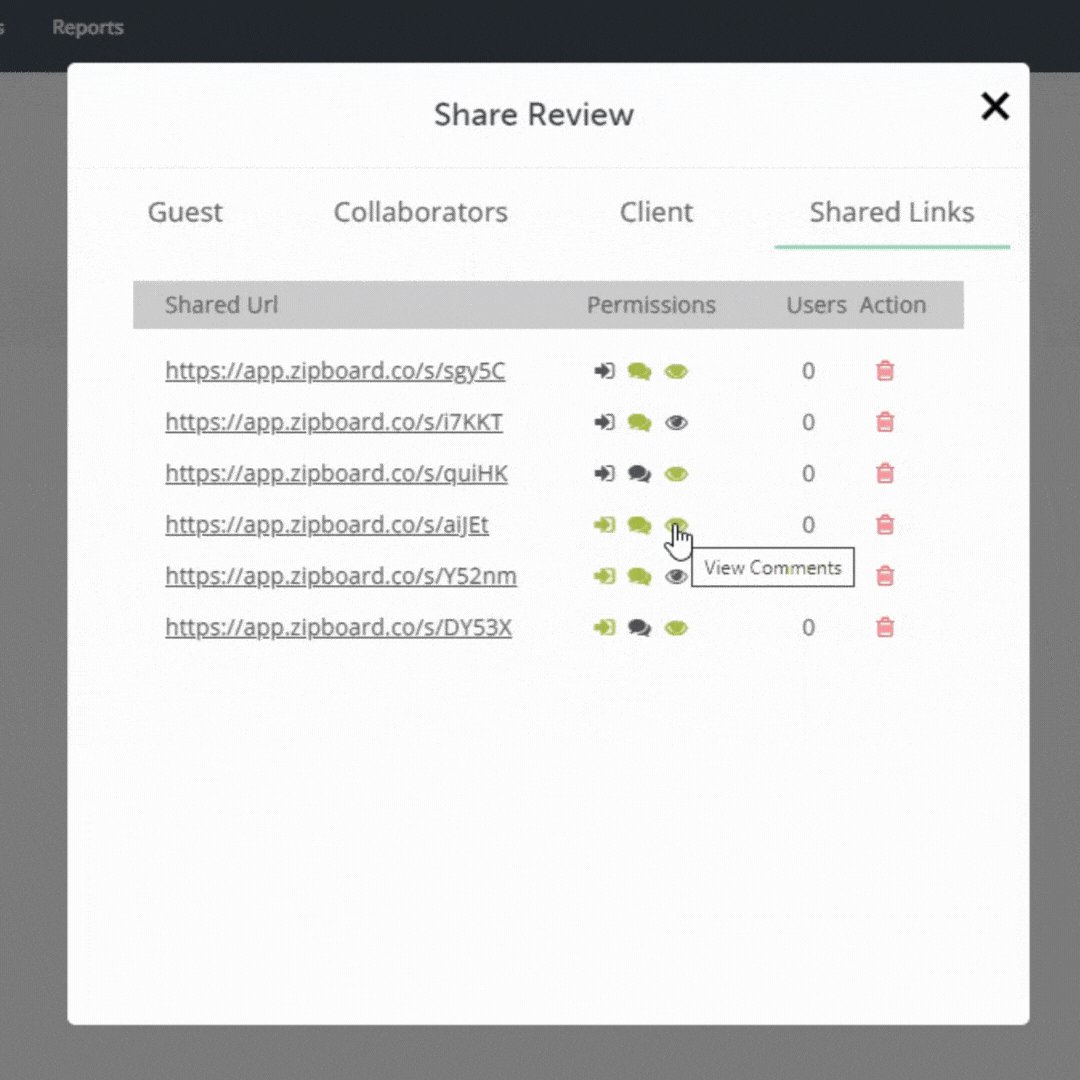
6. Create a share link for external stakeholders
To add your external stakeholders, follow the same steps you used to add your internal team members.
Nonetheless, for clients, end-users and other external stakeholders, you can limit the access they have to the digital assets you shared by making changes to the sharing features as seen below. Learn more about each of the features here:

7. External stakeholder collaboration
External stakeholders can collaborate and give feedback on the digital assets you gave them access to and leave comments using the numerous annotation tools available in zipBoard,
8. Organize, triage, and prioritize comments and tasks for resolution
With zipBoard, comments and feedback from internal and external stakeholders are automatically converted into tasks – apart from text annotations, which you would have to convert into a task manually.
During this stage of your design feedback and QA process, you can now click on each task, review them and assign them to the appropriate stakeholders to address and resolve the issues at hand.
The person in charge, say the project manager, can change the priority status, assign due dates, dates of completion, and add comments, etc.
Click to watch video👆
9. Upload the new version
When the internal stakeholders resolve issues assigned to them, the project manager can now upload the new version of the file under review in another phase (depending on your workflow) and invite relevant stakeholders to review it once again.
10. Repeat steps 4-8
Repeat steps 4-8 and iterate until you get the final version of the document that satisfies all stakeholders involved.
Click to watch video👆
It’s worth noting you can use zipBoard for design feedback and QA not only during the development of courses, but also for post-production purposes like translation into different languages and its iterations, as well as accessibility reviews to identify and address accessibility barriers in the courses.
[Free eBook]
Checklist to Design Accessible eLearning Courses
Get a free copy of the eLearning course accessibility checklist and improve your courses to break accessibility barriers and improve user experience.
Get Your Checklist Here[Free Guide]
How to Build a Document Review Hub in zipBoard
Learn how to build a simple document review hub in zipBoard to streamline your approval workflows and cut down review time by 60%
Access the Guide HereHow zipBoard Streamlines Your Learning Design Feedback and QA Process
- One-stop visual review and collaboration platform for multiple digital assets including live URLs (websites and apps), videos, images, PDF documents, and zip files (like SCORM courses).
- An easy-to-use web app (no extensions required) that simplifies the design feedback and QA for both internal and external stakeholders and helps bridge the technical gap between both parties.
- Customizable Phases to keep your workflow organized and optimized.
- Contextual collaboration and annotations to enable stakeholders to markup and give feedback directly on the file under review.
- Automated conversion of feedback into tasks for easy organization and task management.
- Wide range of sharing options to allow for a smooth collaboration with multiple stakeholders.
- Add tags to identify content versions or types easily.
- Integrations and APIs that enable you to seamlessly integrate zipBoard with your existing tools and workflows to prevent moving project files from one platform to the other.
- Kanban and Spreadsheet views available to manage and organize tasks in your desired view.
- Standard and private security controls to ensure the safety of data and files hosted on zipBoard.
- Consolidated and auto-generated reports to keep track of the progress of projects all in one place.
- Diverse features to customize your design feedback and QA process to suit your organization’s needs and preferences.
[Free Calculator]
Calculate Your eLearning Content Development Cost
Ever wondered how much money and time you spend developing your learning content? Get the eLearning content development calculate and calculate your cost.
Calculate your content development cost9 Best Practices for Setting Up a Robust Learning Design Feedback and QA Process
- Outline and visualize your workflow
- Clarify which feedback you want to collect at each phase of the process. In other words, know what you expect to achieve at each stage. For instance, at what point do you want stakeholders to review content- text, visuals, designs, etc
- Include relevant internal stakeholders (like designers, developers, animators, audio artists, SMEs, etc) and external stakeholders (like clients, sampled end users, etc) in the design feedback and QA process and make sure they know what’s expected of them
- Use a design feedback and collaboration tool that streamlines your workflow and integrates with your existing tools
- Simplify collaboration for SMEs and clients who may not be well-versed in using complex platforms
- Use visual collaboration tools that allow stakeholders to give contextual feedback on the various elements of your course
- Set up a QA team in-house or outsource your QA to an external QA firm/team
- Conduct a bug bash to help catch as many details as possible during the process.
Side note: Software development teams usually conduct a bug bash but you can employ such an activity/event to enable your team to catch as many errors as possible within a short period of time. Read more about bug bashing here.
Use a bug tracking and reporting tool that automates the process and can increase productivity and speed up production time
Next Steps
Effective design feedback and QA process is possible when you have a robust visual review and collaboration platform to help streamline your workflow. When you implement the best practices discussed, you’ll be able to cut down production time by at least 60% and improve the quality of your courses.
See how zipBoard helped KnowBe4 – the world’s largest security awareness training and simulated phishing platform – to deliver high-quality eLearning courses by giving the development and QA team a centralized platform to collect reviews from different reviewers, clients, and other stakeholders. Read here.
Need Help Setting up Your Design Feedback and QA Process for Your Learning Design Projects?
Start your free trial or book a demo today so that we can create a tailored solution for you.
Book DemoStart Free TrialAuthor’s bio:
Dorcas Kpabitey is a Content Marketing Specialist at zipBoard. She began her content marketing journey alongside her BA in Political Science and Spanish degree at the University of Ghana. If she’s not tapping away at her keyboard or spending time on Twitter and LinkedIn, she spends her day reading articles, newsletters and books.
Related Post
Recent Posts
- Why Your Team Needs a Content Feedback System (Not Just Comments in Docs) May 28, 2025
- Content Approvals Are Slowing You Down — Here’s the Fix May 26, 2025
- How to Streamline Content Review and Approval — Best Practices, Tools & Automation May 12, 2025
- What Is Content Operations? And Why It Breaks Without a Feedback & Approval System May 3, 2025
- Why Designers Need a Website Visual Feedback Tool: Improve Design Reviews & Client Collaboration April 25, 2025
©️ Copyright 2023 zipBoard Tech. All rights reserved.