10 Major Web Development Trends for 2024
03 May

Table of Contents
ToggleWe live in a time when more and more elements of our daily lives are becoming digitalized. As the number of internet users rapidly multiplies, ensuring a good user experience is paramount. This means making websites faster, safer, and more accessible. As we progress through the article, we’ll see why keeping on top of the web development trends is paramount to staying in the game.
The web development industry is always changing and embracing emerging technologies. This makes it difficult for website owners to stay on top of trends. That is why a lot of them turn to web development consulting services and have professionals help them streamline and enhance the web development process to maximise their business potential.
When you hire an agency to help you (or even if you choose to create a website yourself) it is always a good idea to research small business website examples first and get inspired by the best design practices, because regardless of the trends, design always matters. Once you’ve used that research as inspiration, it’s time to begin building a site that incorporates the major trends that are sweeping the web.
To help you get started, we identified 10 major web development trends that will dominate in 2022!

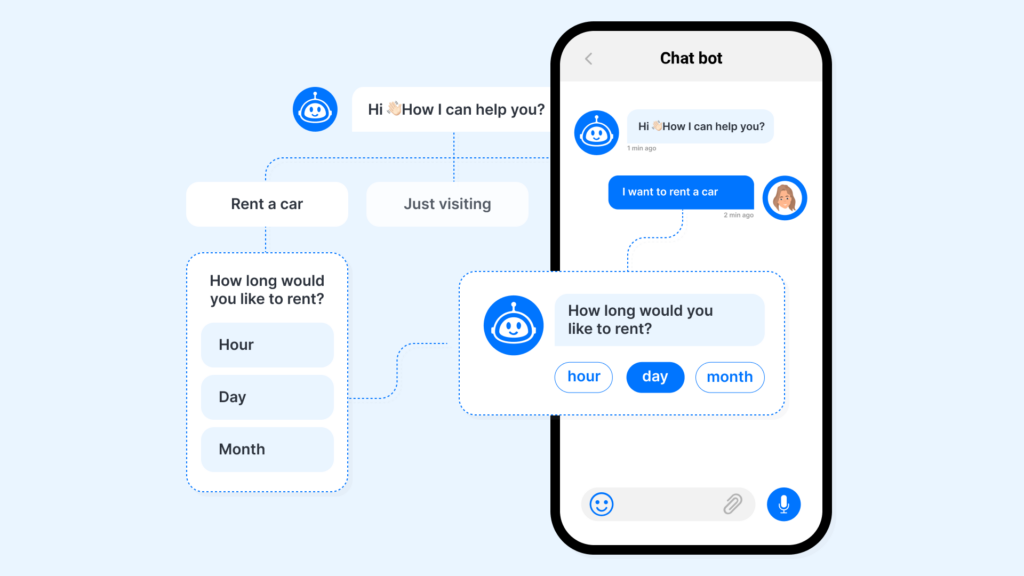
#1 Chatbots powered by AI
There are a lot of benefits to implementing artificial intelligence (AI) chatbots. Chatbots powered by AI can help you cut down on operational costs by substituting human intelligence. They act as virtual assistants and communicate with visitors around the clock, helping them navigate pages via text or voice.
AI-powered chatbots, including those utilizing AI voice for natural interaction, reduce waiting time by timely answering users’ questions and fixing problems. They also accumulate information around the clock, helping to optimize the sales funnel and personalize the customer journey with smart suggestions. By analyzing the data they collect from users’ requests, they can self-train to improve customer experience, making interactions smoother and more efficient.
#2 Mobile-First Development Approach
As the number of mobile users increases, so does the time spent on mobile devices. Mobile e-commerce, also known as m-commerce (mobile commerce), is rising in popularity. According to Statista, m-commerce accounted for almost 73% of the global retail e-commerce sales in 2021. This is why web app development has become more of a necessity rather than a luxury.
The mobile-first approach to web development includes creating a mobile-responsive website. A responsive website provides easy access to information as well as smooth navigation for mobile users. Moreover, Google prioritises the mobile version of a website’s content for ranking as part of its mobile-first indexing approach.

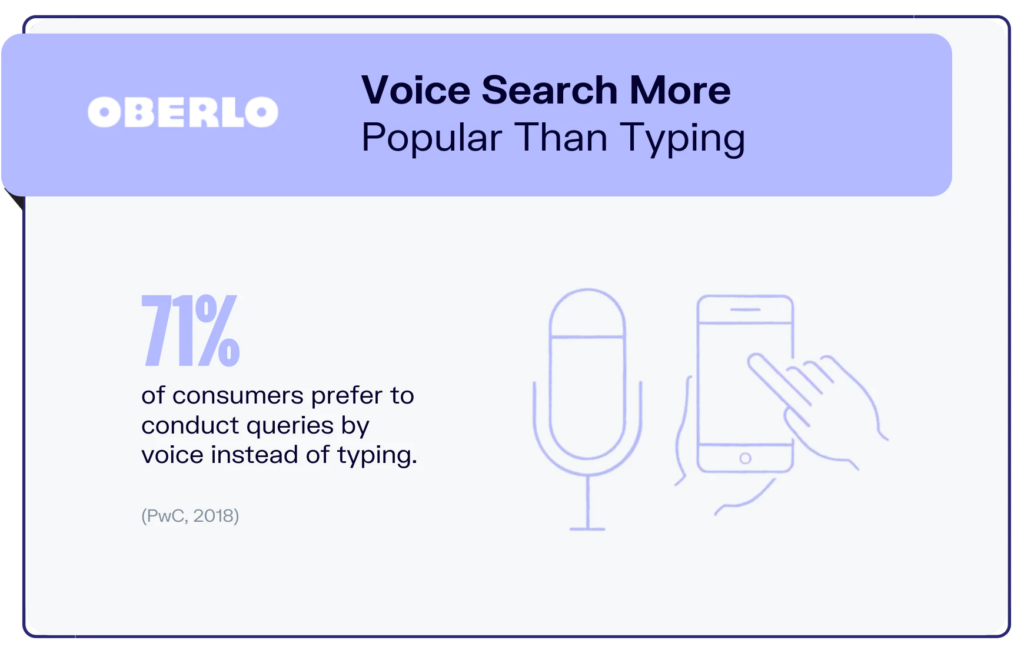
#3 Voice search optimization
One of the fastest-growing web development trends is voice recognition technology. Google reports that 27% of the global population uses voice search on mobile. Smart speakers equipped with digital voice assistants such as Siri, Google Assistant, Bixby, and Alexa are gaining popularity as more and more people choose voice search over typing.
Customers often use voice search to research products and services. That is why a growing number of businesses, notably e-commerce websites, optimise their site’s content for voice search. Websites with enabled voice search are also more accessible to people with hearing or vision impairments.

#4 Motion UI
The design of the user interface (UI) can either attract or repel visitors. Motion UI is a prominent web development trend that integrates dynamic transitions and animations to create an elegant interface. It adds character to your website by bringing static design elements to life, thus making the browsing experience more enjoyable.
An intuitive interface presents the most relevant information to users in creative ways, capturing their attention and decreasing your bounce rate. Think of parallax scrolling, page header transitions, animated text, graphs, sign-up pop-ups, etc.
#5 Dark mode UI
There are many reasons why many websites and apps are starting to offer dark mode. Dark mode minimizes battery life consumption, decreases eye strain, and reduces bright light and blue light exposure. Many websites and their apps offer dark mode. Some of these are Instagram, YouTube, Slack, Adobe Suite, and Pinterest.
However, it is important to offer light mode as well. Many many people struggle to read longer texts on dark backgrounds. Giving your visitors the ability to toggle light and dark modes can increase user satisfaction and boost lead conversion.

#6 Single Page Application (SPA)
Single-page applications (SPAs) are web applications based on JavaScript that contain all content within a single page. This is a great alternative to multi-page websites where visitors have to wait for the server to render a completely new page every time they click something before it sends it back to their browsers. Clicking a button in SPA will not reload the page. It will only change the requested content.
There are a lot of perks to using SPAs, including:
- cost-effective
- responsive
- mobile-friendly
- easier to develop and debug (separation between front-end and back-end development)
- faster than MPAs (reduce loading times by avoiding reloading of pages)
#7 Accelerated Mobile Pages (AMP)
The number of searches made from mobile devices has exceeded desktop searches. That is why it is very important to ensure your website pages load as fast as possible. The accelerated mobile pages (AMP) technology creates simple mobile websites with fast load times. According to research by Google, 53% of mobile users will bounce and exit a website if it takes more than 3 seconds to load.
To shorten the load time, AMP reduces the number of JavaScript and CSS elements. AMP pages also use a proxy-based content delivery network that has a cache version of the target page ready to show visitors to avoid any delays.
#8 Progressive Web Apps (PWAs)
Progressive web applications (PWAs) are built using JavaScript, HTML, and CSS. They are meant to function similarly to native apps. By definition, native apps are software programs developed for a particular platform or device (think IOS vs Android apps). PWAs, on the other hand, are responsive and adapt to any screen across all devices. They also face fewer problems during the mobile app development process.
PWAs are also installable, which means that users can access them from their home screen. They also have push notifications and can work offline, which likens them to native apps. Investing in a PWA for your website can help you attract more users and significantly increase your conversion rate.
#9 Serverless Architecture
Serverless architecture is the practice of replacing regular servers with cloud-computing models. This practice gives you the freedom to focus on coding your website without having to worry about provisioning or managing the underlying server infrastructure. Industry experts like GMI report that with big-name cloud computing service providers such as AWS Lambda, Microsoft Azure, and Google Cloud Platform gaining popularity, the serverless architecture market, which exceeded USD 7 billion in 2020, is expected to register over 20% compound annual growth rate from 2021 to 2027.

The attractiveness of serverless architectures lies within its ability to:
- reduce operational cost
- improve scalability
- decrease latency
- ensure quick deployments and updates.
#10 Cybersecurity
Last, but not least on our list is cybersecurity, which is more a need rather than a trend in web development. Cyber attacks and data breaches are a daily threat on the modern web.
According to research from the Identity Theft Resource Centre, the more personal data your website is processing (especially in the health, finance, and retail industries), the more likely it is to find itself targeted by hackers. In 2021, the number of breaches increased by 17% when compared to 2020.
You can improve your cybersecurity and avoid attacks and downtime by:
- Testing security at the development stage and after any updates.
- Incorporating multi-factor authentication.
- Using VPNs.
- Encrypting your data.
- Enforcing strong passwords and providing secure password recovery mechanisms (applicable to both your employees and customers).
- Implementing proper logging and monitoring systems.
Last thoughts on the web development trends
There are countless web development trends gaining momentum currently that we could discuss, but the 10 aforementioned ones are imperative for ensuring a good user experience from your end. Remember, web development practices are changing fast to keep up with how people use and search the web, so make sure you stay on top of trends to help your business thrive!
Develop better webpages with zipBoard
Start your free trial or book a demo today to see how zipBoard provides the best contextual feedback for your web projects.
Book DemoStart Free TrialRecent Posts
- Your Digital Asset Review Workflow Is Broken (And How to Fix It) February 3, 2026
- Best Practices for Efficient Document Reviews and Collaboration December 18, 2025
- MEP Document Management: How to Streamline Reviews & Avoid Rework October 3, 2025
- What Is Online Proofing Software? And Why Content Review Breaks Without It July 11, 2025
- How Laerdal Medical Cut eLearning Review Time by 50% with zipBoard’s Visual Review Tool July 9, 2025
©️ Copyright 2025 zipBoard Tech. All rights reserved.


