Do I Need a Static Site Generator?
22 Feb

Table of Contents
Toggle4 reasons why static pages can be better for your website
The majority of websites that we come across on the interwebs today are dynamic sites. What this means in simple terms is that all the elements you see before you — images, text, other assets — everything has been put together piece by piece when you hit enter after typing a URL or when you click on a button. These actions generate a request and the request goes across to the webserver to fetch all the resources needed to render the website.
There’s a whole lot of file transfer requests and database access queries going on in the background but that’s not what matters to the site visitor. What matters upfront is speed, performance, responsiveness, and how secure the interaction is. It is precisely in these aspects that a static site can offer an improvement over a dynamic site.
Also read: How to Start With Static Sites
But before we get into the details of those aspects, let’s look a little more at the contrast between dynamic and static sites.
Why dynamic sites came around
Earlier, websites were only made up of HTML pages. These had little to no styling and simple navigation between them thanks to tags interconnecting the pages. Servers stored the websites as a folder of these documents and rendered them in their entirety.
But over time websites and their design became more elaborate. Folder structure evolved and got trickier. Storing sites as entire folders were not always feasible or very efficient. Another aspect was that the internet opened up to more non-technical users. Increasingly, people who were not developers or who possessed technical know-how about deployment and publishing websites wanted to create websites and publish their own content.
This meant a lot of effort was needed for access and content control and the need for the server to be able to do more emerged. When server-side options like CGI and PHP came around, this problem was solved.
How a dynamic site works
As the server started becoming more competent and being able to handle requests, Web 2.0 came around and users were able to generate and interact with more content online, much more effectively.

All this data that needed to be managed by the server was getting too much for it to handle and be efficient. So came content management systems to interact with a database that stored the information and manage access for those publishing content to the web.
In the case of a dynamic site, when a site visitor requests the website the server forwards the request to the content management system. The content management system retrieves the data needed from the database, puts it all together, and sends the entire package back to the server. The server renders this package as the website you ultimately see.
So why go back to static sites?
What static sites can do better
Static sites, on the other hand, are stored in the server in their entirety and delivered exactly as they are stored on the server. This cuts down on a lot of the server overhead of requesting and sending data packets, as well as the transfers between the content management system and the database at the back end.
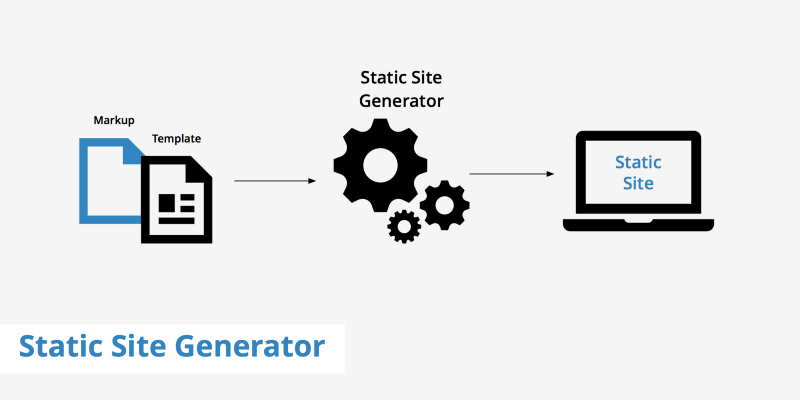
A static site generator comes in here. It serves as a collection of static pages and folders to the webserver. When a request to access the site comes in, the server already has this collection ready to render the web pages. The static site generator translates all the files to static form before they are stored in the webserver.
Thanks to JavaScript, which can be processed by the browser rather than the server, a lot of interactions and workflows on static sites can match up to what was earlier possible only on dynamic sites. One example is this contact page of Balsamiq, built in React.
Dynamic sites and content management systems are good for a number of scenarios like building interactive websites, social media content, etc but there are aspects in which static sites can do a much better job.
1. Speed
Static sites can outperform dynamic sites because there are no calls to the database, no additional server overhead, and the files are already in one location, ready for the server to pass on to the client-side. Many content management systems also offer to a cache web page so that expensive database calls at run time can be avoided but even generating and managing the cached files has overhead.
2. Reliability
Because there are fewer moving parts in a static site, the chances of the site going down are considerably lesser than a dynamic site. Many WordPress-powered sites have fallen prone to the failure of establishing a database connection. Since none of these connections have to be made on a static page, it is more robust and less likely to go offline.
3. Security
One common problem is seen with content management systems, and especially WordPress is that as more plugins are installed for greater functionality, more loopholes start to appear in the security of the site. With each new independently created plugin, comes a different set of vulnerabilities. Since no code runs on the server-side in a static web page, security holes in the database or scripts cannot be exploited.
4. Dependencies
With any content management system also comes certain technical requirements. WordPress needs PHP and a MySQL database. Similarly, Django requires Python. A static site generator, on the other hand, simply generates static HTML files that can be run on any server able to do so. Jekyll, a popular static site generator, is natively supported by GitHub pages. Cactus, another static site generator written in Python provides the option to directly deploy to Amazon S3. You can even host your site on Dropbox. In fact, tools like Publii and Lektor are able to publish content as static HTML files without any technical dependency at all.
Does a static site generator help you?
There are some real benefits of using a static site, and a static site generator at that. Static site generators provide somewhat of a middle ground between writing the entire site by hand and using a content management system to publish content.
For blogs, portfolios, marketing sites, documentation, FAQs, or landing pages, a static site is surely a great solution. It can have speed and reliability that would otherwise be difficult to achieve with dynamic sites and content management systems. The common thread in all these cases, though, is that the data does not have to be changed very often and the site visitor does not have to interact with the site beyond very deeply. There is also the fact that in these situations, chances are that someone will have the technical know-how of HTML and CSS to understand specifications and make changes. A completely non-technical user may not be able to enjoy the functionality and ease that they would on a WordPress-powered site. So, for example, in the case of an eCommerce site, this may not be the best solution and a better option would be a conventional CMS like Drupal or something based on WordPress.

But if speed and scale are priorities, and the technical barrier does not seem daunting, then this sure can be the right fit for you. There are static site frameworks also available, like React-Static and GatsbyJS, that can generate progressive static web apps of the site. That way your site can almost enjoy the best of both worlds.
Icons by Freepik from www.flaticon.com
Request Demo
Request a personalized demo of zipBoard to gather and organize feedback from your developers, designers, webmaster, and even clients into actionable tasks — right from the initial planning phase to the website review stage.
Get DemoRecent Posts
- Best Practices for Efficient Document Reviews and Collaboration December 18, 2025
- MEP Document Management: How to Streamline Reviews & Avoid Rework October 3, 2025
- What Is Online Proofing Software? And Why Content Review Breaks Without It July 11, 2025
- How Laerdal Medical Cut eLearning Review Time by 50% with zipBoard’s Visual Review Tool July 9, 2025
- Why Your Team Needs a Content Feedback System (Not Just Comments in Docs) May 28, 2025
©️ Copyright 2025 zipBoard Tech. All rights reserved.


