9 Essential Tools for Graphic Designers
25 Jul

Table of Contents
ToggleWeb Design gets easier with these handy tools…
Web designing is all about using the right tools to create a visually stunning website. Every designer relies on at least one or two tools that help them to get things done quickly and efficiently. Though the process of selecting the essential tools might seem a little overwhelming, however, the advantages that come with them are many.
Before we begin, here’s a bite-sized video showcasing how you can proof your designs and collaborate with stakeholders.
Below is the list of tools that would speed up your designing process and will make you more productive. Let’s check ’em out:
ProofHub

ProofHub is a versatile tool loved by web designers for its robust proofing and project management capabilities. It gives them a platform where they can bring designs, stakeholders, and clients under one roof and collaborate. The online proofing tool makes the review and approval process quick and easy.
Apart from real-time communication, ProofHub comes equipped with various markup tools, using which the decision-makers can easily highlight sections and mark annotations on the files to make sure there are fewer revision cycles.
Pricing: Essential plan starts at $45/month ( if billed annually).
Sketch

Sketch is a design toolkit that could help web designers to work on the earliest ideas to final artwork and come up with their best work. Sketch has a commendable built-in grid system that makes interface design much easier. Plus, the overall UI in Sketch makes it quite user-friendly and easier to design.
It allows you to link Artboards, add simple animations, and turn static screens into clickable prototypes that you can playback in Sketch. With useful features and powerful plugins, Sketch is an all-around winner of web designing.
Pricing: Starts at $99/year.
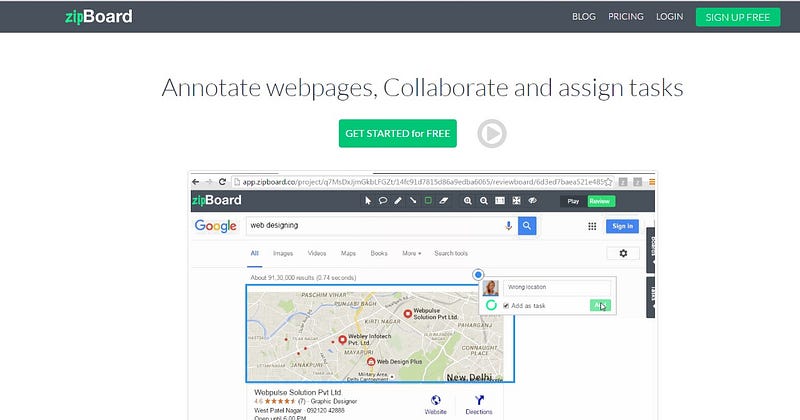
zipBoard

zipBoard is a visual feedback and bug tracking tool that helps developers, testers, and project managers collaborate during product development. It’s like an online web board for your project where anyone can share feedback on your prototype in real-time.
zipboard has a responsive design testing feature that allows you to test how responsive is your website and browse it on different resolutions and devices. Moreover, zipBoard has made it very easy to test and track bugs and issues on your web projects.
Pricing: Starts at $29/month.
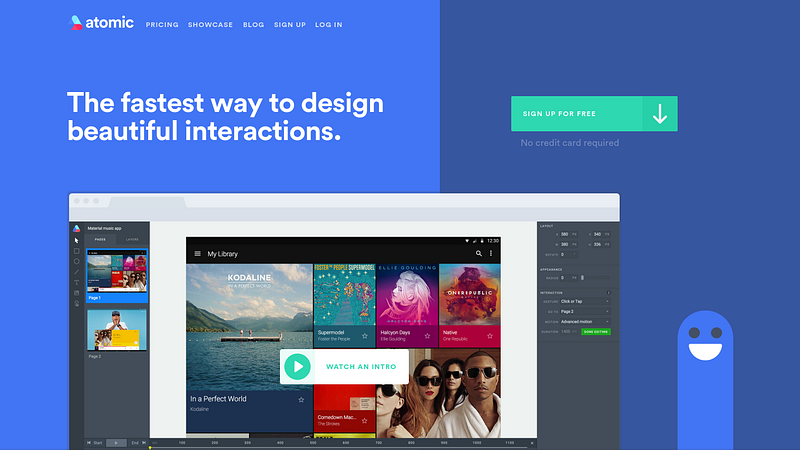
Atomic

Atomic is one of those rare tools that puts advanced interactive design features like logic, data, and variables, into the hands of every designer. With Atomic, anyone can apply incredible realism to their designs in seconds, and scale up to fully functional prototypes with ease.
This prototyping tool requires no coding. There are features in Atomic such as Easy Start, Craft Motion, History Track that allows you to design, create transitions, and project changes in one place. You can design prototypes either on your Desktop or Mac and share them with links to collaborate with others.
Pricing: Starts at $19/month.
Webydo

Webydo is a hybrid tool that works well for designers as it enables them to make web designs without depending on a developer to do so. What makes it a standout from others is its ability to make pixel-perfect responsive designs which work absolutely well on a variety of devices.
Webydo’s built-in CMS is automatically generated as you design. It allows your clients to log in and change, edit or update content, independently at any time. All-in-all, it is a complete website builder and CMS for designers.
Pricing: Starts at $75/month (if billed annually).
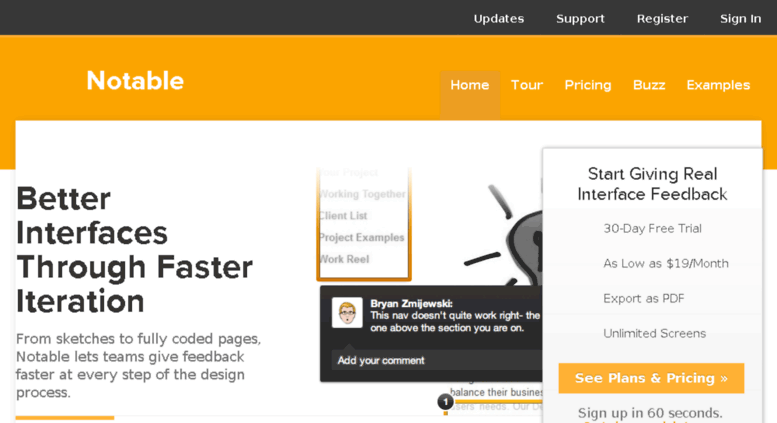
Notable

Notable is the easiest way for web designers to gather feedback on their web designs. It lets you share your feedback using a secure URL, making it dead simple to reference feedback from other systems to share it with only the people it’s intended for. It is as easy as typing an email address.
From sketches to fully coded pages, Notable lets teams give feedback faster at every step of the design process. Whether you’re working with sketches, wireframes, mockups, or coded pages, Notable lets you capture it all in Internet Explorer, Firefox, Safari, or Chrome.
Pricing: Basic plan starts at $19/month.
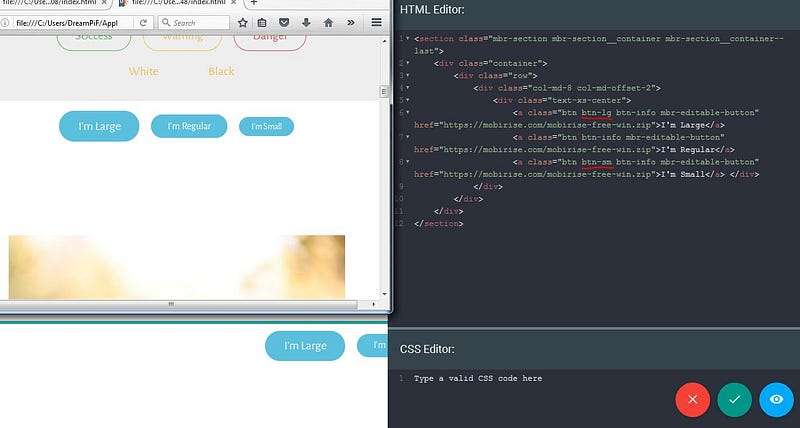
Mobirise

Mobirise has made a name for itself in much less time as compared to its competitors. It has managed to become the first choice of many web designers. It is a free offline app for Windows and Mac to easily create small/medium websites, landing pages, online resumes and portfolios, promo sites for apps, events, services, and products.
Mobirise is unique from other website building tools in a way that it is extremely easy to use and mobile-friendly. Plus, it is absolutely free for commercial and non-profit use.
Pricing: Starts at $35/month.
GrapeJS

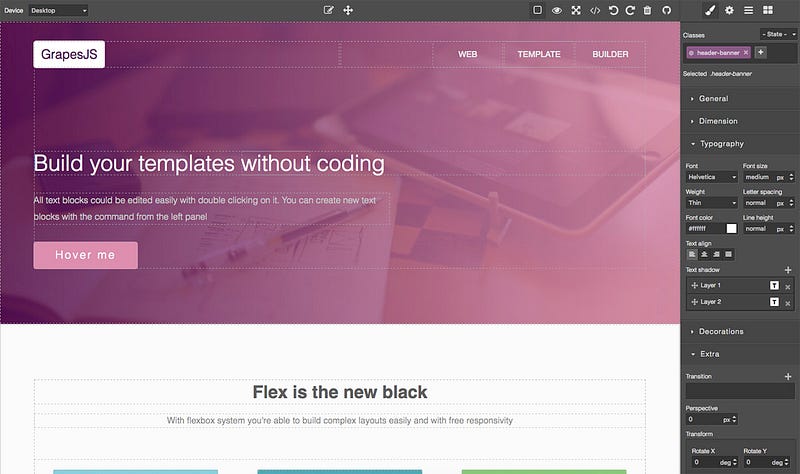
GrapesJS is an open-source Web Builder Framework that combines different tools and features with the goal to help you to build HTML templates without any knowledge of coding. You just have to open it up and edit your designs online.
It has features that let you build responsive designs, edit codes, undo/redo, and several preview modes. It also has a set of predefined page elements and you can anytime couple it with bigger applications to increase its functionality and customize it as per your needs.
Pricing: Free.
Redpen

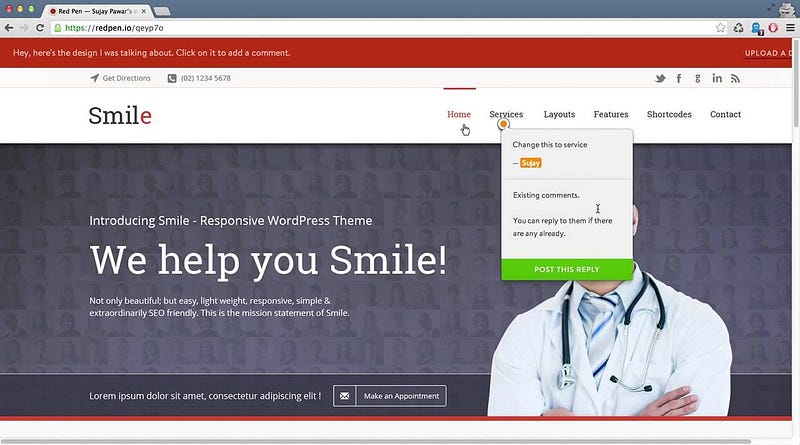
If you need a fast feedback tool, you would definitely like Redpen. Being someone who works with visuals all the time, it makes way for seamless collaboration. You just have to point and click to give feedback and annotate with Redpen.
When a design has many states, screens or alternatives, drag them in together to make a project. Redpen keeps your team updated about comments, additions, and new versions. Each image can be easily updated or replaced whenever an iteration has been made as it keeps track of the versions for you.
Pricing: Starts at $20/month.
Conclusion
Effective web designing tools can make the process of designing websites and visuals much easier. They not only help you create compelling websites but also help you become more productive.
One should join hands and implement the latest technologies to reduce the complexity of web designing and create effective websites. I hope the above list of 9 essential tools makes things easier for you. If you know some tools that would be beneficial for web designers, let us know in the comments section.
This is a guest post from Vartika Kashyap, from Proofhub
Request Demo
Request a personalized demo to know more about zipBoard and design collaboratively with your stakeholders
Get DemoRecent Posts
- Your Digital Asset Review Workflow Is Broken (And How to Fix It) February 3, 2026
- Best Practices for Efficient Document Reviews and Collaboration December 18, 2025
- MEP Document Management: How to Streamline Reviews & Avoid Rework October 3, 2025
- What Is Online Proofing Software? And Why Content Review Breaks Without It July 11, 2025
- How Laerdal Medical Cut eLearning Review Time by 50% with zipBoard’s Visual Review Tool July 9, 2025
©️ Copyright 2025 zipBoard Tech. All rights reserved.