Improving the Project Management Experience with Phases
08 Feb

Table of Contents
TogglePhases provide context and help control execution and management
When we started building a tool for gathering reviews and sharing feedback on the web, e-Learning, and eCommerce projects, we were always focused on providing context. Visual context, to be precise.
That was the main problem we were trying to solve with zipBoard.
Our own experience with conventional-issue or bug tracking and collaboration systems had left us unsatisfied with the lack of real-time images to connect the person reviewing the project and the person making the changes. Whether it was working with JIRA, Redmine, Mantis, or something else/
Since we started trying to solve this problem, there have been other design collaboration tools with a similar approach to visual reference. Some have focused solely on the mock design side, some on websites, some on prototypes, etc. But we’ve been proud of the fact that zipBoard has been able to provide a collaboration whiteboard for the entire scope of a project. Whether that project is a working website, an eLearning course, or an eCommerce portal. Even with different file types, our users have found a use for mock images and PDFs during initial project planning, for HTML prototypes during project design and execution, and been able to review their final product and mark up QA issues for the testing team.
As we’ve developed zipBoard, we’ve kept up our focus on context. Whether that’s giving our users a snapshot of the “where what and how” of the issue, or providing them with all the information about the environment in which the issue was produced like screen resolution, operating system, browser type, and so on.
zipBoard has helped give context to people in various roles across teams. Developers and designers have found it easier to annotate issues for each other and solve them, while project managers and clients have been able to track things in an organized form in the task manager.
But one thing we had not implemented in the past was how our users understand the larger context of the project they are working on and not just the smaller issues that come under it. The big picture basically, not just the paint in the stroke.
For the project life cycle to be managed better, we wanted our users to have more control over the planning, management, and execution of their files and tasks.
With this in mind, we’ve made some new additions to zipBoard.
Phases — for managing project progress and execution
So much of our daily routine involves organizing things into subdivisions, activities into a set of sub-tasks, and segmenting things based on context. This is true for any kind of web, e-Learning, or eCommerce project as well.
In work environments, as most project managers would already know, phases are a central concept in the project management life cycle. It’s an idea first introduced by the Project Management Institute and now standardized in the Project Management Book of Knowledge, which lays out 5 phases as a general framework.
By defining phases, or say checkpoints, teams are able to achieve greater strategic control in project management. One of the simplest advantages is that project planning and definition help focus efforts right from the beginning, and communication in the latter stages is more efficient as a result of a good kick-off.
We were keen to give the same experience to our users in zipBoard — the ability to break down their project into detailed stages and arrange everything around that, in a way that works for them.

From start to finish, phases establish deliverables and checkpoints for the team to move towards. These milestones in project management can make a great difference to how the scope of the project is monitored and project life cycles move along smoothly.
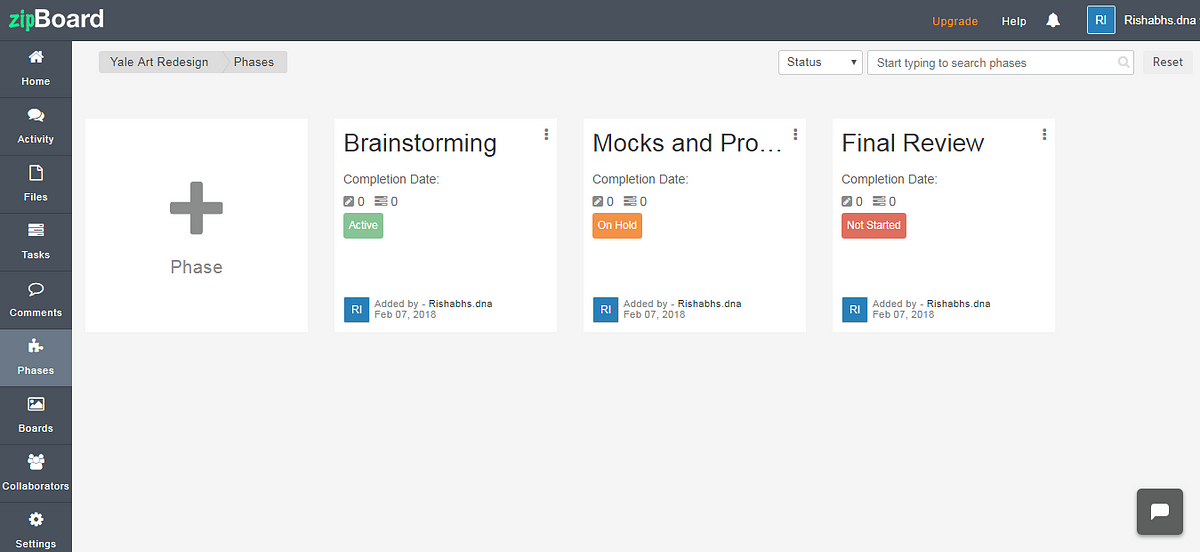
Users can now create and specify phases within their projects in zipBoard. Whether that’s a phase for marking the kick-off of a project, or for design and development; we wanted to provide the ability to create these sub-structures so that users can plan and execute their projects how they see fit.
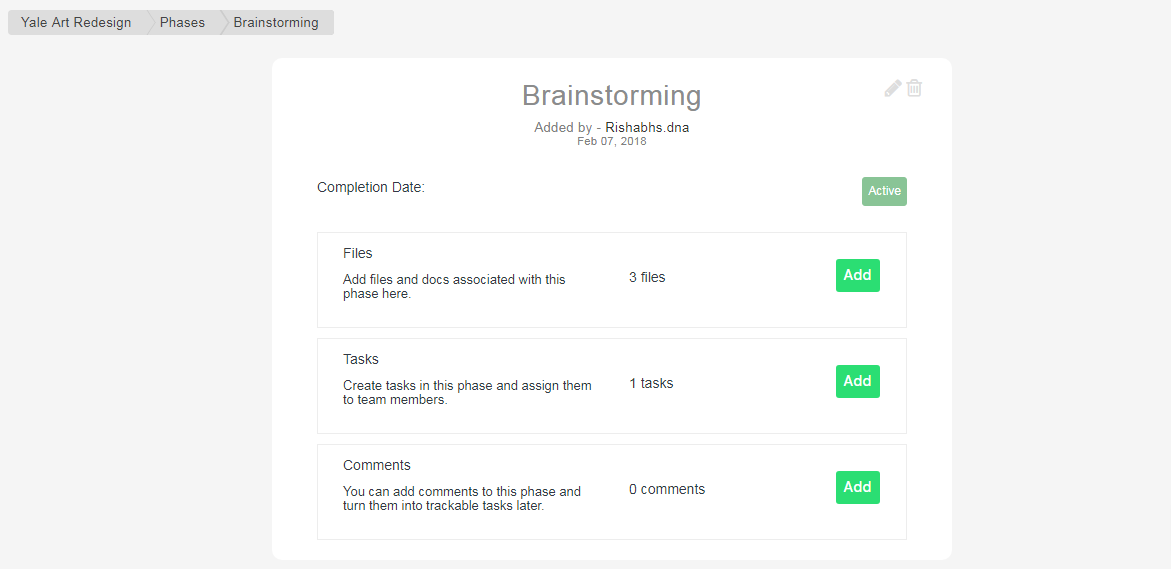
Once the owner of the project creates a phase, they can set its status (Active, On Hold, Completed, or Not Started) and even specify an estimated completion date for that particular phase.
The initial stage of the project? Upload your PDFs to establish requirements and specs. Maybe you want to get into the project planning stage directly with mocks images and samples? That’s fine too.

There’s no hard and fast project management framework that teams have to follow. All project associations can be seen inside the phases, with the number of files, tasks, and comments attached to it.
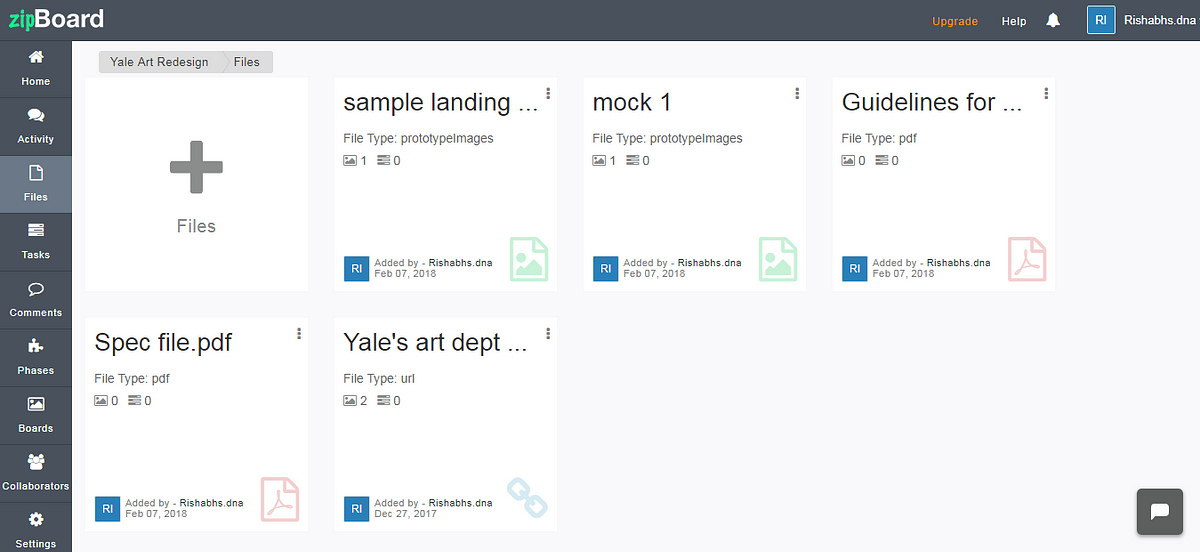
Work with different types of files in one project
Another aspect that we’re glad to announce is that users now have the ability to work on multiple types of files simultaneously inside a project.
While earlier users could select from among URL, PDF, image, or a ZIP file containing valid HTML content as the type of file for their project, they would be tied down to that type of file for the entirety of the project.
That is no longer the case. Projects are multi-dimensional and need various types of files as input. Keeping that in mind, users can now choose to add different types of files and collaborate on them with team members.

We hope this gives more flexibility and power to our users to maximize what they can get out of their projects. There is also the option to specify a particular phase for the file when adding it. All the files in a project can be seen under the files tab in the left-hand pane, while all files in a particular phase can be seen by clicking on a particular phase.
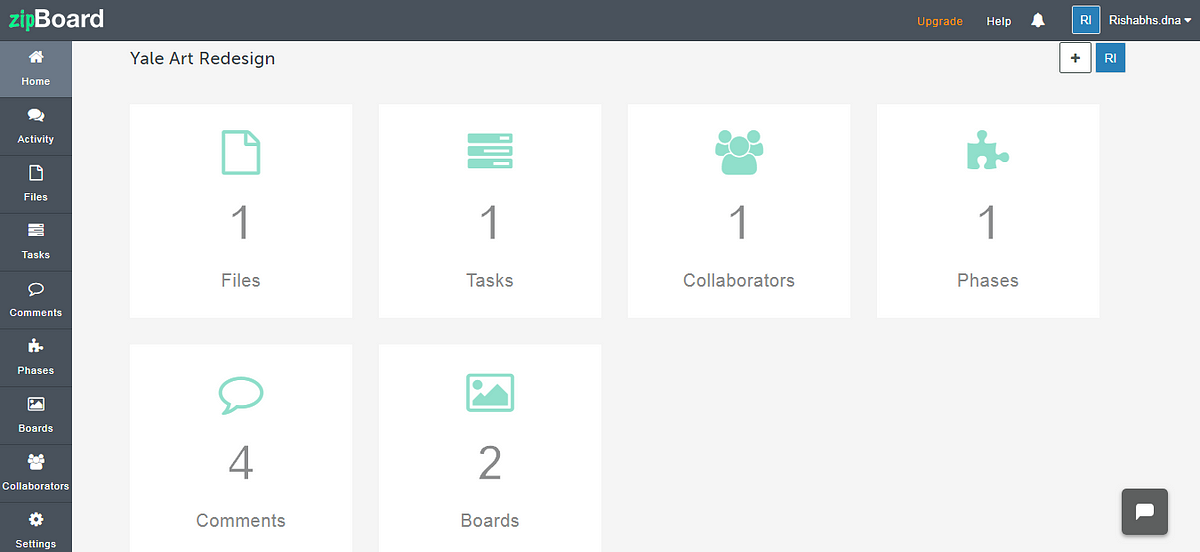
A central hub for everything

And lastly, as zipBoard has evolved, we’ve added many feathers to our cap. In the beginning, all you could see in the left-hand pane was project activity, the review file tab, and tasks to track issues. Since then we’ve also given our users the ability to add comments and see their screen grabs as boards.
But there was no place to see everything on the project. And that is why we’ve introduced project dashboards. It’s the central hub of your project to give you a complete overview of everything and everyone involved with the project. Files, tasks, comments, collaborators, boards, and phases (more on this in just a bit). You can jump to any of the tabs directly from here and a quick scan will tell you the broad scope of the project.
What next?
Phases are a feature that users can harness in whatever they see fit. We’re keen to see how it will be used in actual projects. Both phases and project dashboards are also incredibly useful for reviewers who come into the project without any context about status or progress. We’re actively trying to make things easier for those who collaborate on projects and expect more updates to that end.
Most of all we hope that this provides better context to zipBoard users so that collaboration is easier, especially for people who are invited to review and share feedback, without having an update on the status of the project.
Context is crucial. Both at the micro and macro level.
What we also want to emphasize is that we’re open to feedback from our users and would love to hear what they think of these new additions to zipBoard. The sole purpose of these features is to give our users a better, more productive workflow on their projects.
You can write to us at [email protected] or talk to us directly from our website by using the live chat widget.
Related Post
Recent Posts
- Why Your Team Needs a Content Feedback System (Not Just Comments in Docs) May 28, 2025
- Content Approvals Are Slowing You Down — Here’s the Fix May 26, 2025
- How to Streamline Content Review and Approval — Best Practices, Tools & Automation May 12, 2025
- What Is Content Operations? And Why It Breaks Without a Feedback & Approval System May 3, 2025
- Why Designers Need a Website Visual Feedback Tool: Improve Design Reviews & Client Collaboration April 25, 2025
©️ Copyright 2023 zipBoard Tech. All rights reserved.