The Ultimate Website QA Checklist and Guide for Designers & Developers (Free Excel Template Included)
07 Oct

Table of Contents
ToggleAs a QA Manager or Tester, you’re likely juggling multiple projects, which means you deal with numerous website elements for quality assurance (QA) across projects. This can be overwhelming, lead to high-stress levels, and eventually impact the overall quality of the website you’re supposed to QA or oversee its testing process.
That’s why we’ve created a website QA checklist to take some manual and repetitive tasks off your shoulders. This checklist allows you to improve your QA process, ensure no detail is overlooked, and maintain the highest quality standards for all your projects and clients.
Why Do You Need A Website QA Checklist?
A website QA checklist…
- Reduces cognitive load: A structured list allows you to focus on one task at a time without worrying about forgetting something important.
- Improves consistency: It ensures that every aspect of the website is tested uniformly, leading to more reliable results.
- Prioritizes testing elements: This helps you identify and focus on the most critical elements first, making your testing process more effective.
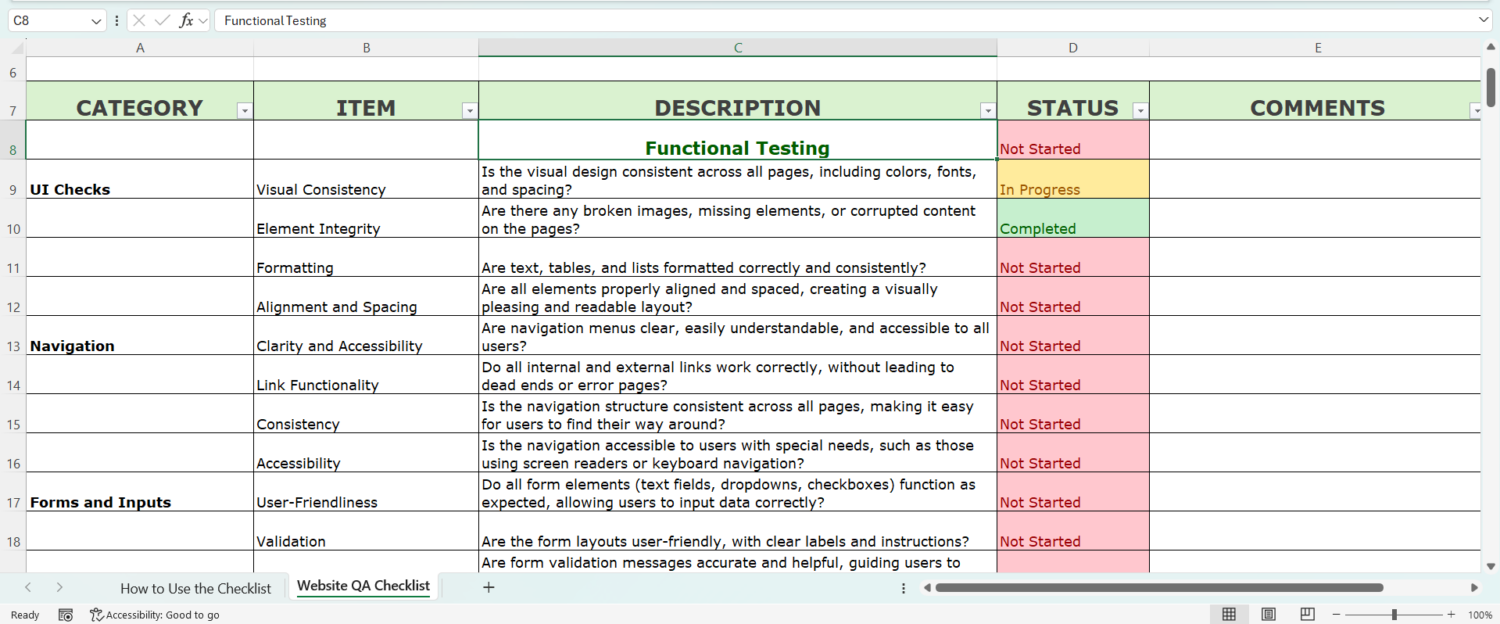
💡 You can use this website QA checklist directly on your website or download a free copy in Microsoft Excel (which you can use in Google Sheets) for your convenience. Another good thing: with the website QA checklist template in Excel or any spreadhseet, you can customize or add more details per your needs.
Before you scroll...
If you're part of a team managing website QA across multiple pages and stakeholders - you’ll love using zipBoard.
✅ Centralize all feedback
✅ Assign review tasks
✅ Eliminate email chains
💡How Other Teams Use This Checklist with zipBoard
A web development agency used this checklist with zipBoard to streamline reviews across 12 different landing pages. Instead of gathering feedback over email and Slack, they added stakeholders to zipBoard — tagging issues directly on-page and resolving them 40% faster.
What’s Inside the Website QA Checklist (TL;DR)
- Functionality Testing: Ensure all forms, buttons, links, and navigation work as expected.
- Responsive Design Checks: Confirm the site displays correctly across devices and screen sizes.
- Performance Optimization: Test page speed, image compression, and loading times.
- Accessibility Standards: Review color contrast, keyboard navigation, and screen reader compatibility.
- Browser Compatibility: Check your website in major browsers like Chrome, Firefox, Safari, and Edge.
- Content Accuracy: Verify text, images, and media are up-to-date, correctly formatted, and error-free.
- SEO & Analytics Setup: Make sure metadata, alt tags, and tracking codes are properly implemented.
Essential Elements for a Website QA Checklist (and Process)
The key elements of a website quality assurance process include different types of testing methods that target various aspects of a website. Each angle of testing focuses on specific areas to ensure comprehensive coverage and high-quality performance.
Using this website QA checklist with your team will ensure that you can systematically verify that your website meets all necessary standards and provides an optimal user experience.
This holistic approach helps identify and rectify issues across functionality, design, performance, security, and content, ensuring that every component of your website works seamlessly together.
Now, here goes the key elements of a website QA checklist:
Functional Testing
Functional testing ensures that all features of your website work as expected. This includes verifying that each function of the website or web app operates in conformance with the requirement specification.
UI Checks
UI checks focus on the visual aspects of your website to ensure a consistent and user-friendly experience.
- Visual Consistency: Is the visual design consistent across all pages, including colors, fonts, and spacing?
- Element Integrity: Are there any broken images, missing elements, or corrupted content on the pages?
- Formatting: Are text, tables, and lists formatted correctly and consistently?
- Alignment and Spacing: Are all elements properly aligned and spaced, creating a visually pleasing and readable layout?
Navigation
Navigation checks ensure that users can easily and intuitively move through your website.
- Clarity and Accessibility: Are navigation menus clear, easily understandable, and accessible to all users?
- Link Functionality: Do all internal and external links work correctly, without leading to dead ends or error pages?
- Consistency: Is the navigation structure consistent across all pages, making it easy for users to find their way around?
- Accessibility: Is the navigation accessible to users with functional needs, such as those using screen readers or keyboard navigation?
Use zipBoard to review your live websites or staging URLs directly – and mark issues just like sticky notes, but smarter.
Forms and Inputs
Forms and input checks ensure that all form elements function correctly and provide a good user experience.
- Functionality: Do all form elements (text fields, dropdowns, checkboxes) function as expected, allowing users to input data correctly?
- User-Friendliness: Are the form layouts user-friendly, with clear labels and instructions?
- Validation: Are form validation messages accurate and helpful, guiding users to correct errors?
- Error Handling: Does the website handle invalid form submissions gracefully, providing informative error messages?
Links and Buttons
This ensures that all links and buttons on your website are functional and provide the expected behavior.
- Functionality: Do all internal and external links work correctly, leading to the intended destinations?
- Clarity: Is the link text clear and descriptive, accurately indicating the target content?
- Visual Cues: Do buttons have appropriate hover states and visual cues to indicate their functionality?
- Behavior: Do all buttons function correctly (submit, reset, etc.), performing the intended actions?
Search Functionality
Search functionality checks ensure that users can find what they are looking for without unnecessary effort or time.
- Accuracy and Relevance: Do search results accurately reflect the user's query, providing relevant and useful information?
- Filters and Sorting: Do search filters and sorting options work correctly, allowing users to refine their search results?
- Suggestions and Auto-Completion: Are suggestion features and auto-completion working effectively, helping users find what they need quickly?
- Error Handling: Does the search handle typos and incomplete queries gracefully, providing helpful suggestions or alternative search terms?
Others
Specific Features
Conduct additional functional checks for any unique features or functionalities on your website.
Shopping Cart and Checkout Process
Ensures a smooth and secure transaction experience for users, from adding items to their carts to completing their purchases.
- Item Management: Can users easily add and remove items from their shopping carts?
- Pricing Accuracy: Are product prices and discounts displayed accurately, reflecting the correct amounts?
- Payment Security: Is the payment gateway integration secure, protecting user data and preventing fraud?
- Checkout Efficiency: Are the checkout steps clear, concise, and efficient, minimizing friction for users?
- Order Confirmation and Tracking: Is the order confirmation process clear and informative, allowing users to track their orders effectively?
User Account Management
This ensures that users can manage their accounts effectively and securely.
- Account Creation and Management: Do registration, login/logout, and password recovery functions work correctly, allowing users to create and manage their accounts easily?
- Profile Management: Can users manage and update their profile information, preferences, and settings?
- Email Verification and Notifications: Are email verification and notification features functioning properly, ensuring users receive important updates and information?
Content Testing
Content testing ensures that all the information on your website is accurate, complete, and accessible to all users. This involves verifying the validity, quality and consistency of the content to align with your brand’s messaging and goals.
Accuracy and Completeness
Accuracy and completeness checks ensure that all information on your website is correct and fully informative.
- Factual Accuracy: Is all factual information and data presented on the website accurate and up-to-date?
- Brand Alignment: Does the content align with your brand's messaging, values, and overall goals?
- Completeness: Is all necessary information provided, such as contact details, FAQs, and important disclosures?
Spelling and Grammar
Spelling and grammar checks ensure that your content is free from errors and maintains a professional tone.
- Error-Free Content: Are there any typos, grammatical errors, or punctuation mistakes in the content?
- Consistent Style: Is the style and tone consistent throughout the website, maintaining a professional and engaging voice?
- Proofreading: Have you used a spellchecker and grammar tool like Grammarly to review the content and ensure accuracy?
Consistency and Clarity
Consistency and clarity checks ensure that the language used on your website is clear, concise, and consistent.
- Terminology and Voice: Is the terminology and voice consistent across the website, avoiding confusion and maintaining a clear message?
- Clarity and Conciseness: Is the language used clear, concise, and easy to understand, avoiding jargon or overly complex language?
- Readability: Is the content formatted in a way that is easy to read, with appropriate headings, subheadings, and bullet points?
Accessibility
Website accessibility checks ensure your content is accessible to all users, including those with functional needs.
- Image Alt Text: Have you provided descriptive alt text for all images to assist support needs?
- Heading Structure: Is the heading structure optimized for screen readers, using appropriate HTML tags (H1, H2, etc.)?
- Color Contrast and Font Size: Are the color contrast and website font size appropriate for readability, ensuring that the content is accessible to users with disabilities?
Multilingual Support
Multilingual support checks ensure that your website can effectively serve users who speak different languages.
- Translation Accuracy: Are translations accurate and contextually appropriate, ensuring that the meaning of the content is conveyed effectively in different languages?
- Language Settings: Is the website handling language settings and preferences correctly, allowing users to easily switch between languages?
[Free Checklist]
Website QA Testing Checklist
Grab your free copy of the Website QA checklist in Excel. Save time and leave no website element untested.
DownloadDesign and User Experience Testing
Design and user experience testing ensures that your website is visually appealing, easy to use, and provides a positive experience for all users.
Layout and Aesthetics
This element evaluates the visual appeal and overall design of the website, ensuring that elements are well-balanced and aligned.
- Visual Appeal: Is the overall design of the website visually appealing and consistent with your brand's aesthetic?
- White Space and Balance: Is white space used effectively to create a clean and uncluttered layout, and are elements balanced and aligned properly?
- Content Hierarchy: Is there a clear hierarchy of information, guiding users' attention to the most important content first?
Responsiveness (Across Different Devices and Screen Sizes)
This element checks how well the website adapts to different devices and screen sizes, ensuring consistent functionality and usability.
- Cross-Device Compatibility: Does the website render and function properly on desktops, tablets, and mobile devices?
- Consistency: Is the functionality and user experience consistent across different screen sizes and devices?
- Touchscreen Optimization: Is the website optimized for touchscreen use on mobile devices, with appropriate tap targets and gestures?
Load Time
Measures the time taken for individual pages to load fully, focusing on optimizing elements for faster performance.
- Page Load Speed: How quickly do individual pages load, and are there any noticeable delays that could impact user experience?
- Optimization: Are images, scripts, and CSS optimized for faster loading times?
- Caching and CDNs: Are caching mechanisms and Content Delivery Networks (CDNs) being used effectively to improve load times?
User-Friendliness and Intuitiveness
User-friendliness assesses how easy the website is to use and navigate, especially for first-time visitors, ensuring intuitive placement of elements.
- Ease of Navigation: Is the website easy to navigate, with clear and intuitive menus and links?
- Intuitive Placement: Are elements and call-to-actions placed intuitively, guiding users towards desired actions?
- Efficiency: Can users complete common tasks efficiently with minimal effort, reducing frustration and improving satisfaction?
Visual Hierarchy and Readability
This ensures that visual cues guide user attention effectively and that the information hierarchy is clear, promoting readability.
- Visual Cues: Are visual cues used effectively to guide user attention and highlight important information?
- Information Hierarchy: Is there a clear hierarchy of information, with the most important content taking precedence?
- Readability: Are fonts, colors, and contrast chosen to promote readability and reduce visual fatigue?
Interactive Elements
This tests the functionality of interactive components like sliders, carousels, and modals to ensure they work correctly.
- Functionality: Do interactive components like sliders, carousels, and modals function correctly and as expected?
- User Experience: Do these elements enhance the user experience or create unnecessary complexity?
- Accessibility: Are interactive elements accessible to users with support needs, such as those using keyboard navigation or assistive technologies?
[Free Checklist]
Website QA Testing Checklist
Grab your free copy of the Website QA checklist in Excel. Save time and leave no website element untested.
DownloadPerformance Testing
Performance testing ensures that your website operates efficiently under various conditions and provides a smooth user experience.
Page Speed
Measures the time taken for individual pages to load fully, focusing on optimizing elements for faster performance.
- Load Times: How long do individual pages take to load fully?
- Asset Optimization: Are images, scripts, and CSS files optimized for faster loading times, using appropriate compression techniques and formats?
- Caching and CDNs: Are caching mechanisms and Content Delivery Networks (CDNs) being used effectively to reduce load times and improve performance?
Stress Testing
Stress testing evaluates the website’s performance under high load conditions, identifying bottlenecks and ensuring stability during peak user periods.
- High Load Simulation: How does the website perform under simulated high traffic loads?
- Bottleneck Identification: Are there any bottlenecks or scalability issues identified during stress testing?
- Stability: Is the website stable and able to handle peak user loads without crashing or experiencing significant performance degradation?
Server Response Time
This testing phase assesses the time taken for the server to respond to user requests, optimizing server resources and monitoring performance for potential issues.
- Response Latency: How long does it take for the server to respond to user requests?
- Resource Optimization: Are server resources and database queries optimized for efficient performance?
- Performance Monitoring: Is server performance being monitored for any signs of degradation or issues?
Error Handling and Redirects
This ensures that the website handles errors and unexpected situations properly, accurately redirecting users to intended pages.
- Error Management: Is the website handling errors and unexpected situations properly?
- Redirect Accuracy: Are users accurately redirected to the intended pages when encountering errors or broken links?
Browser Compatibility
Browser compatibility tests the website on different browsers to ensure consistent rendering and functionality across all major browsers.
- Cross-Browser Testing: Is the website tested on different browsers (Chrome, Firefox, Safari, Edge)?
- Compatibility Issues: Does the website render and function consistently across all major browsers?
Load Testing
Load testing simulates multiple users to assess the website’s performance under load, identifying performance bottlenecks and scalability issues.
- User Simulation: How does the website perform when simulating multiple users accessing it simultaneously?
- Bottleneck Identification: Are there any performance bottlenecks or scalability issues identified during load testing?
[Free Checklist]
Website QA Testing Checklist
Grab your free copy of the Website QA checklist in Excel. Save time and leave no website element untested.
DownloadSecurity Testing
Security testing ensures that your website is protected against threats and vulnerabilities, safeguarding user data and maintaining trust.
Data Privacy and Protection
This ensures compliance with data protection regulations and secure handling of user data.
- Regulatory Compliance: Is the website compliant with relevant data protection regulations (e.g., GDPR, CCPA)?
- Data Security: Is user data (passwords, credit card information) handled securely, using appropriate encryption and protection measures?
- Breach Prevention: Are measures in place to protect the website against data breaches and unauthorized access?
Vulnerability Testing
Vulnerability testing involves identifying and addressing potential security vulnerabilities.
- Vulnerability Identification: Are potential security vulnerabilities, such as SQL injection or cross-site scripting, identified and addressed?
- Regular Audits: Are regular security audits and scans conducted to identify and mitigate emerging threats?
Secure Communication Protocols
Conduct this test to ensure secure data transmission and authentication.
- HTTPS Encryption: Is HTTPS used to encrypt data transmission, protecting sensitive information from unauthorized access?
- Authentication Mechanisms: Are secure authentication mechanisms (e.g., strong password requirements, two-factor authentication) implemented to protect user accounts?
Session Management
This involves managing user sessions securely to prevent unauthorized access.
- Session Security: Are user sessions handled securely to prevent unauthorized access and mitigate session hijacking risks?
Third-party Integrations
Testing third-party integrations will help you assess and secure external services and APIs.
- Risk Assessment: Are security risks associated with third-party services and APIs assessed and mitigated?
- Data Exchange Security: Is data exchange with third-party providers secure, ensuring that sensitive information is protected?
SEO Testing
SEO testing ensures that your website is optimized for search engines, improving visibility and ranking.
Meta Tags and Descriptions
These elements ensure that meta tags and descriptions are accurate and optimized for search engines like Google.
- Accuracy and Relevance: Are meta tags and descriptions accurate, relevant, and informative, providing a clear understanding of the page's content?
- SEO Optimization: Are meta tags and descriptions optimized for relevant keywords and search engine visibility?
Sitemap and Robots.txt Validation
Verifying that sitemap and robots.txt files are correctly configured allow search engines to crawl and index the website.
- Configuration: Are the sitemap and robots.txt files correctly configured to guide search engines in crawling and indexing the website?
- Crawlability: Can search engines crawl and index the website's content effectively?
Cookie Handling
This test ensures proper handling of cookies and user consent in compliance with regulations.
- Compliance: Are cookies handled properly, and is user consent obtained in compliance with relevant regulations (e.g., GDPR, CCPA)?
- User Experience: Does the website's cookie handling provide a clear and user-friendly experience?
Structured Data
Validating schema markup enhances search engine visibility and user experience.
- Schema Markup: Is schema markup implemented correctly and validated to enhance search engine visibility and provide rich snippets in search results?
- User Experience: Does structured data improve the user experience by providing more detailed and informative search results?
Mobile SEO
Testing mobile SEO ensures the website is mobile-friendly and properly indexed by search engines.
- Mobile-Friendliness: Is the website optimized for mobile devices, ensuring it renders and functions properly on smaller screens?
- Mobile Indexing: Is the website properly indexed by search engines for mobile search?
- Mobile Optimization: Are elements and features optimized for mobile users, such as touch-friendly navigation and fast load times?
[Free Checklist]
Website QA Testing Checklist
Grab your free copy of the Website QA checklist in Excel. Save time and leave no website element untested.
DownloadExploratory Testing
Exploratory testing involves exploring the website without any predefined guidelines or strict plans. This approach allows testers to use their creativity and intuition to identify unexpected issues and areas for improvement. It helps uncover bugs and usability problems that might not be found through structured testing methods.
Website QA Checklist for Specific Website Types
Different types of websites have unique requirements and challenges. This section provides a website QA checklist tailored to specific website types to ensure comprehensive quality assurance testing.
eCommerce Websites
eCommerce Websites require thorough testing to ensure a seamless shopping experience for the user, secure transactions, and accurate product information.
- Product Availability and Inventory: Is the product availability and inventory information accurate and up-to-date?
- Payment Processing: Is the payment process secure and functioning correctly?
- Checkout Process: Is the checkout process smooth and secure, with clear instructions and options?
- Shipping and Returns: Are shipping options clear and return policies easy to understand?
- Order Fulfillment: Is the order fulfillment process efficient, ensuring accurate shipping and timely delivery?
- Customer Reviews: Is the functionality for submitting and moderating customer reviews working properly?
Content-Heavy Websites
Content-heavy websites focus on delivering large amounts of information, requiring effective organization, SEO, and user-friendly navigation.
- Content Organization and Navigation: Is the content well-organized and easy to navigate?
- Search Engine Optimization (SEO): Is the content optimized for search engines?
- Search Functionality: Does the search functionality effectively help users find relevant content within the website?
- Social Sharing Functionality: Are social sharing features integrated and functioning correctly?
- Content Management System (CMS) Functionality: Is the CMS user-friendly and allowing for easy content updates?
- Pagination and Loading Times: Are large pages paginated or loaded progressively to improve user experience?
Web Applications
Web applications require robust testing of interactive features, data handling, and integration with other services to ensure functionality and security.
- User Authentication and Authorization: Are user authentication and authorization processes secure and functioning correctly?
- Data Validation and Integrity: Is data entered into the application validated correctly and maintaining integrity?
- API Integration and Testing: Are APIs integrated properly and functioning as expected?
- Real-time features: Are real-time features like chat functionalities or live updates working correctly?
- User Roles and Permissions: Are user roles and permissions defined and enforced correctly?
- Performance Under Load: Does the web application perform well under heavy usage?
- Data Security and Privacy: Are sensitive data handled securely and in compliance with regulations?
Mobile Websites
Mobile websites need to be optimized for smaller screens and touch interactions, ensuring a responsive and accessible experience for mobile users.
- Touchscreen Optimization: Are elements and buttons large enough and spaced appropriately for easy touch interaction?
- Mobile-Specific Features: Are mobile-specific features (e.g., geolocation, camera) implemented and functioning correctly?
- Performance Optimization: Does the website load quickly and perform efficiently on mobile devices?
- Offline Mode: If applicable, does the website offer essential features in offline mode?
[Free Checklist]
Website QA Testing Checklist
Grab your free copy of the Website QA checklist in Excel. Save time and leave no website element untested.
DownloadFactors to Consider When Performing Website QA Testing
To ensure a thorough and effective website QA process,
Prioritize Testing Elements Based on Project Scope
Not all elements of a website are equally critical for each project. So prioritize testing elements based on the project scope to help focus efforts on the most important areas first.
This involves identifying key functionalities and features that are essential for the website’s operation and user experience. For example, an e-commerce site might prioritize testing the checkout process and payment gateways, while a content-heavy site might focus on content organization and SEO.
Consider the Testing Techniques (Manual vs. Automated)
Choosing between manual and automated testing techniques depends on the project requirements, budget, and timeline.
Manual testing is beneficial for exploratory, usability, and ad-hoc testing where human judgment is crucial. On the other hand, automated testing is ideal for repetitive tasks, regression testing, and performance testing, as it can save time and reduce human error.
A balanced approach often involves using both techniques to leverage their respective strengths for your project needs.
Outline Testing Procedures
When you outline specific steps for each phase of the testing process, it ensures a structured and comprehensive approach to the website QA process. This includes defining test cases, setting up the testing environment, executing tests, and documenting results.
Each phase should have clear objectives and deliverables. For instance, the initial phase might involve setting up test environments and preparing test data, while subsequent phases focus on functional, performance, and security testing.
Implement Effective Collaboration and Documentation Practices
Effective stakeholder collaboration and thorough documentation are essential for a successful website QA process. This involves maintaining clear communication among team members, using communication tools like Microsoft Teams or Slack, collaborative review tools like zipBoard (see below), and project management tools like Jira and Wrike to share information with relevant stakeholders, and document all testing activities.
Proper documentation helps track progress, identify issues, and provide a reference for future projects. It also ensures that knowledge is retained within the team, even if members change.
Invite internal and external stakeholders to a zipBoard project to test and give feedback on websites during QA
Consider Bug Tracking and Reporting Methods
Implementing robust bug tracking and reporting methods is crucial for managing and resolving issues efficiently. This involves using bug-tracking tools to log, prioritize, and track the status of bugs.
Using clear and detailed bug reports helps developers understand and fix issues quickly. Additionally, regular review meetings can help prioritize bugs based on their impact and urgency, ensuring that critical issues are addressed promptly.
zipBoard’s bug tracking software can help with not only visual collaboration during the QA process but also tracking and reporting bugs in one place. Good thing, it integrates with Jira, Wrike, Lambda Test, Slack, and Microsoft Teams.
Track bugs from your website QA in zipBoard
Take Note of Common Oversights
Having an idea of frequent mistakes in the website QA process and providing strategies to avoid them can improve the overall quality of testing.
Common oversights include neglecting edge cases, failing to test on all supported browsers and devices, and overlooking performance and security aspects. To avoid these, it’s important to have a comprehensive test plan, conduct thorough reviews, and continuously update testing practices based on lessons learned.
Use QA Testing Tools
Using appropriate tools for automated testing, bug tracking, and collaboration can enhance the QA process.
Automated testing tools like Selenium, Lambda Test, or JUnit can streamline repetitive tasks. More so, bug tracking software like zipBoard, Jira, or Bugzilla helps manage issues effectively.
Additionally, collaboration tools like Slack, Microsft Teams, or Trello facilitate communication.
Finally, visual collaboration tools like zipBoard (video below) and Filestage can aid in reviewing design and user interface elements by both technical and non-technical testers or stakeholders, within and outside of your organization.
Streamline Your Website Quality Assurance Testing Process with zipBoard
zipBoard is a visual feedback and bug-tracking tool designed to enhance the website QA process by providing a range of features that streamline collaboration, bug tracking, reporting, and integration with your existing tools. Here’s how zipBoard can significantly improve your website QA workflow:
Enhances Collaboration
zipBoard offers robust collaborative review tools that allow team members to provide real-time feedback directly on the website. This feature is useful for:
- Visual Annotations: Team members can highlight specific areas of the website and leave comments, making it easier to pinpoint issues and discuss improvements.
- Centralized Feedback: All feedback from the website QA is collected in one place, ensuring that everyone is on the same page and reducing the chances of miscommunication.
- Stakeholder Involvement: Clients and stakeholders (both technical and non-technical) can easily review and provide feedback, ensuring that their requirements are met and reducing the need for lengthy email threads.
Functional & Design Testing for Website QA using zipBoard. Click to try for free. No sign ups.
Supports Effective Bug Tracking & Reporting
zipBoard’s visual bug tracking and reporting features make it easy to identify, document, and resolve issues. Key features include:
- Screenshot and Video Capture: Capture screenshots and videos of bugs, providing clear visual evidence of issues that need to be addressed.
- Detailed Bug Reports: Automatically generate detailed bug reports that include browser and device information, making it easier for developers to replicate and fix issues.
- Status Tracking: Track the status of each bug from discovery to resolution, ensuring that nothing falls through the cracks.
Track and report bugs from website QA reviews in one place – zipBoard
Centralizes the Website QA Process
zipBoard integrates seamlessly with a variety of project management systems, testing tools, bug tracking tools, and collaboration software, enhancing your existing workflows. Some of the integrations include:
- Project Management Systems: Integrate with tools like Wrike and Jira to keep your QA tasks aligned with your project timelines and milestones.
- Testing Tools: Connect with manual and automated testing tools like Lambda Test to streamline the testing process and ensure comprehensive coverage.
- Bug Tracking Tools: Sync with bug tracking tools like Jira to ensure that all reported issues are tracked and managed efficiently.
- Collaboration Software: Use integrations with Slack, Outlook, and Microsoft Teams to facilitate real-time communication and collaboration among team members.
Track and report bugs in zipBoard and automatically sync with Jira (turn on audio 👆)
Facilitates Website QA Reviews for Technical and Non-Technical Stakeholders
zipBoard makes it easy for both technical and non-technical stakeholders to participate in the website QA process. This inclusivity ensures that feedback is comprehensive and that all perspectives are considered.
- User-Friendly Interface: Non-technical stakeholders can easily navigate the platform and provide website feedback without needing technical expertise or training.
- Comprehensive Reviews: Technical stakeholders can dive into detailed bug reports and annotations, while non-technical stakeholders can focus on usability and design aspects.
- Enhanced Collaboration: By involving all stakeholders, zipBoard ensures that the final product meets both technical standards and user expectations.
Implementing zipBoard into our development process has taken the team from using antiquated manual processes to an easy to use, globally accessible, online process. zipBoard’s environment allows multiple projects to be set up and managed uniquely; where other tools force a specific method for everything, zipBoard gives you and your team some elbow room. The client and the internal team can both access the data while still preserving the integrity and security of internal information.
Beth Epperson, QA Manager & Accessibility SME, ELM Learning
Ready to Improve Your Website QA Review Process?
Start your free trial and use zipBoard for your next website QA. Collaborate with both technical and non-technical stakeholders in one place. Have any questions? Reach out by booking a demo.
Book DemoStart Free TrialTake Control of Your Website Quality with Confidence
Using the website QA checklist, coupled with visual feedback and bug tracking tools like zipBoard will ensure that your websites are launched with exceptional quality, delivering a seamless and positive user experience.
Download your free Website QA Checklist Template (Excel) now to streamline your QA process and prioritize testing efforts. Then, explore zipBoard’s intuitive features to further enhance collaboration, bug tracking, and overall project efficiency.
FAQs About Website QA Checklists
A website QA (Quality Assurance) checklist is a comprehensive list of items to review before launching or updating a website. It helps teams systematically check for issues related to functionality, design, performance, accessibility, responsiveness, SEO, and more. By following a structured checklist, teams can ensure the website meets quality standards and delivers a seamless user experience.
QA checks should be run:
- Before going live with a new website or major update.
- After implementing new features or design changes.
- Before key marketing campaigns to ensure the site performs well under increased traffic.
- Periodically as part of ongoing website maintenance to catch broken links, expired content, or emerging performance issues.
Website QA helps catch errors early, improve user experience, boost SEO performance, and ensure that your site meets design and accessibility standards. It minimizes the risk of launching a broken or confusing experience that could hurt your brand reputation or cost you conversions.
Yes! The Excel template included in the guide is fully customizable. You can add, remove, or reorganize tasks to align with your workflow, technology stack, or specific project requirements. Plus, you can import the checklist into zipBoard to manage tasks, assign reviewers, and track issues collaboratively in one place.
zipBoard simplifies collaborative website QA by allowing teams to:
- Annotate directly on live web pages and staged builds.
- Manage QA tasks in Kanban or table view.
- Track feedback across versions.
- Invite clients or stakeholders without requiring them to sign up.
- Integrate with Slack, Jira, MS Teams, and more.
It makes it easy to centralize feedback, streamline communication, and reduce review cycles significantly.
Author’s bio:
Dorcas Kpabitey is a Content Marketing Specialist at zipBoard. She began her content marketing journey alongside her BA in Political Science and Spanish at the University of Ghana. If she is not tapping away at her keyboard or spending time on Twitter and LinkedIn, she spends her day reading articles, newsletters and books.
Recent Posts
- Best Practices for Efficient Document Reviews and Collaboration December 18, 2025
- MEP Document Management: How to Streamline Reviews & Avoid Rework October 3, 2025
- What Is Online Proofing Software? And Why Content Review Breaks Without It July 11, 2025
- How Laerdal Medical Cut eLearning Review Time by 50% with zipBoard’s Visual Review Tool July 9, 2025
- Why Your Team Needs a Content Feedback System (Not Just Comments in Docs) May 28, 2025
©️ Copyright 2025 zipBoard Tech. All rights reserved.