9 Web Design Tools to Help You Create Websites in 2024
28 Dec

Table of Contents
Toggle73% of designers believe that a non-responsive website is a major reason why visitors leave a website. – Goodfirms
But how do you overcome this challenge and ensure that your online platform captivates and retains your audience?
The truth is crafting a website that seamlessly integrates functionality and aesthetic appeal is no small feat.
The good news is, there are many web design tools available to help you design and refine your online presence.
If you’re looking for web design tools that can elevate your projects, your search concludes here.
We’ve thoroughly researched and compiled a list of 7 cutting-edge web design tools for 2024.
Keep reading to discover the tools that will redefine your website creation process.
9 Web Design Tools to Cater Your Needs in 2024
Web design tools and visual designing tools help streamline the creative process, allowing designers to transform ideas into visually compelling digital experiences.
That said, here are 7 web design tools to cater to your evolving needs and stay ahead of the curve in 2024.
zipBoard is a digital assets review and markup tool designed to streamline collaboration in web design projects.
With its intuitive interface, teams can efficiently review, annotate, and provide feedback on websites, eliminating the hassle of lengthy email chains.
zipBoard’s collaborative features ensure seamless teamwork, allowing stakeholders to communicate effectively in real time.
What’s more?
It simplifies the website feedback loop, making iterations swift and precise. Also, integration with popular project management tools like Jira and Wrike enhances workflow efficiency.
Features
Online proofing tool: Enhance teamwork by reviewing and approving web content seamlessly. You can also review videos, zip files, images, and more with zipBoard.
- Real-time collaboration: Collaborate seamlessly with real-time communication on web design projects.
- Kanban and spreadsheet view: You can view the projects in both these views to manage them better.

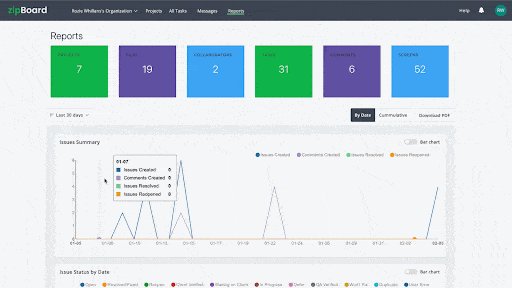
- Autogenerated reporting: Reporting is straightforward with zipBoard as the reports are autogenerated by the platform.

- Annotation and feedback: Clients or your team can easily leave feedback through annotations for easy collaboration.

- Bug tracking: You can easily track your bugs and report them through zipBoard for developing better websites.
- Integration with project management tools: Enhance workflow efficiency by seamlessly integrating with popular project management tools like Jira. You can also connect it to tools like Slack and Microsoft Teams.
Figma is a cloud-based platform that allows real-time collaboration for seamless teamwork in web design.
Its user-friendly interface simplifies prototyping and wireframing, while its cloud functionality facilitates effortless sharing and editing.
Figma is ideal for remote teams. In addition, it streamlines the design-to-code process, making it an indispensable tool for creating dynamic and visually striking websites in 2024.
Key Features
- Interactive prototyping: Create dynamic and realistic website/application previews.
- Real-time collaboration: Simultaneous teamwork on cloud-based projects.
- Component-based design: Reusable UI elements for consistency and efficiency.
- Vector editing excellence: Precise and flexible editing for intricate graphics.
- Extensible plugin ecosystem: Easily integrate third-party tools for enhanced functionality.
Zendesk is a comprehensive platform that transforms client engagement in web design, ensuring efficient collaboration and responsive customer service. It is a good example of a Freshdesk alternative tool.
With a robust self-service desk, clients can effortlessly find answers, reducing response times. The help desk ensures efficient query resolution, helping you provide personalized and timely support.
Zendesk’s AI chatbot enhances web design interactions, offering instant assistance on creative aspects.
And what makes it unique?
Its client portal facilitates seamless communication, allowing clients to track design progress and access vital project information.
Features
- Self-service knowledge base: Empower users with a robust self-service desk for quick access to relevant information, reducing resolution times.
- Efficient help desk: Streamline design-related queries with an efficient help desk, ensuring personalized and timely support for web design projects.
- AI-driven chatbot: Enhance web design interactions through an AI chatbot, providing instant assistance and creative insights to clients and team members.
- Client portal: Facilitate seamless communication and collaboration by providing clients with a dedicated portal to track design progress and access project-related information.
- Customizable reporting: Gain insights into web design performance with customizable reporting features, helping you make data-driven improvements to boost client satisfaction.
Tools for Website Creation and Design
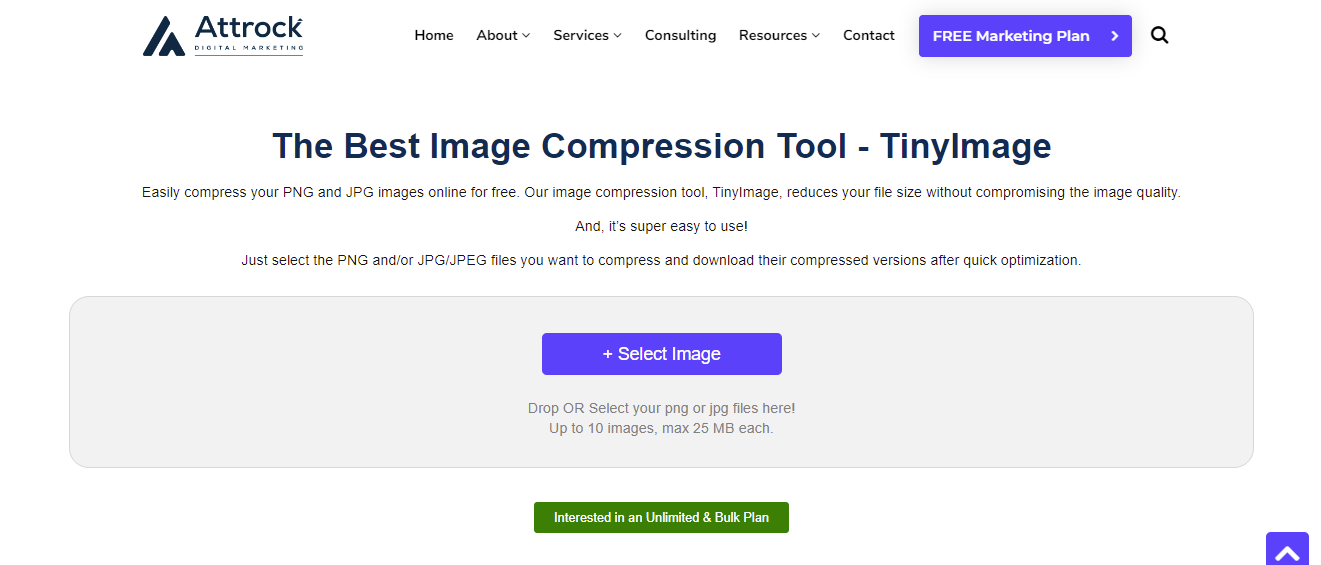
Attrock’s TinyImage is a game-changer for web designers. It can help optimize images through advanced compression techniques.
Seamlessly integrated into your workflow, it ensures that your website’s visual elements are both stunning and load quickly.
TinyImage significantly reduces image file sizes without compromising quality, enhancing web page speed and user experience. It also gives a boost to your SEO.
With an easy-to-use interface and powerful compression algorithms, this tool empowers designers to strike the perfect balance between image quality and website performance.
Features
- Advanced image compression: TinyImage employs cutting-edge compression algorithms to significantly reduce image file sizes while maintaining their quality, which can help enhance website performance.
- User-friendly interface: With an intuitive and user-friendly interface, TinyImage makes image compression accessible to all levels of web designers, simplifying the image optimization process.
- Quality preservation: Ensure that your website’s visual appeal is not compromised, as TinyImage prioritizes maintaining image quality even after compression.
- Speed optimization: Boost web page loading times by optimizing images with TinyImage, enhancing the overall user experience and site performance.
Adobe XD is one of the most powerful vector-based web design tools in 2024, catering to web and app creators.
Its collaborative capabilities ensure seamless teamwork, facilitating an efficient design process for individuals and teams.
The good thing is that the platform integrates smoothly with its graphic design tools, offering a comprehensive suite of features to bring your creative vision to life. This makes Adobe XD a go-to choice for designers looking to craft stunning and responsive web experiences.
But in case the Adobe XD graphic design platform doesn’t fit your needs, you can explore other graphic design platforms like Canva and Figma that suit your specific requirements.
Let’s check out other features of Adobe XD.
Key Features
- Vector-oriented design: Precision and flexibility for website creators.
- Comprehensive, innovative tools: Crafting icons, buttons, and detailed web pages made easy.
- Adobe Creative Cloud integration: Seamless workflow within the Adobe suite.
- Efficient collaboration: Enhanced teamwork for streamlined design processes.
- Interactive prototyping: Realistic previews for web and app projects.
- Cross-platform compatibility: Designs that seamlessly adapt across various devices.
Webflow is a dynamic platform that offers control over HTML, CSS, and JavaScript through a user-friendly visual canvas.
Serving as a CMS and a no-code environment, it simplifies website building and publishing.
Webflow empowers designers to create responsive websites without the complexities of coding, making it an essential tool for efficient and visually stunning web projects.
Key Features
- Visual coding mastery: Control HTML, CSS, and JavaScript visually.
- All-in-one CMS: Functions as a content management system for seamless website creation.
- No-code simplicity: Build and publish websites without writing code.
- Responsive design excellence: Empowers designers to create responsive websites effortlessly.
- Design-development integration: Seamlessly merges visual design with web development for a comprehensive design experience.
WordPress is one of the best web design tools in 2024. It offers a versatile platform for bloggers, small business owners, and developers alike.
It’s a self-hosted site and empowers users with a range of tools and flexibility to effortlessly craft websites that align with individual requirements, making it the go-to choice to help manage design projects.
Key Features
- Versatile CMS: WordPress serves as a flexible and user-friendly Content Management System.
- Free and premium options: Offers a free base with premium tiers for enhanced features.
- Self-hosted option: Distinct from WordPress.org, providing open-source, self-hosted capabilities.
- Adaptability for all: Tailored tools cater to bloggers, small businesses, and developers.
- User-friendly: Allows easy customization for diverse website needs.
Designmodo provides a comprehensive suite of resources, cutting-edge tools, and insightful educational content.
Tailored for both beginners and seasoned designers, Designmodo excels in simplifying the web design process.
Key Features
- Diverse design resources: Designmodo offers a wide variety of design assets and resources.
- Innovative tools: Cutting-edge tools for streamlining the web design process efficiently.
- Educational content: Insightful content to support continuous learning for designers.
- User-friendly for beginners: Products tailored to ease the design journey for novices.
- Advanced solutions: Comprehensive tools catering to the needs of experienced designers.
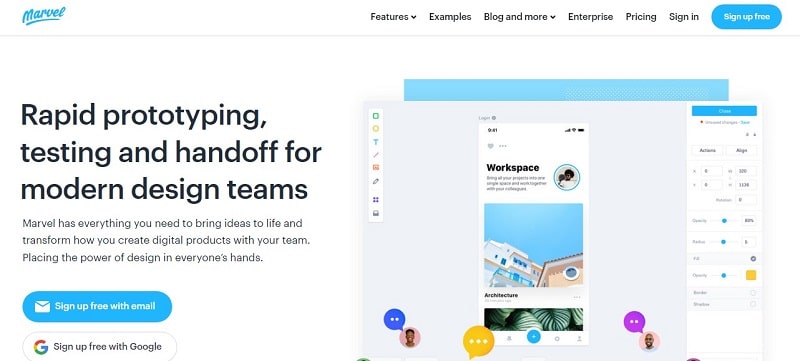
Marvel converts conceptual design ideas into interactive prototypes ready for user testing.
Users on Marvel can validate their designs through real end-user testing, ensuring a user-centric and effective design process.
Key Features
- UI design Capabilities: Marvel provides powerful tools for creating intuitive user interfaces.
- Efficient collaboration: Facilitates seamless teamwork with robust collaboration and feedback tools.
- Comprehensive user testing: Allows thorough video and voice recording testing for valuable insights.
- Interconnectivity: Integrates smoothly with popular tools like Sketch, Jira, and Slack for a streamlined workflow.
Final Thoughts
Web design tools play a pivotal role in shaping the digital space.
Hopefully, the above insights have shed light on the diverse tools available to enhance your website creation journey and stay aligned with the latest web development trends.
Remember, every tool is unique, catering to specific needs and preferences. Whether you prioritize collaboration, prototyping, or seamless design-to-code workflows, there’s a tool tailored for you.
Try one of these tools and witness firsthand how it can elevate your web design experience.
Author Bio – Reena Aggarwal
Reena is the Director of Operations and Sales at Attrock, a result-driven digital marketing company. With 10+ years of sales and operations experience in the field of e-commerce and digital marketing, she is quite an industry expert. She is a people person and considers the human resources as the most valuable asset of a company. In her free time, you would find her spending quality time with her brilliant, almost teenage daughter and watching her grow in this digital, fast-paced era.
Recent Posts
- Your Digital Asset Review Workflow Is Broken (And How to Fix It) February 3, 2026
- Best Practices for Efficient Document Reviews and Collaboration December 18, 2025
- MEP Document Management: How to Streamline Reviews & Avoid Rework October 3, 2025
- What Is Online Proofing Software? And Why Content Review Breaks Without It July 11, 2025
- How Laerdal Medical Cut eLearning Review Time by 50% with zipBoard’s Visual Review Tool July 9, 2025
©️ Copyright 2025 zipBoard Tech. All rights reserved.