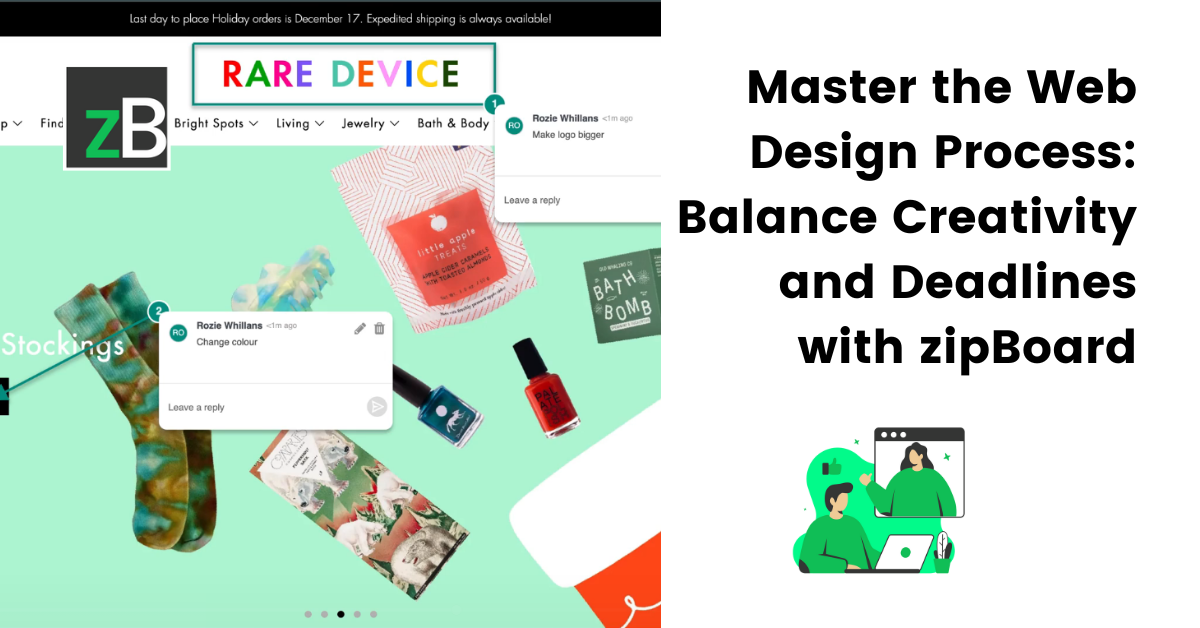
Master the Web Design Process: Balance Creativity and Deadlines with zipBoard
05 Sep

Table of Contents
ToggleMany designers struggle to maintain a consistent creative process in web design while ensuring projects stay on schedule. This often leads to missed deadlines, compromised quality, and ultimately, a less-than-optimal user experience. To curb this, it’s crucial to understand the role creativity plays in the web design process and how you can leverage it to deliver quality web projects, faster.
Continue reading to learn more about the creative process in web design, as well as how creative proofing and collaboration tools like zipBoard can help streamline your design feedback and QA workflows.
Understanding the Creative Process in Web Design
The web design process is a structured approach that ensures efficiency and quality in delivering a polished and functional website. It involves a series of interconnected stages (from research through to launch and maintenance), each contributing to the project’s overall success.
At the heart of web design lies the creative process, which transforms initial ideas into a visually appealing and user-friendly website. This process involves:
- Brainstorming: Generating ideas and concepts for the website, considering the client’s goals, target audience, and market trends. The brainstorming session fosters creativity and innovation, setting the stage for a unique and engaging website.
- Wireframing: Creating basic layouts to outline the structure and functionality of the website. Wireframing provides a visual guide for the design and development teams. It also ensures a clear structure and layout, making the design and development phases more efficient.
- Prototyping: Developing interactive models of the website to test and refine user interactions and design elements. This allows for early testing and feedback, reducing the risk of costly changes later in the process.
- Final Design: Fine-tuning the visual elements, including color schemes, typography, and imagery, to ensure the website is aesthetically pleasing and aligns with the brand identity. This final design stage also ensures the website is user-friendly, enhancing the overall user experience.
What are the Key Components of Creativity in Web Design?
- Visual Design: This is the visual identity of your website. It involves creating a cohesive look through the use of color schemes, typography, and imagery that align with your brand’s personality.
- User Interface (UI) Design: Effective UI design ensures that users can navigate your website effortlessly. This includes designing intuitive headers, templates, and overall layout to enhance user interaction.
- User Experience (UX) Design: UX design is about optimizing the user’s journey on your website. It focuses on creating a responsive design that works seamlessly across various devices and platforms.
- Content Design: Every part of your website, from the homepage to landing pages, should provide valuable information that encourages user engagement and action.
How to Lay the Foundation for a Successful Creative Process in Web Design
Set Clear Objectives and Create a Roadmap
Objectives provide a sense of direction and purpose, ensuring that every team member understands the project’s goals. Then, a well-defined roadmap outlines the steps needed to achieve these objectives, helping to keep the project on track and within scope.
To define your adjectives and create a roadmap,
- Identify the primary goals of the project. What is the website’s purpose? Who is the target audience? What are the key functionalities and features required?
- Develop a detailed plan that breaks down the project into phases, from initial research to final launch. This roadmap should include timelines, milestones, and deliverables for each phase.
Break Down the Creative Process into Manageable Tasks
Breaking down high-level project goals in the creative process into smaller components enhances focus and clarity, improves efficiency, and reduces the risk of overlooking details. It also facilitates better resource allocation and enables progress tracking. This approach helps your team stay organized, prioritize their work, and deliver high-quality results on time.
Follow this guide:
- Divide the creative process into smaller, actionable tasks. For example, the design phase can be broken down into tasks like creating mood boards, selecting color schemes, and designing individual page layouts.
- Determine the priority of each task based on its impact on the project timeline and objectives. High-priority tasks should be tackled first to avoid bottlenecks.
- Assign realistic deadlines for each task to ensure steady progress. Regularly review and adjust these deadlines as needed to accommodate any changes or challenges.
Use the Right Design, Review, and Collaboration Tools
Using web design and collaboration tools effectively allows designers to maintain both creative freedom and efficiency. These tools not only enhance productivity but also provide a structured environment where creativity can flourish. Incorporate:
- Design tools like Adobe XD, Figma, and Sketch offer robust features that facilitate rapid prototyping, wireframing, and user interface design. This allows for quick iterations, allowing you to experiment with different concepts within a short period.
- Collaboration platforms such as Slack, Trello, Wrike, and Asana enable seamless communication and project management, ensuring that all team members are aligned and informed.
- Creative proofing tools like zipBoard, GoVisually, and ProofHQ to get real-time contextual feedback on designs to ensure accuracy and quality.
By integrating these tools into your workflow, you can focus more on innovation and less on administrative tasks.
Streamline Your Web Design Process
Start Your Free Trial with zipBoard Today and Experience Seamless Collaboration
Start TrialStay Flexible and Adapt the Creative Process to Meet Project Demands
Flexibility is crucial in the creative process of web design, where new ideas and client feedback can emerge at any stage. And adapting to these changes without losing sight of the project’s goals requires a balanced approach.
Structured creativity in the web design process involves having a clear plan and framework, but also the ability to pivot when necessary. So to balance structured creativity with flexibility, consider:
- Regular Check-ins: Schedule frequent meetings to review progress and incorporate feedback.
- Iterative Design: Use an iterative approach to design, allowing for continuous refinement and improvement.
- Open-mindedness: Encourage a culture where new ideas are welcomed and explored.
Foster Clear Communication Throughout the Creative Process
Clear communication ensures that everyone involved understands the project’s objectives, timelines, and deliverables. Effective communication helps avoid misunderstandings and delays, keeping the project on track.
Here are some tips to consider:
- Provide consistent updates on project status and any changes.
- Establish clear channels for feedback and ensure it is constructive and actionable.
- Use collaborative feedback tools like shared documents, visual design review tools, and project management software to keep everyone informed. It will be great if you have a creative proofing platform like zipBoad – that seamlessly integrates with your existing tools.
Learn more about communication in this guide on Stakeholder Collaboration →
Ensure Quality Without Compromising Creativity or Deadlines
Maintaining quality in web design is essential, but it should not come at the expense of creativity or meeting deadlines. The key is to balance creativity with functionality, ensuring that the final product is both of high standards and user-friendly.
To achieve this balance:
- Set Clear Quality Standards: Define what quality means for your project and ensure all team members understand these standards.
- Prioritize Tasks: Focus on high-impact tasks that drive the project forward while maintaining quality. You can create a web design QA checklist to help with prioritizing the web design elements you intend on testing with stakeholders.
- Review and Test: Regularly review and test the design to catch any issues early and ensure it meets the desired standards
Easily review Figma designs in zipBoard
Recommended Reading: How to Set Up an Effective Design Feedback and QA Process for Web Projects
Learn from Each Creative Process
Post-project reflection is vital for continuous improvement in web design. Understanding what worked well and what didn’t can provide valuable insights for future projects. So it’s great to encourage a culture of continuous learning and improvement by:
- Conducting Post-Mortems: Hold meetings after project completion to discuss successes and areas for improvement.
- Documenting Lessons Learned: Keep a record of lessons learned and best practices to refer to in future projects.
- Encouraging Feedback: Solicit feedback from all team members and stakeholders to gain diverse perspectives.
Find Inspiration and Stay Up-to-Date
Join communities or subscribe to web design newsletters and publications to stay on top of the latest design trends. This will spark fresh ideas and ensure your designs are aligned with current user expectations.
Accelerate Your Web Design Process with zipBoard’s Creative Proofing Tools
zipBoard offers a suite of powerful tools designed to streamline creative proofing and stakeholder collaboration and accelerate your web design workflow. By providing a centralized platform for reviewing and collaborating on designs, zipBoard helps your team iterate on ideas quickly, experiment with different concepts, and deliver high-quality deliverables, faster.
What Role Does zipBoard Play in Your Creative Process in Web Design?
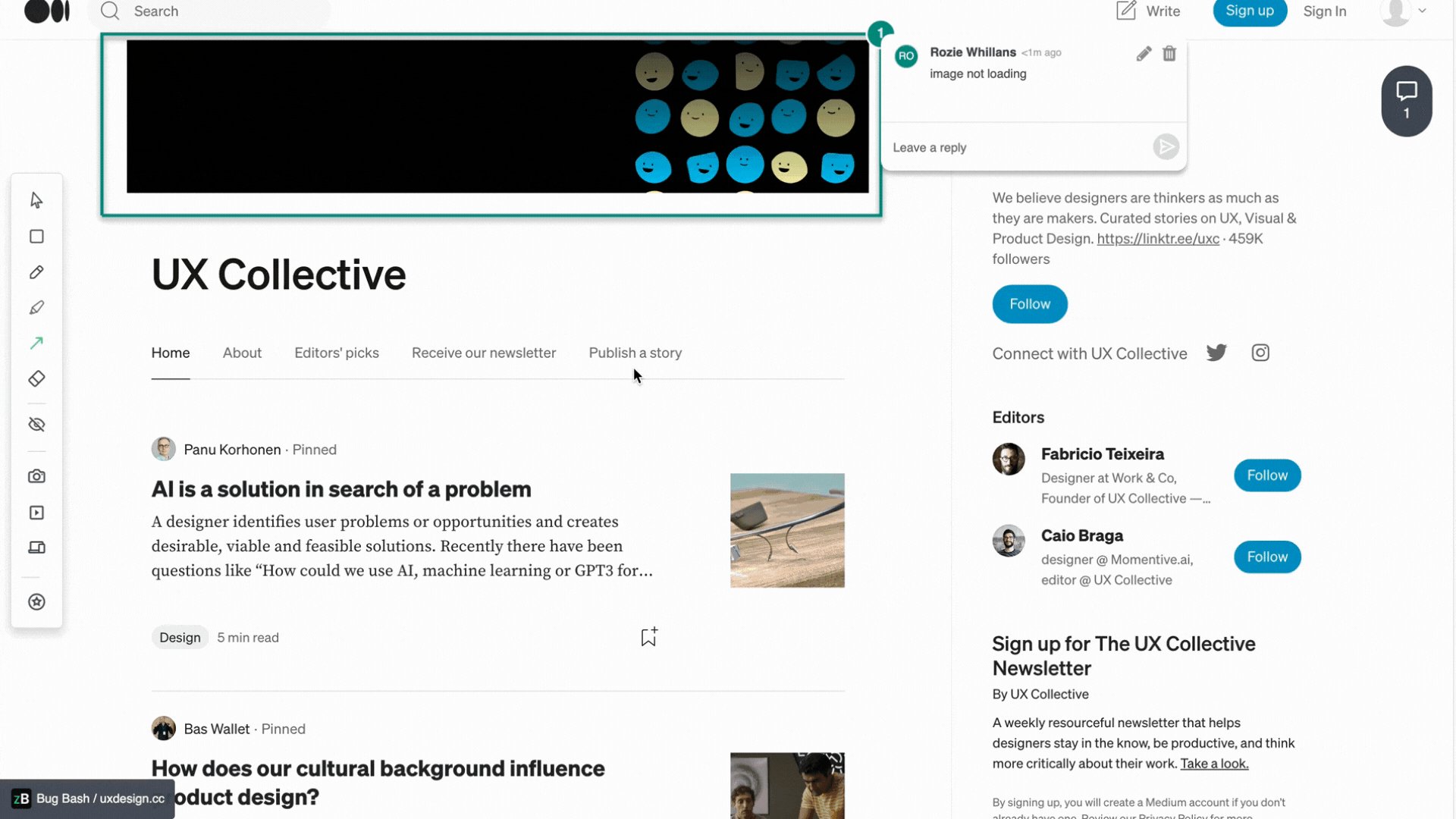
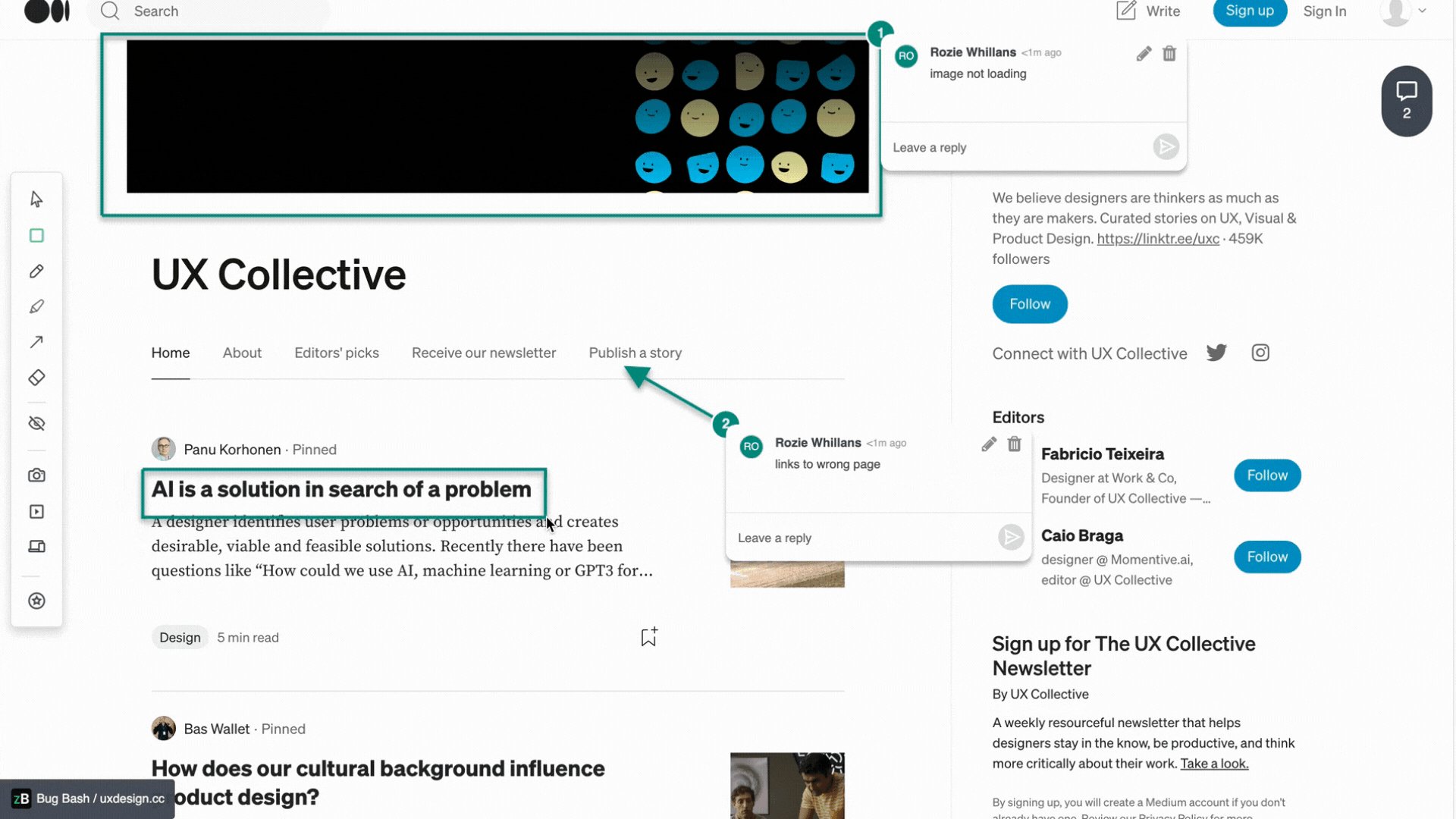
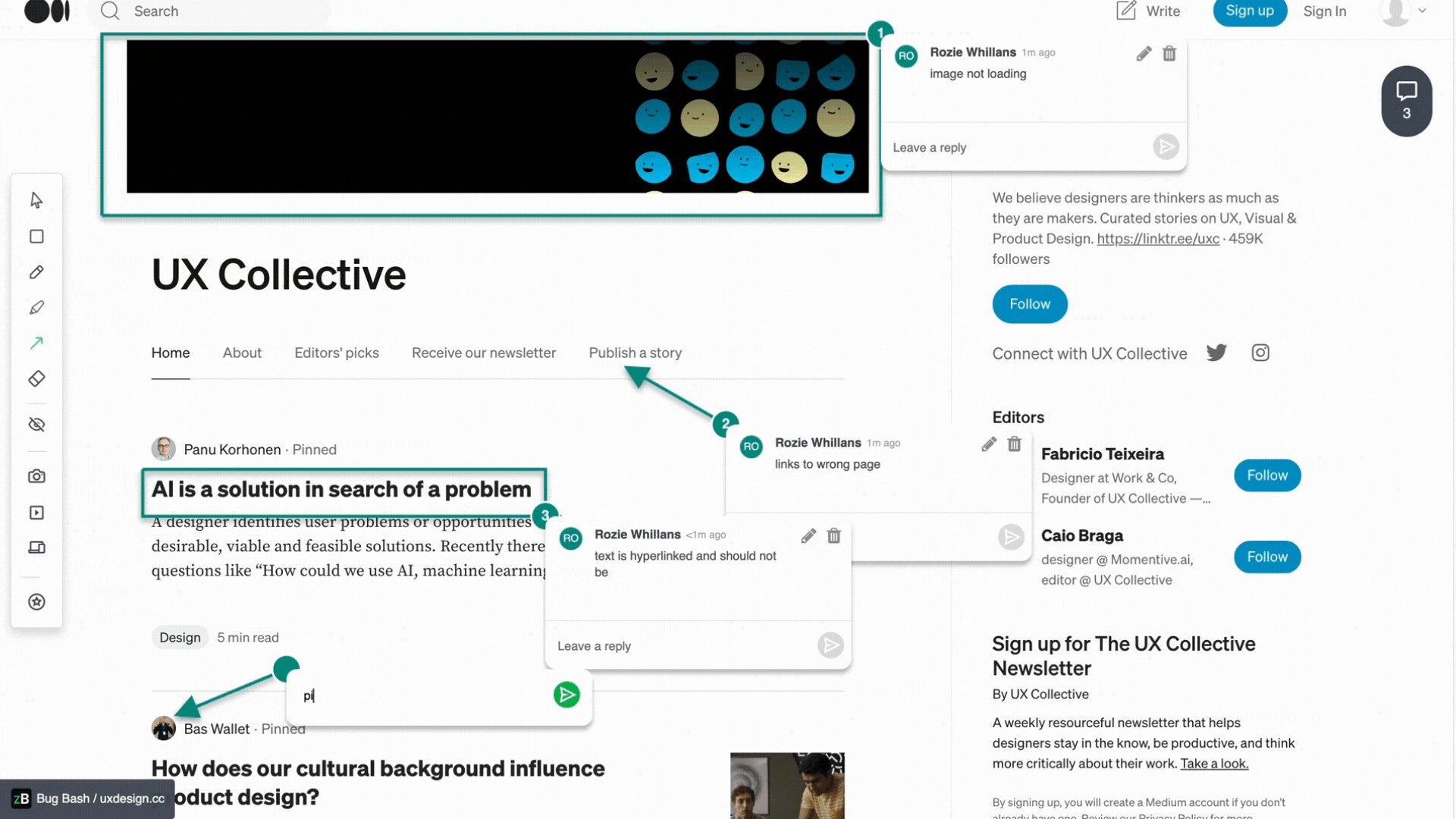
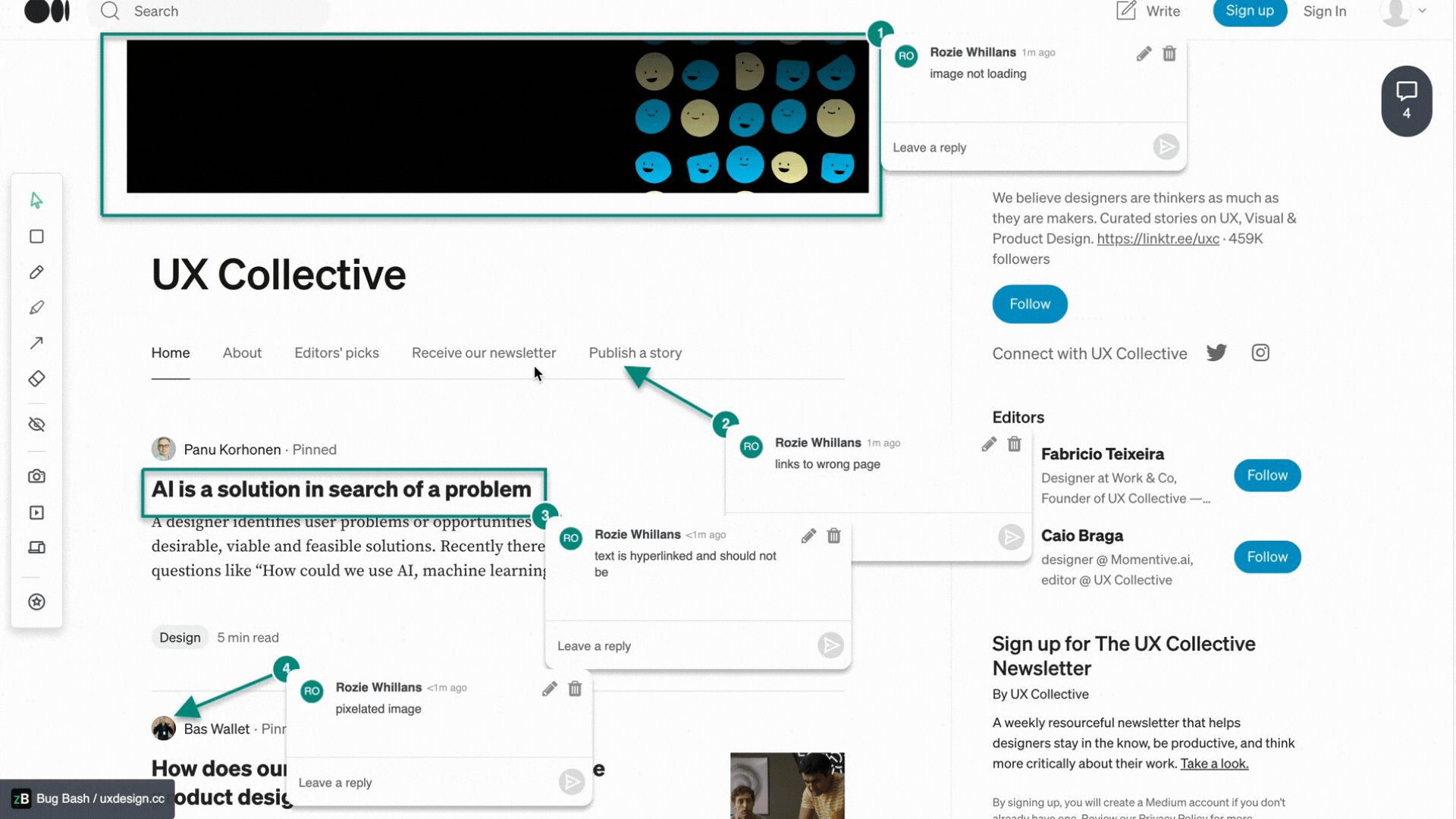
- Real-time Collaboration: zipBoard enables creative agencies and teams with unlimited stakeholders to collaborate on designs in real-time, making it easy to share feedback, discuss changes, and stay aligned on project goals.
- Save time with instant, centralized feedback on design elements using zipBoard’s annotation features—no more scattered emails or endless revisions.

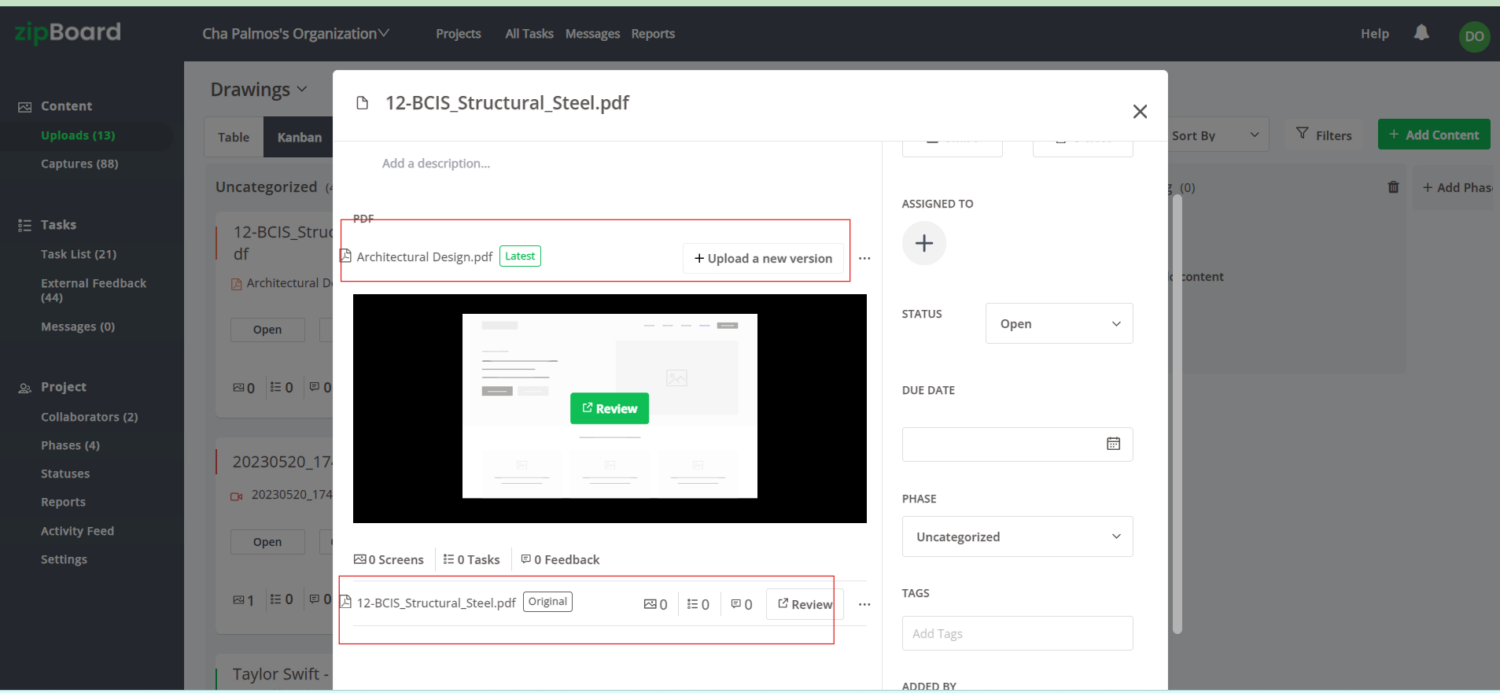
- Design Version Control: Track changes to designs over time, ensuring that you always have access to previous design versions and can easily revert to earlier iterations.

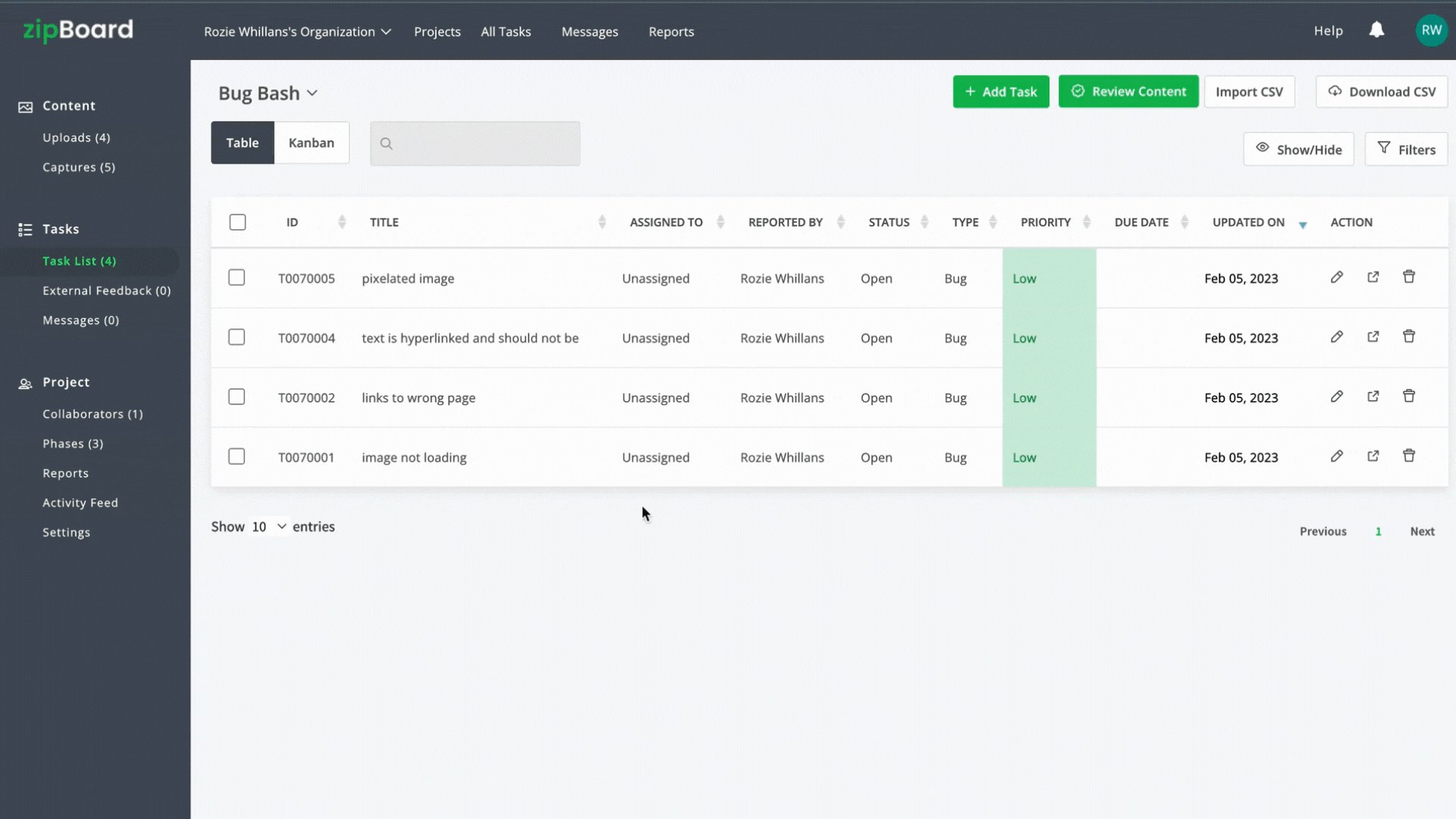
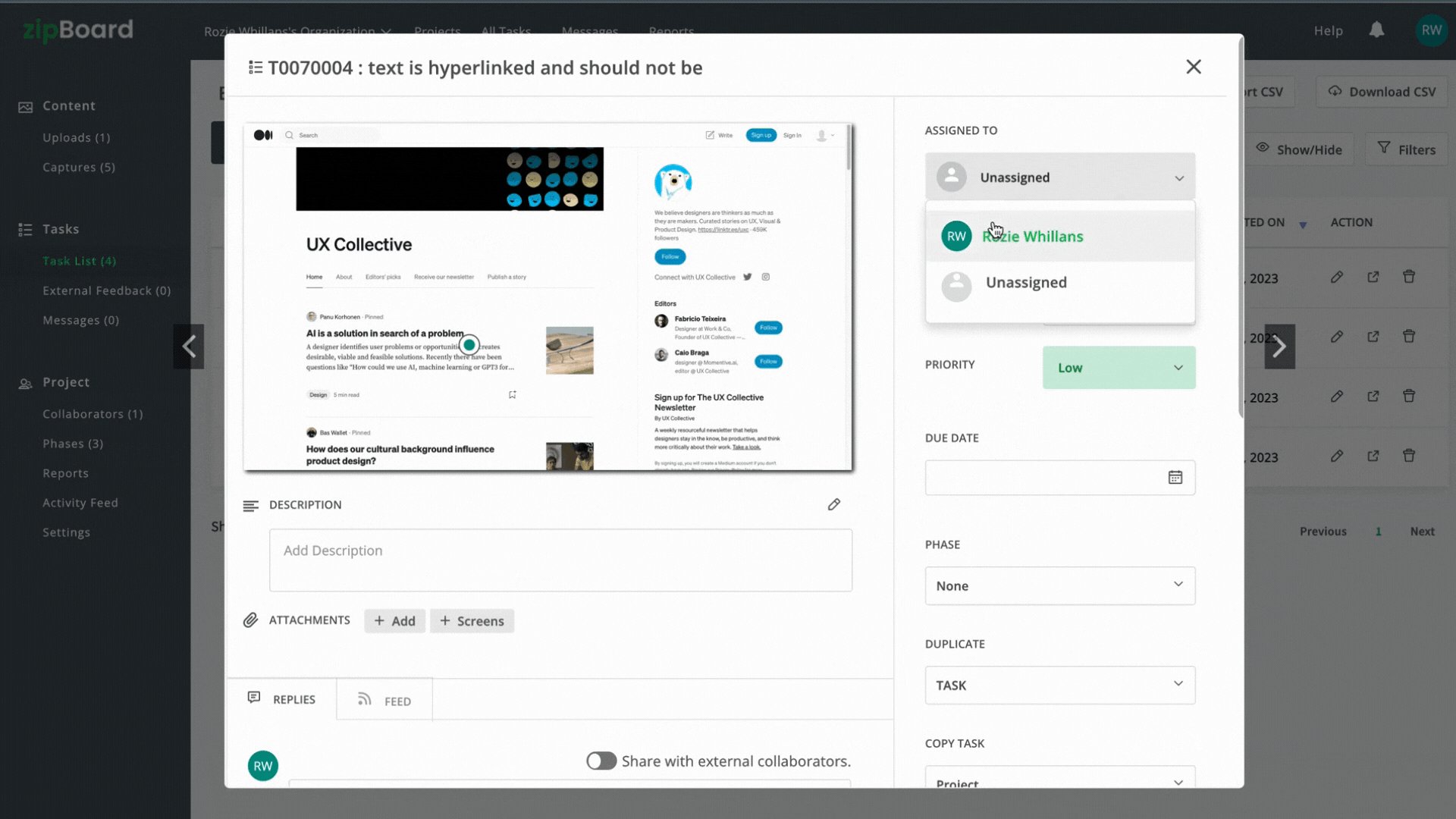
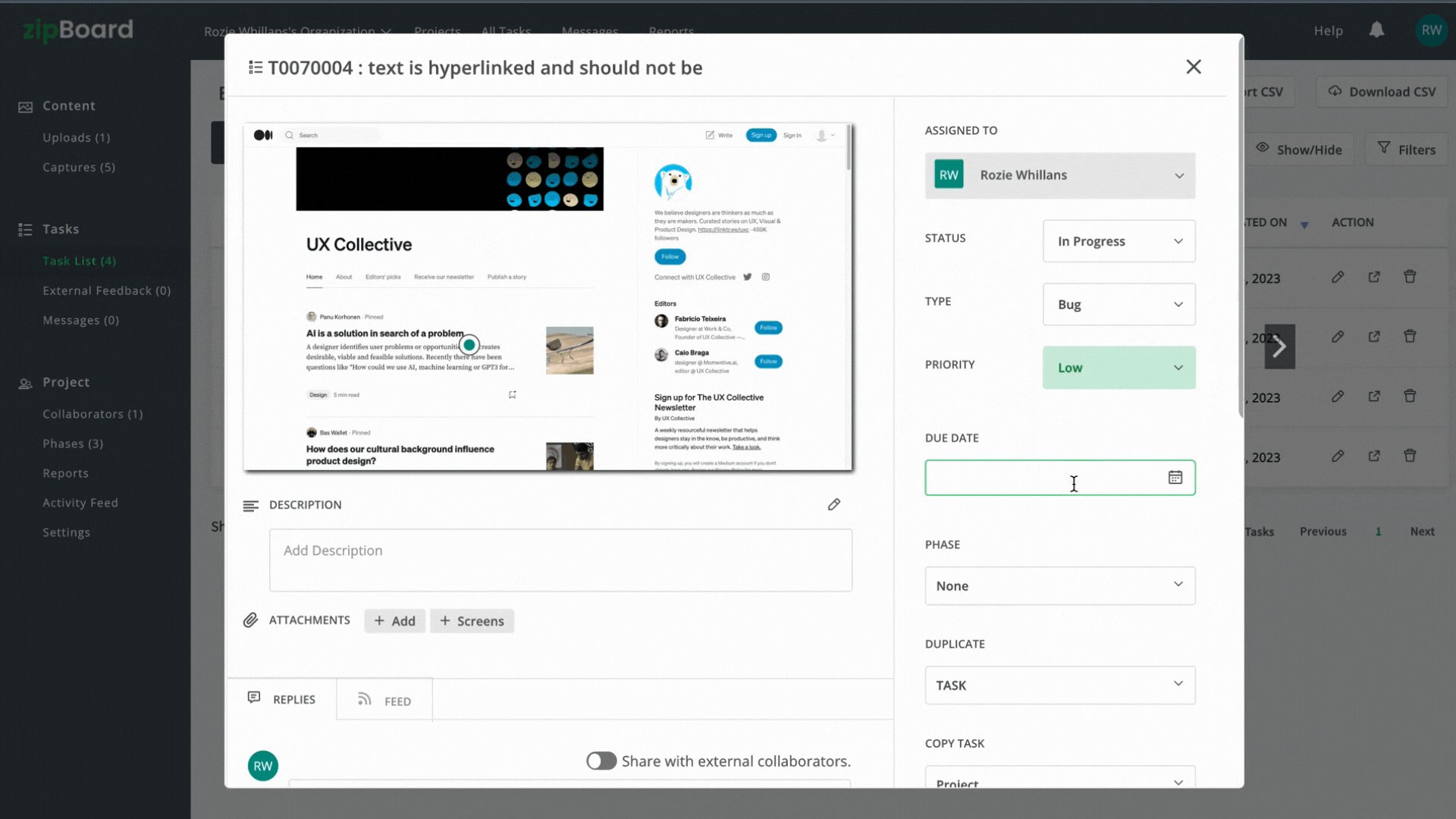
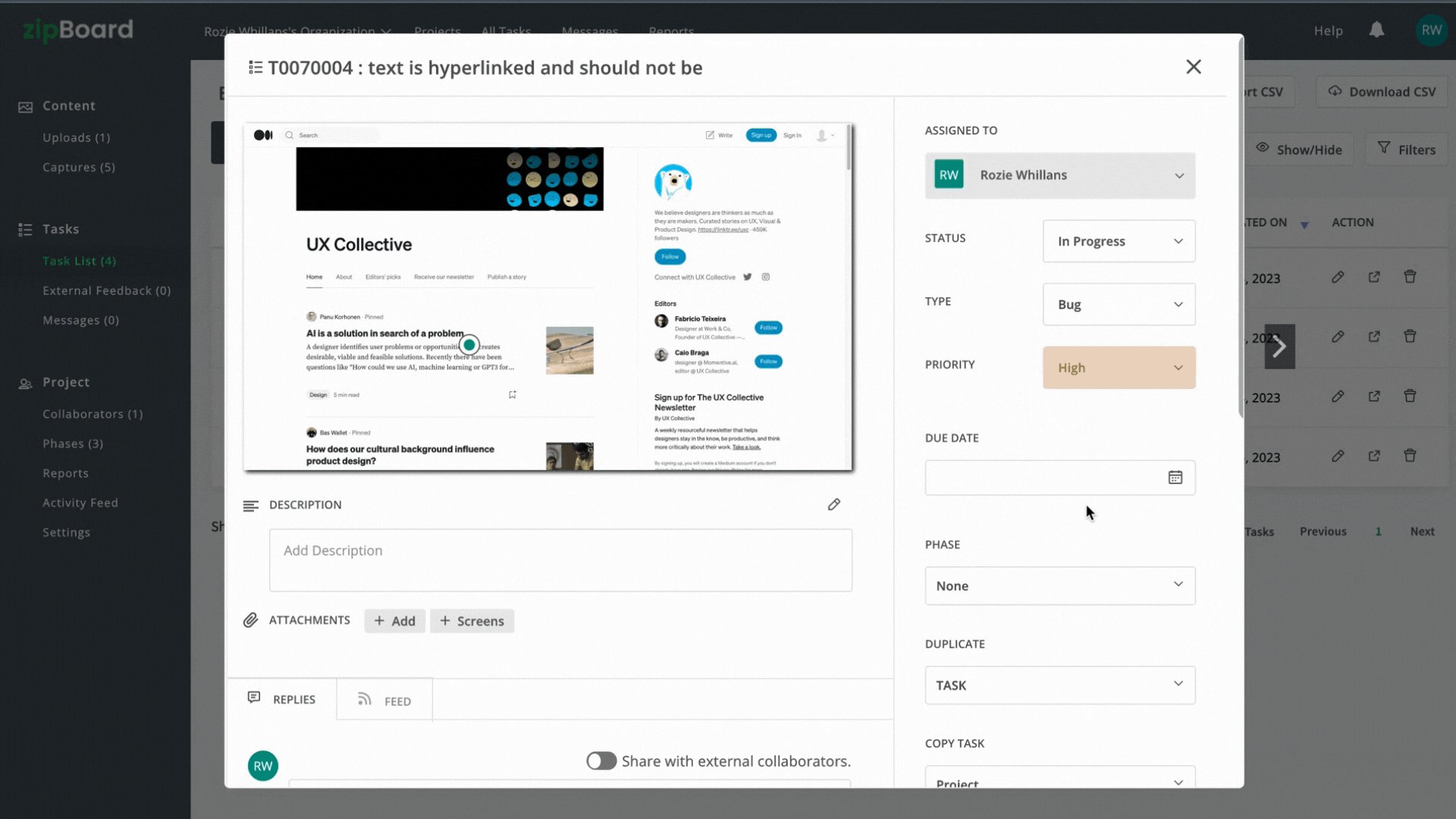
- Task Management: Manage tasks and assignments directly within zipBoard, keeping the project organized and on track. You can assign stakeholders, set priority status, add due dates, tags, and more.

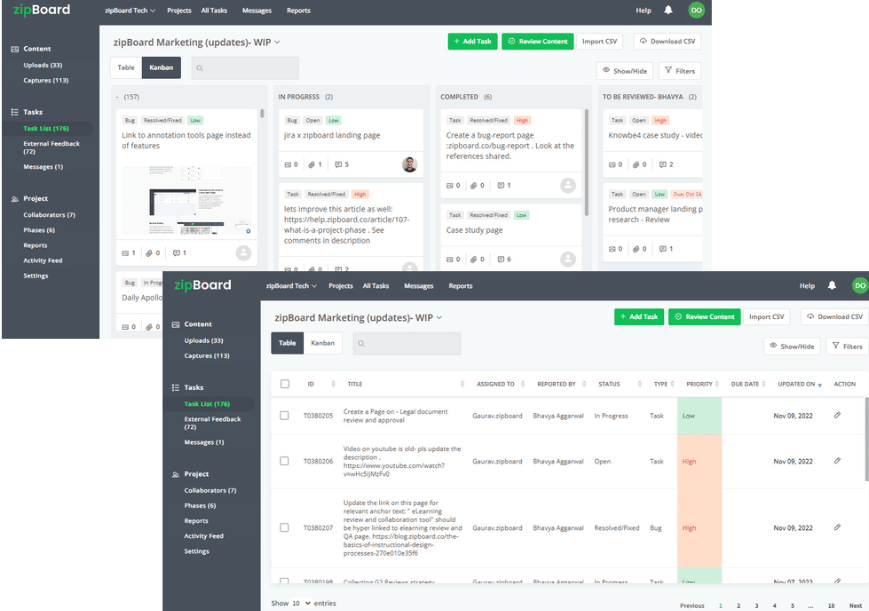
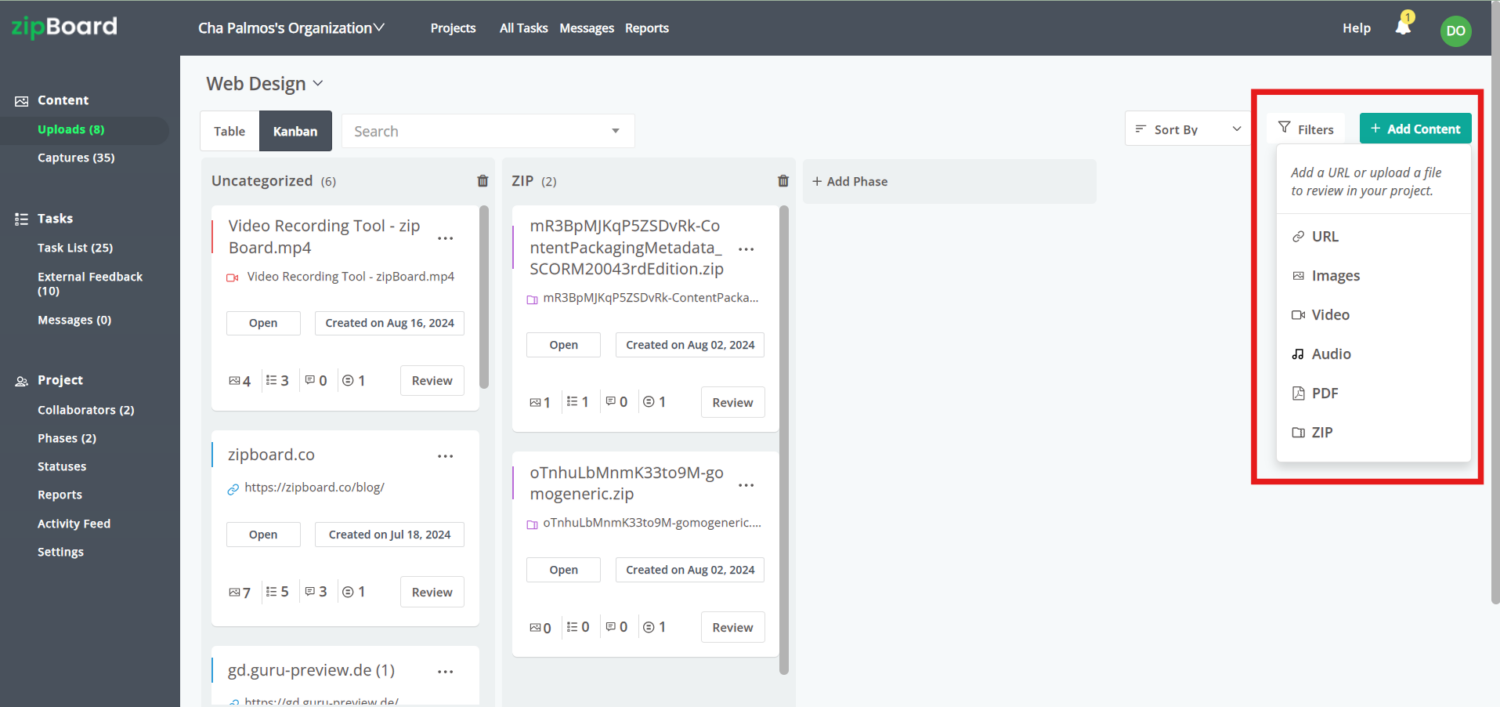
- Kanban and Table Views: Visualize tasks using Kanban boards or table views to track progress and identify bottlenecks easily.

- Support for Multiple File Types: zipBoard supports a wide range of file types, including live URLs of websites or apps, HTML, ZIP files, videos, audio, PDF documents, and Figma links, among others.

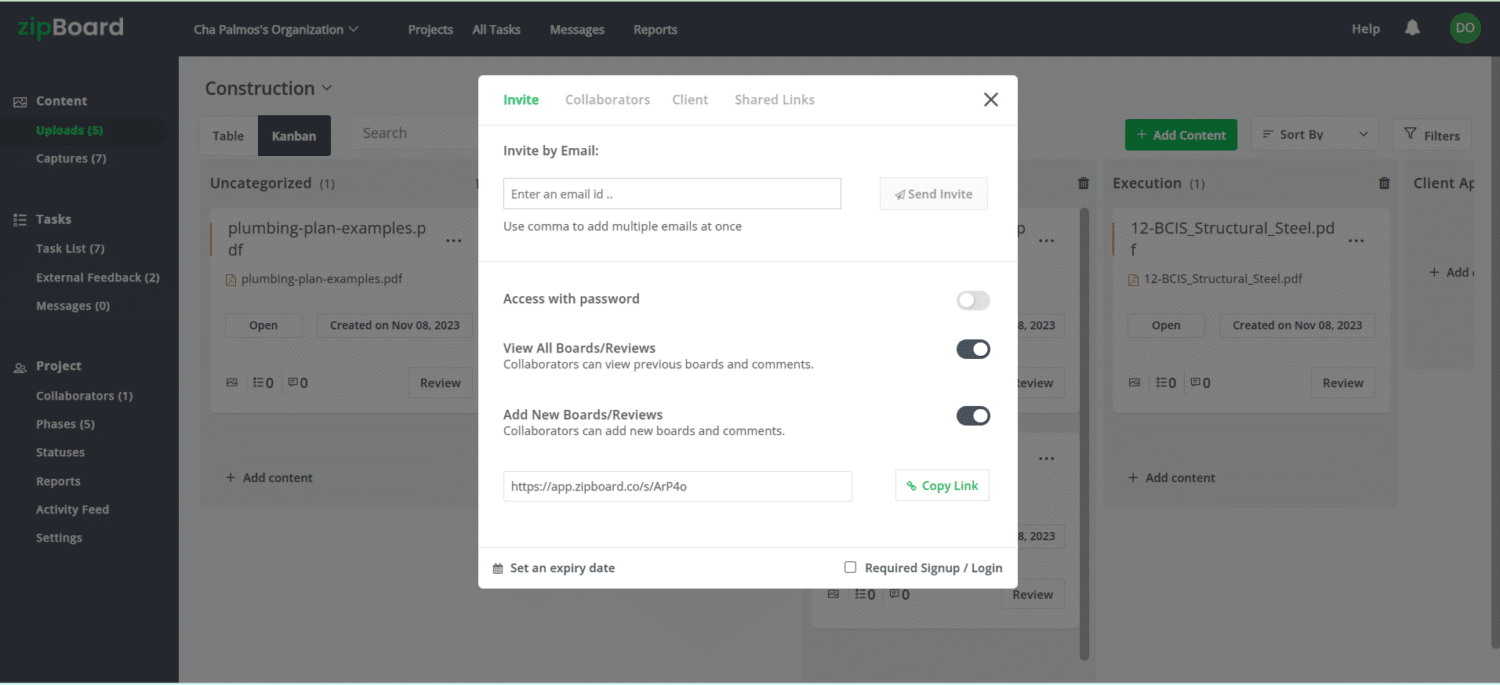
- User Management: zipBoard offers granular user management capabilities, allowing you to control access and permissions for different team members and external stakeholders like clients. You can assign specific permissions, and manage team memberships to ensure that only authorized individuals have access to sensitive project information.

- Integrations: zipBoard seamlessly integrates with your popular collaboration and project management tools like Slack, Microsoft Teams, Wrike, and Jira, streamlining your workflows and enhancing team collaboration.
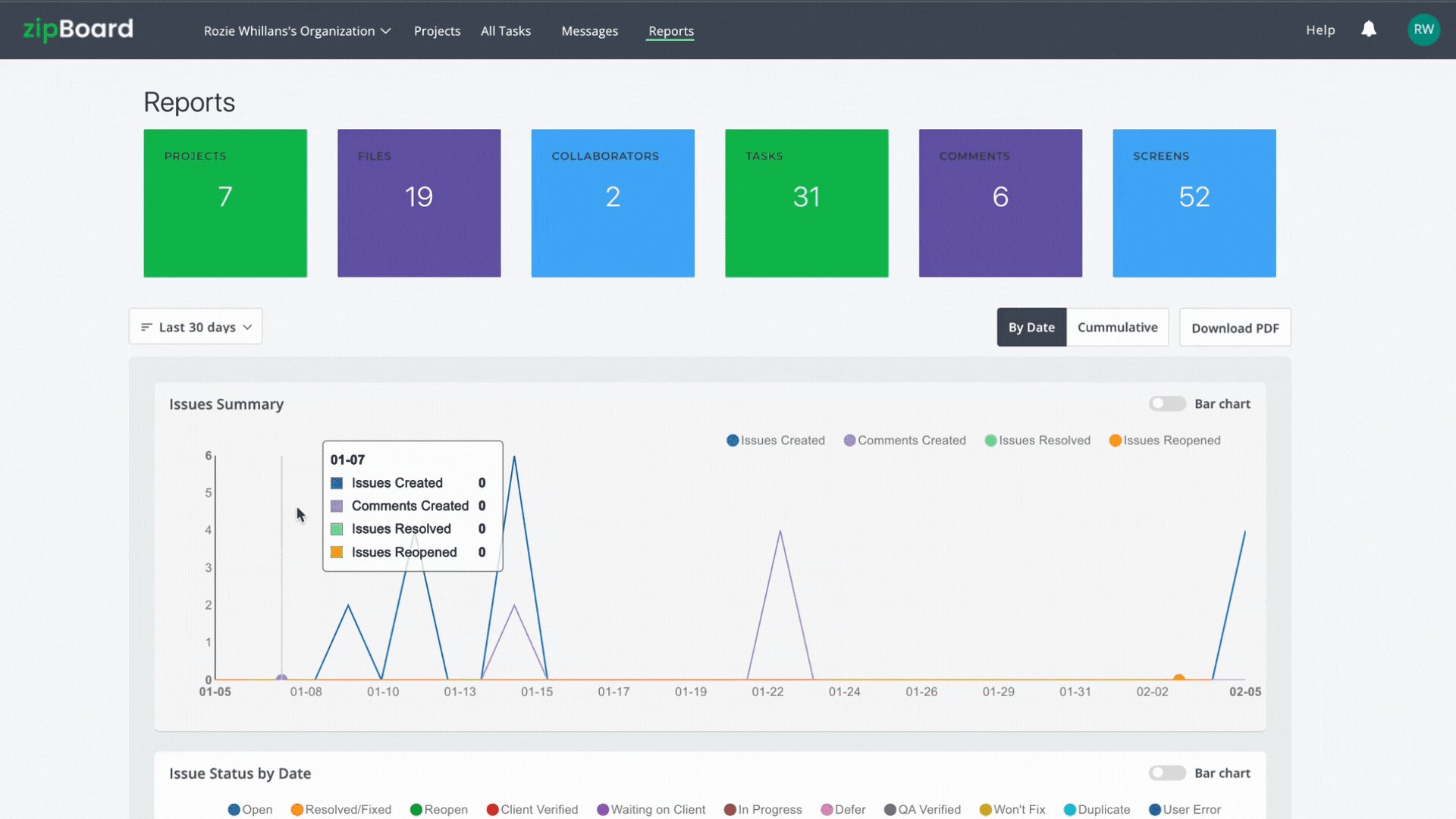
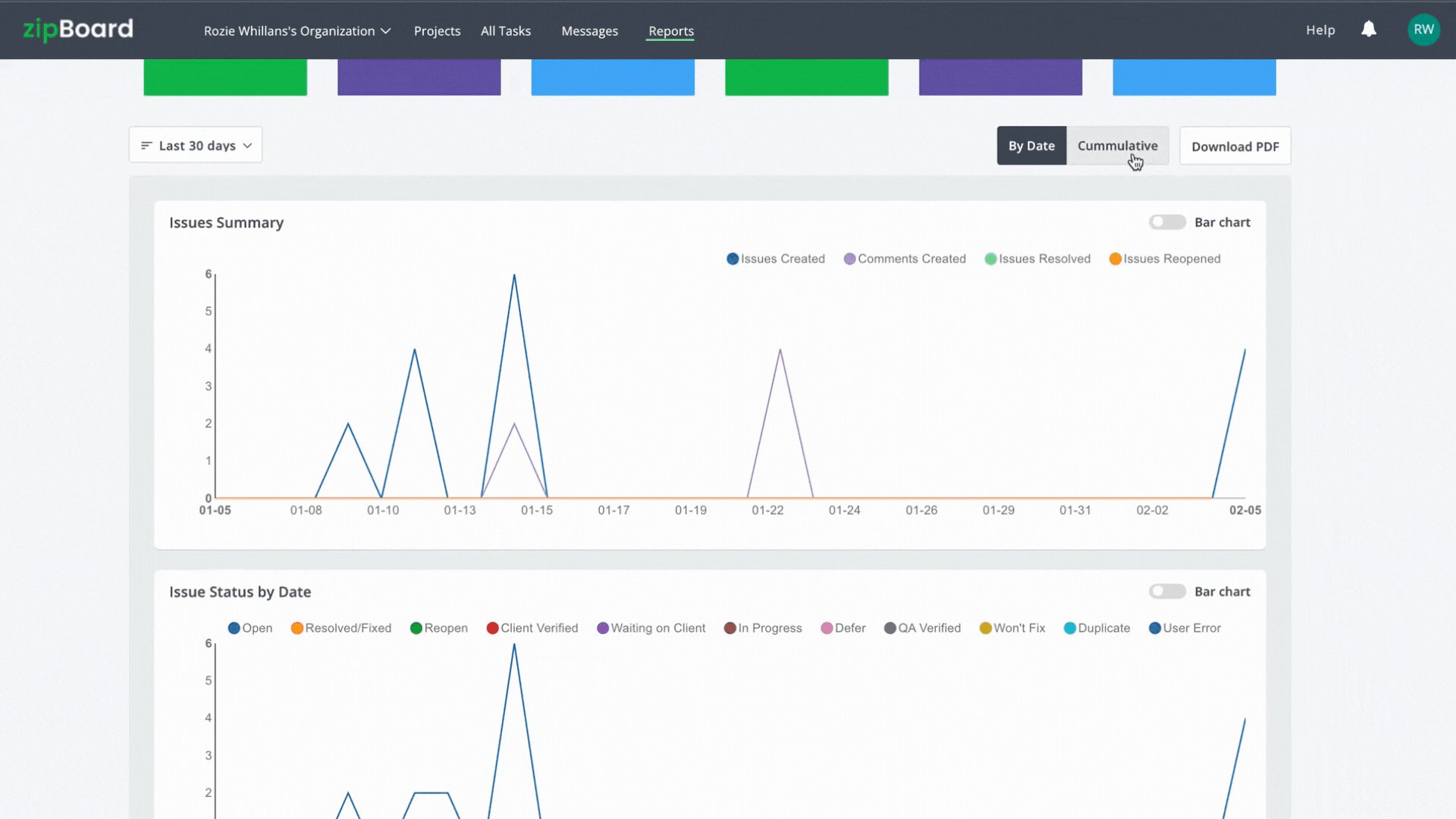
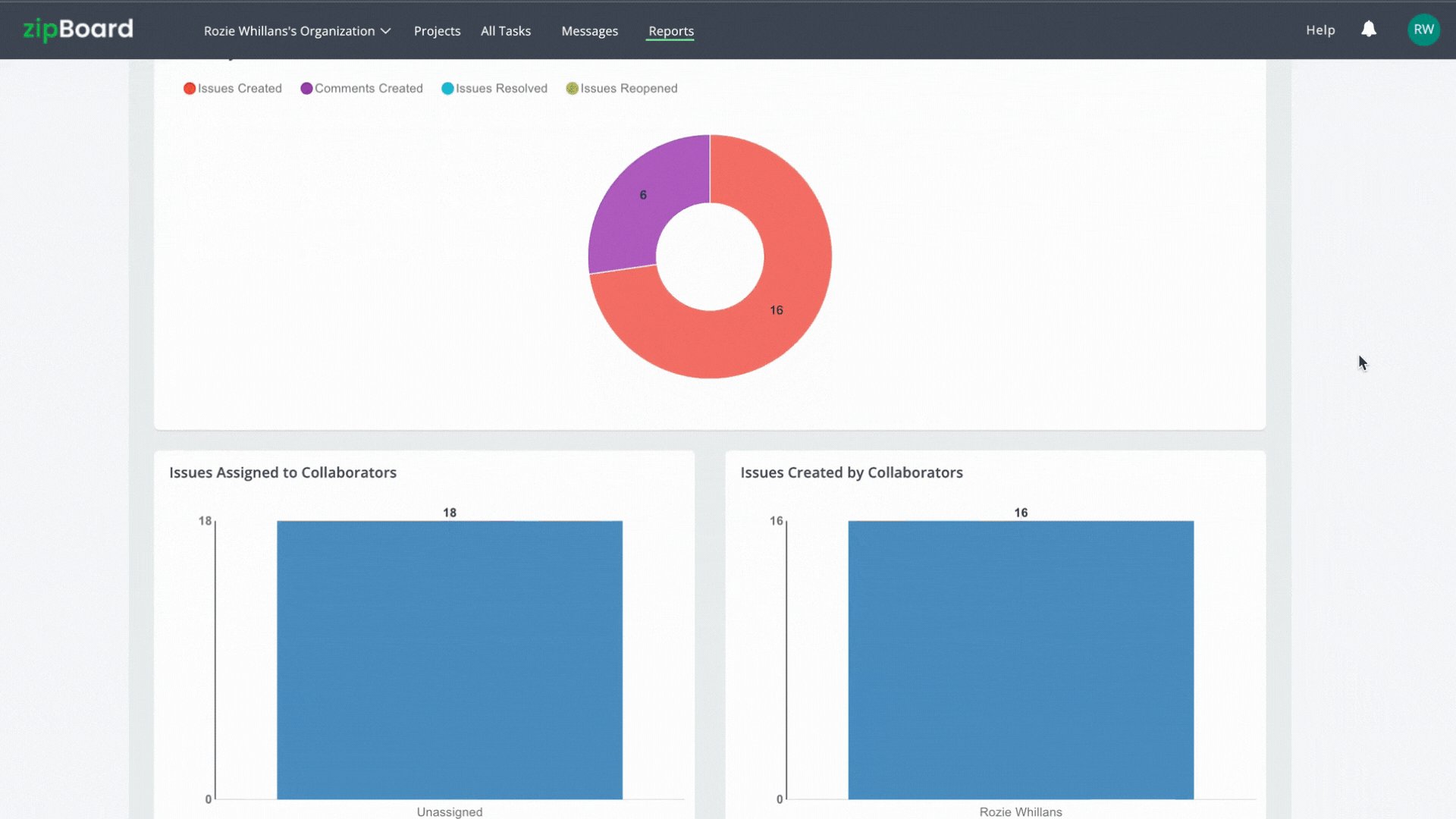
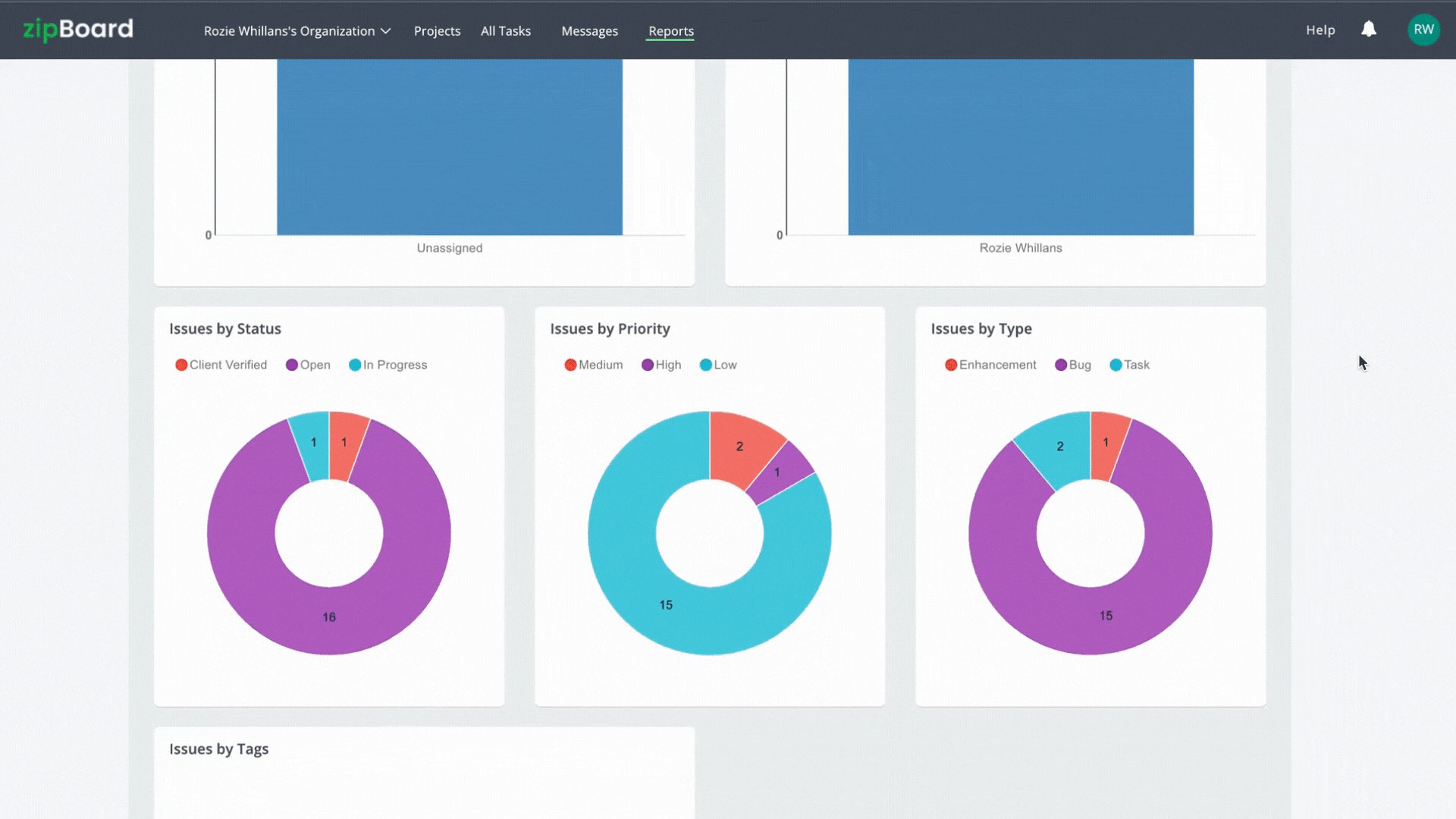
- Autogenerated Reports: zipBoard provides comprehensive autogenerated reports that offer valuable insights into project progress, identify potential bottlenecks, and help your team make data-driven decisions.


Don’t let creativity and deadlines pull your projects in opposite directions
With zipBoard, you can bring them together—improving collaboration, speeding up reviews, and ensuring high-quality results
Book DemoStart Free TrialAuthor’s bio:
Dorcas Kpabitey is a Content Marketing Specialist at zipBoard. She began her content marketing journey alongside her BA in Political Science and Spanish at the University of Ghana. If she is not tapping away at her keyboard or spending time on Twitter and LinkedIn, she spends her day reading articles, newsletters and books.
Related Post
Recent Posts
- Your Digital Asset Review Workflow Is Broken (And How to Fix It) February 3, 2026
- Best Practices for Efficient Document Reviews and Collaboration December 18, 2025
- MEP Document Management: How to Streamline Reviews & Avoid Rework October 3, 2025
- What Is Online Proofing Software? And Why Content Review Breaks Without It July 11, 2025
- How Laerdal Medical Cut eLearning Review Time by 50% with zipBoard’s Visual Review Tool July 9, 2025
©️ Copyright 2025 zipBoard Tech. All rights reserved.