Why do you need a website issue tracker?
05 Jan

Table of Contents
ToggleAn issue tracker, in general, can hold a wide variety of meanings depending on the context, in a business context any defect or bug that occurs in process development can be an issue for the project development team.
The website issue tracker as the name suggests is a tool or software that assists in identifying any bug, issue, or defects. And allow managing the issue and fixing the defects. In the most ordinary situation, we list out all the issues and errors in a spreadsheet. But tracking issues and errors in a spreadsheet is not as easy as it looks. You might be able to share the sheets with the team to allow them to review the bug that is identified but fixing those issues can still be a cumbersome job.
These are where website issue trackers are helpful. Website issue tracker software allows teams to collaborate, share feedback, manage the feedback by converting them into tasks and fixing the identified website issues.
Turn on audio👆
What is a website issue tracker?
The website issue tracker is a system, tool, or call it a software that allows us to identify, manage, and fix an issue that may appear while working on a web development project.
A website issue tracking software allows for logging issues or tasks during the website development phase. It aids the developer and designer with tools that allow taking screenshots, annotating on the screenshots, recording videos of the issues, and any other issues that are found during the development phase. A website issue tracker allows explaining the issues using the power of visual communication.
By visual communication we mean that a client or any internal team member can mark the issues visually on the actual content and then share it with the responsible stakeholder. This allows the development team to precisely understand the issue on the website and can then work to fix those issues.
Otherwise no matter how many messages get exchanged in a chat, emails, or call the issue might just sit as is because the parties involved did not precisely understand the feedback.
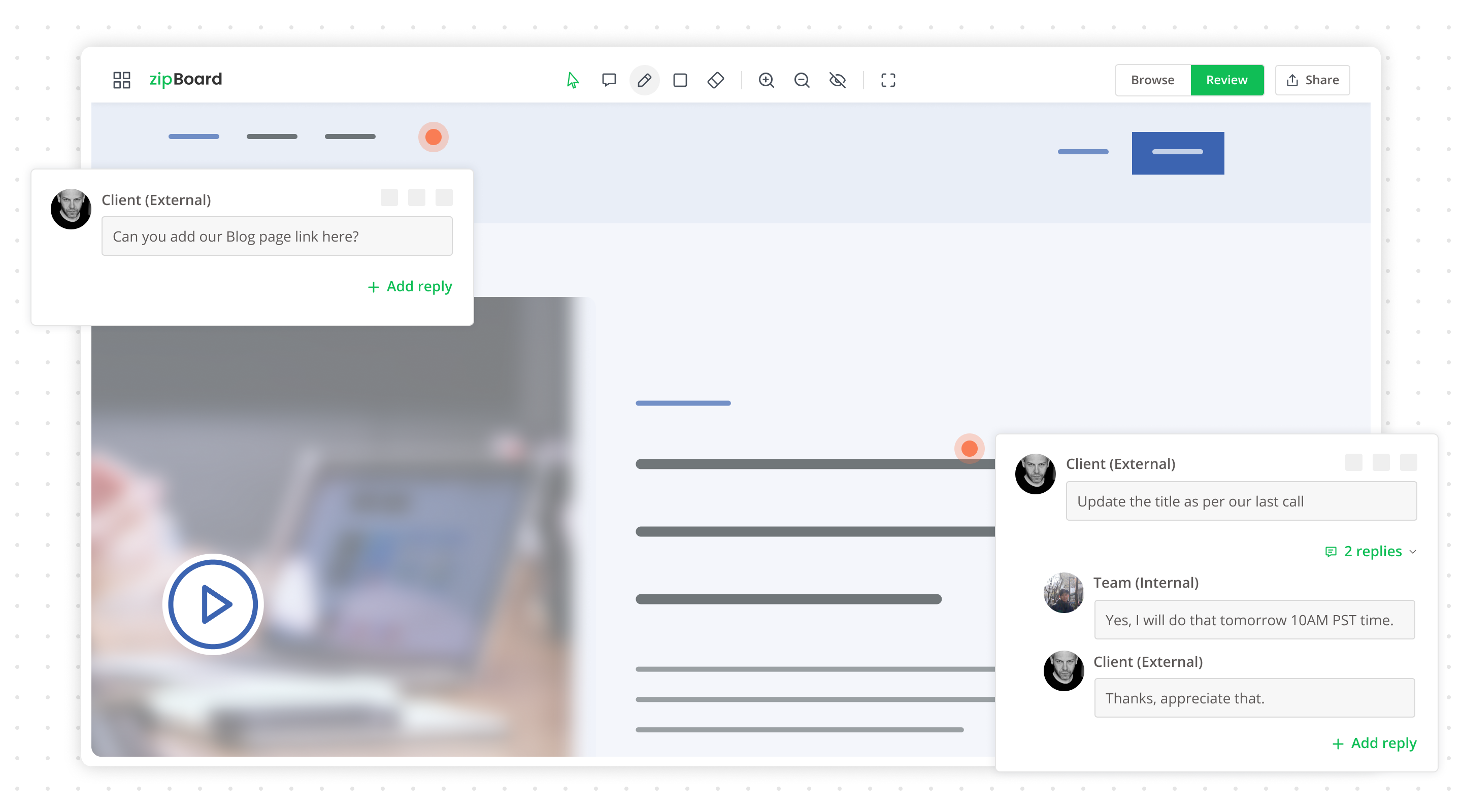
For eg. just think about sharing feedback with the web developer in words “the image on the left of the second section doesn’t look good let’s change it” would you understand it. Whereas how about someone being able to take a screenshot of the error and marking notes right there and there. Just like the below image

How to set up a website issue tracker?
It might sound complex but it isn’t, if you use a website issue tracking tool like zipBoard then the setup process is really simple. It’s just 5 steps as mentioned below.
1. Sign up for an account at zipBoard.
2. Add files or live website URLs
3. Add collaborators and clients so that they can share their feedback.
4. Request them to take a screenshot from within zipBoard and mark comments.
5. Convert the feedback into tasks and assign them to a responsible team member to fix it.
It is that simple to go ahead, try out zipBoard and see how easy it is.
Benefits of a website issue tracker
Simple website issues reporting
Mark website issues with ease in zipBoard using review boards for visual bug tracking and pinpoint issues as you see them. Managing tasks in zipBoard are so simple that even a non-technical team member or client can use zipBoard for reporting and defect. zipBoard makes it easy for your entire team to track issues.
Better organization
It makes no point in having 50 issues marked but not being able to organize the tasks. A good website issue tracker should be capable of organizing the tasks. Website issues tracking can be overwhelming however if you have a process set up for your team and external stakeholder, reporting a bug would be a piece of cake. You team members should be able to convert the tasks in feedback, prioritize the tasks, and assign them to responsible stakeholders. This is just the very basic capabilities a website issue tracker should have. In zipBoard, you will find all of these and some additional features that makes the job of organizing website issues a fun experience. Check out all the features of zipBoard here.
Website Design Testing
Unlike a spreadsheet, a website issue tracker allows us to test out different aspects of the website development process. For eg., it allows checking whether a website is compatible to be viewed in different resolutions. A website issue tracker also allows version control, so that you retain the history of all the iterations done for a particular aspect or piece of content on a website. You can even later compare feedback from different versions and make better decisions as to what should be kept and what should be removed or fixed. By using a website issue tracker in your website development process you will never miss out on a bug or issue. It also makes a lot of sense and saves a lot of development time and effort if you can track and fix issues from the beginning of the project instead of waiting until the website is complete.
Integrate with other tools
Not necessarily your team or company might be using one tool to manage the projects. So don’t you think the website issue tracking tool that you use must be able to integrate with other project management tools?
In an ideal world, website issue tracking tools allow integrations with various project management tools. That makes it easier to import and export the tasks and details associated with those tasks in other tools. For eg., you can integrate zipBoard with Slack, Wrike, Jira, Microsoft Teams. This is some of the most prominent project management tools used worldwide so you don’t have to be completely dependent on zipBoard but you can view and manage your tasks from these tools as well.
Track Progress
Only being able to identify and mark website issues in a system is not enough. Website issue tracking tools allow tracking progress. This helps in understanding and estimating the timeline for website development. Not just that but if you are a web development agency and have multiple developers and designers involved in a web development project, then you can track who is accountable for what tasks, which team member worked on what tasks, how much time they took to complete it, and more. This helps a web development agency not only track progress on website development projects but also the team members as a whole.
If you can track progress with such a level of detail, then as a web development agency you would be able to make better decisions in terms of timelines and budgets for any upcoming web development projects.
And with all the data and insights you gather from tracking the progress, you might just make a case study and present yourself as a leading web development agency.
Real Conversations
Website issue tracking software allows teams to have a real conversation and turn feedback into tasks and action items. If you are using zipBoard then you can tag a person and add comments. All comments about a task and feedback show in a sequence within the tasks card. So you do not have to refer to any external tools, chats, messages, emails to understand what is going on with a particular task.
Notifications
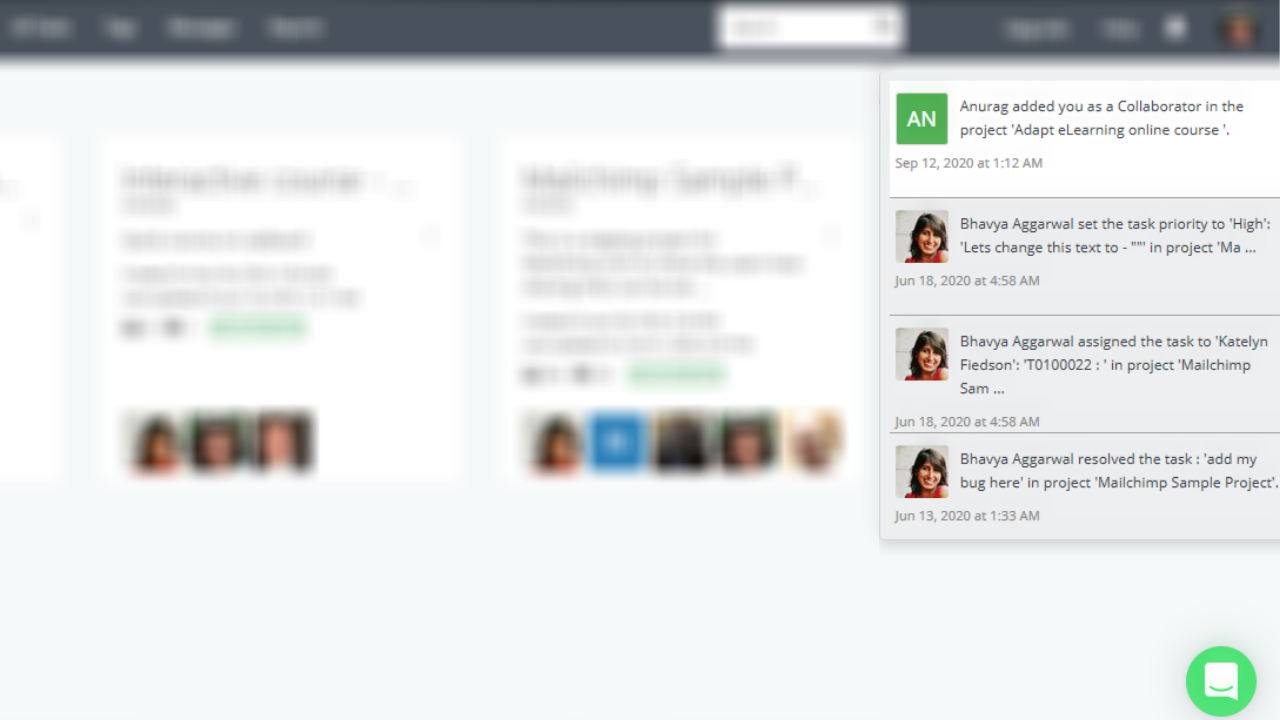
We live in a world where we are super busy with so many things, and if we are not notified about an update then the chances are we might not even recollect checking on a particular issue or task. Interestingly a website issue tracker like zipBoard sends a notification every time someone adds a comment, tasks, feedback, or assigns tasks. You will get an in-app notification, but what if you do not log in to the system. Guess what an awesome website issue tracker should send out email notifications as well, and that is what zipBoard does. Even if you do not login still within the email you will be able to see the details of any changes on your project. o.

How to make it easy for the client to access review files for feedback
You might be all interested in integrating a website issue tracking system in your website development process by now. But one haunting question that every web development agency has is how do we get feedback from the client especially if they are not that technically sound.
Well, visual feedback should contain some basic things to get started with.
1. A screenshot of the issue
2. Comment as to how to improve it or what iterations are needed.
So why would you want to overwhelm the client with a lot of technical or let’s say project management details? It is here where zipBoard would become your number one choice for website issue tracking software. zipBoard allows the role management system. This means that with the same project you can get feedback from the internal team and external stakeholders and clients. And at the same time manage the level of access that you give to this stakeholder’s basis on their roles.
In simple words when working with clients all you need to do is just share the file for review and all they need to do is:
1. Take a screenshot
2. Add their feedback or comments.
That’s it, they do not get to see anything else unless you allow it in the settings.
This makes it simpler for the client to review the files and for your teams to manage the feedback.
Reviewing the website development process can be very simple if you use the right tools. Also one should consider the fact that using too many tools would only make the web development process complex. Therefore always go for one tool that is capable of managing complete website issue reporting, managing, and tracking features for both internal team members and external stakeholders. It is a sure-shot way to improve your web development process and decrease the development time while improving the quality of the project.
Track Issues Better with zipBoard
Start your free trial or book a demo today so that we can create a tailored solution for you.
Book DemoStart Free TrialRelated Post
Recent Posts
- Why Your Team Needs a Content Feedback System (Not Just Comments in Docs) May 28, 2025
- Content Approvals Are Slowing You Down — Here’s the Fix May 26, 2025
- How to Streamline Content Review and Approval — Best Practices, Tools & Automation May 12, 2025
- What Is Content Operations? And Why It Breaks Without a Feedback & Approval System May 3, 2025
- Why Designers Need a Website Visual Feedback Tool: Improve Design Reviews & Client Collaboration April 25, 2025
©️ Copyright 2023 zipBoard Tech. All rights reserved.


