Fixing Feedback in the Design Process
14 Nov

Table of Contents
ToggleLet us start by establishing the scope of design and its stakeholders. Just how buttons, colors, and typeface alone don’t make up design, in the same way, the stakeholders in a design process are not limited to designers and creative directors.
With the design, there’s a goal. And to reach that goal, there is a multitude of people who contribute. There is the development team, which implements the design and defines its technical scope & specifications. There is the product team, which looks at the broader business and customer goals that have to achieve, or clients who want certain targets to be met. There is also, the quality assurance team, which makes sure that nothing sub-par is shipped to the end-user. And there is, of course, the end-user, who uses the product day in day out and has the most authentic and in-depth understanding of how effective the product is.
All these stakeholders form a large and very important part of the feedback loop and in some way or the other influence the design process.
So, let’s talk about the problems with feedback in the design process that in one or another affects all these stakeholders and in effect, the end product.
Here’s a quick video showing how you can fix the feedback in the design process:
What are the problems in the design process when sharing feedback?
Feedback lacking context and empathy
Knowing the context and goal of the design, it becomes easier for the reviewers to share feedback and for the person on the receiving end to be receptive to it. Break down the challenges that the design is trying to overcome.
For example, a website being reworked for increasing conversions will warrant different feedback than a website being redesigned for a new content strategy.

On the reviewer’s part, being empathetic when sharing feedback is also important. One way to do this is to present feedback as a question that leads to a discussion on how to improve things rather than a direct statement telling what is wrong. An example would be, rephrasing “I don’t like the font of this page” to “What was the motivation in choosing this font?”. This also helps understand the designing team’s perspective.
A great practice called ‘pulsing is used at Pixar for feedback. Pixar’s animated movies are colossi of collaboration because of the amount of work that goes into each strand of the design.
It took Pixar’s team five years to scope more than 146,000 images before bringing its latest hit, Inside Out, to the box office. Making movies the Pixar way is a painstaking series of fills and cuts that lead to rapid design cycles that dunk ideas just as quickly as they’re dreamed up.
…Instead of shutting down ideas completely, animators try to add on to them with suggestions for improvement. So when the creative director for Pixar’s upcoming Toy Story 4 doesn’t like the way Woody’s eyes roll from frame to frame, he won’t just toss the sketch. Instead, he’ll “plus” it by asking the story artist, “I like the way you drew Woody’s eyes. What if they rolled left?”
There are many useful resources that talk about how the design review process can be kept efficient while also ensuring that critique is healthy and taken in the right way by the team on the receiving end.
- Giving great design feedback and Design Sparring, Atlassian
- 3 kinds of feedback, Adam Connor
- Creating a culture of effective design critique, Gerren Lamson
Feedback is not specific
There are two layers to specificity. One is just the general comment during design review — “This page isn’t doing it for me”. This statement contributes absolutely nothing to move the design process forward.
Then there’s the next kind of statement — “This page is not working for me because the button position seems off.” Sure, this is a little more specific and an improvement over the previous statement.
But how about this —
“Could this button be positioned better so that it fits in with the user’s scanning pattern?” Feedback like this is backed up with intent and contributes to a goal. Perhaps, the button is part of the checkout or sign-up page. This type of feedback is a critique that helps the team work towards a better solution in line with the goal.
Isolation leads to a lack of information exchange
Small teams are good. Because in a small team communication is easy. This is the reason that Basecamp has teams of only 2–3 on every project cycle. Everyone cannot follow suit.

As the team grows, so do information silos. People don’t communicate as effectively or as openly. And once this problem sets in, it becomes all the more difficult to uproot as the team and process scale.
Making sure everyone is in the loop and up to date with developments is important. Stripe is one platform that sees a lot of interaction with developers, does not sacrifice the design or aesthetics. Their creative director sums up design philosophy for collaboration with this:
Say you’re two designers working together. You’re talking constantly, right? Sending things back and forth. If you’re three designers, everyone starts sharing within the group. Four five six, not everyone is talking to everyone. I think that’s an example of a place where we’ve tried to add a very little amount of process to make sure that everyone gets to share their work, everyone gets to prompt others for feedback, and to make sure that all the things that naturally happen when you’re smaller continue to happen as the team grows. — Ludwig Pettersson, Creative Director @ Stripe
Slow feedback loop
Design problems are easier to solve when analyzed and defined from the start. Making changes and course-correcting later on costs more effort and time lost.

This relates to when designs do not receive input from all avenues right at the beginning. If a design is not feasible technologically, then this should be discussed before it reaches the prototype stage. The same goes for validating business goals. Having proof of concept is essential before building an extensive solution. If the designers and developers have got together to build their solution but the product’s business goals are not met, then is that design a good design? No. Because it’s ineffective.
One of the best analogies to drive home this point is demonstrated in this article from Intercom, which talks about two approaches to making a wedding cake. The traditional approach is to get a cake base, filling, and icing, all of which then go into baking a cake, but provide no way to test or get feedback on the design till the cake is ready.
The alternative approach is to start with a cupcake. Get feedback on the flavors, look, problems in the kitchen, etc. As you perfect it, step it up to a regular size wedding cake. This provides a considerably faster feedback loop.
There are a lot of stakeholders to coordinate and collaborate with
When there are so many contributors sharing feedback, not only can it become difficult to organize everything, but prioritizing issues in this volume of feedback can be cumbersome as well.
There is also the matter of sorting through feedback that suggests an enhancement versus feedback that is aimed to rectify something that is not working entirely at all.
If you’re just relying on pen and paper to record and manage all of this feedback, it can soon get out of hand. An Excel sheet is no better. Sure, everything goes into columns and rows. But is that enough?
The tediousness of switching between the Excel sheet and your application continuously; the lack of screenshots or images to provide visual context for feedback, the lack of options when tracking changes — just not the right tool for this process.

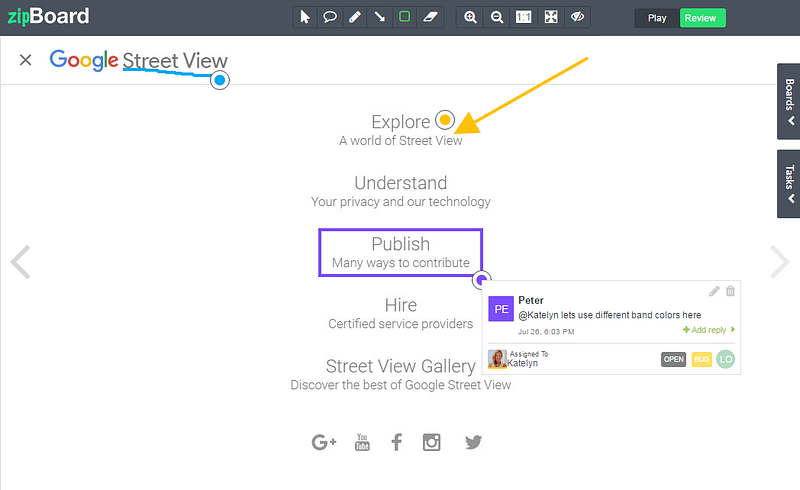
For starters, Trello at least gives teams better organization. There’s JIRA which can be used for tracking development for agile teams. There’s zipBoard which provides teams with the ability to have conversations and track changes on live projects as well as mocks (especially HTML prototypes), while providing a screenshot for every issue.
Final Thoughts
Feedback is absolutely crucial to the design process and so breaking down barriers to the exchange of it is equally important to the success of the design, and reaching the end goal.
As mentioned in the beginning, user feedback also needs to be incorporated into the final design. This article talks about the various user research methods and why it is not the same as conducting market research.
Read here
If you’d like to read more interesting stories of how feedback influences the design process in teams like Slack and Lufthansa, you should read this article.
Request Demo
Request a personalized demo of zipBoard to manage and track all feedback so that your team can collaborate better, also annotate on designs, live websites, and HTML prototypes, add comments, track changes and get everyone in sync on your team
Get DemoRelated Post
Recent Posts
- Best Practices for Efficient Document Reviews and Collaboration December 18, 2025
- MEP Document Management: How to Streamline Reviews & Avoid Rework October 3, 2025
- What Is Online Proofing Software? And Why Content Review Breaks Without It July 11, 2025
- How Laerdal Medical Cut eLearning Review Time by 50% with zipBoard’s Visual Review Tool July 9, 2025
- Why Your Team Needs a Content Feedback System (Not Just Comments in Docs) May 28, 2025
©️ Copyright 2025 zipBoard Tech. All rights reserved.


