The journey of building a product involves various steps to reach the level where it can be pushed to production for the mass audience. Each product has a certain target audience and solves its pain points in some way. To evaluate, whether the product solves its users’ problems, an almost working model called a prototype is created and tested with the prospective users and stakeholders.
So, for understanding the exact needs and expectations of your target audience you first need to create a mock-up, get it approved by stakeholders, collect feedback, consult your collaborators, make changes and then iterate the process until you have a clear visualisation of what you need to build as the final product. It is easier to collect feedback and make changes to your product at an early stage than when the product is near ready. Thus, it saves effort, and cost and helps you steer the product in the right direction.
‘Fail faster, Succeed sooner’ — David Kelley
What is a prototype?
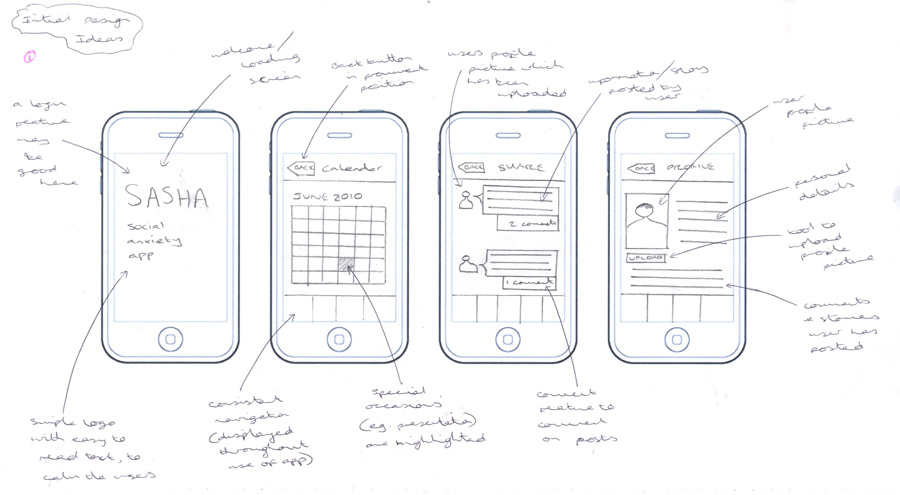
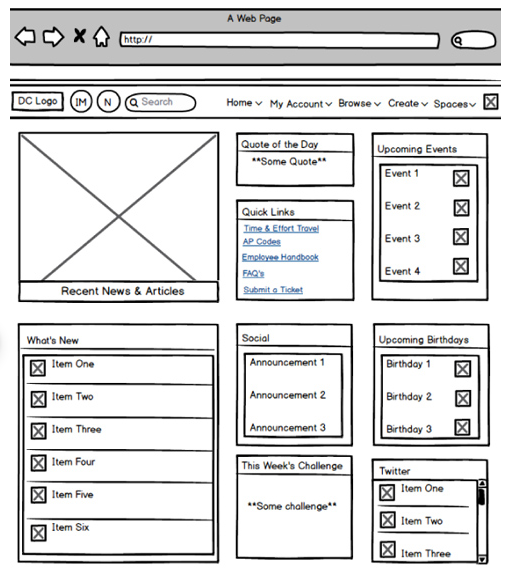
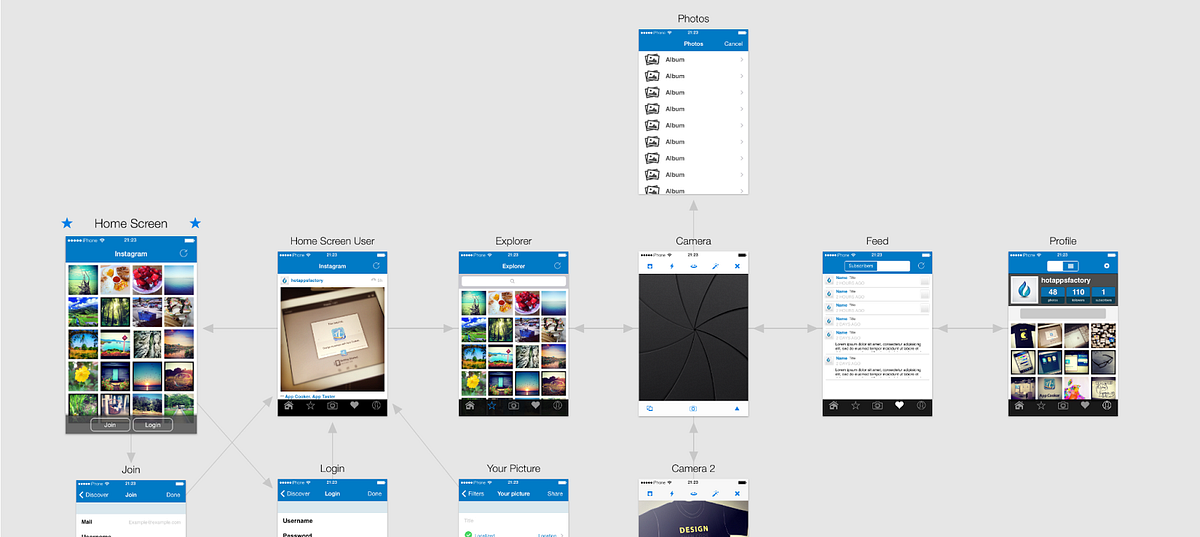
A prototype is an early sample or mock-up of the product we wish to build. It’s a quick model explaining the actual plans for the final product. It could be something as simple as hand-drawn sketches, integrated (lo-fi prototype) to demonstrate the product into a fully functional product(hi-fi prototype), which the stakeholders and users can feel and use.
In a nutshell, a prototype is an early iteration of the product, demonstrating its core functionality.

Why is prototyping important?
Quick prototyping helps. Don’t you think?
Let me give you an example: As I am writing this article on prototyping, I share an outline of the article with my team members. This is part of our content review process. An outline of the article would be a type of prototype for the final piece.
From our combined understanding and knowledge of the topic, we can gauge if I have missed anything. From them, I can get genuine actionable feedback. And now it’s easier for me to deliver a better, more insightful version of this article. Because it’s not just my knowledge that has gone into this. It’s more people contributing to this topic.
The major challenge for a designer or a developer is that he or she usually has to communicate the look and feel of the product to their product management team.
UI/UX has so many aspects that highlighting the underlying core functionality while sharing designs with team members can be a struggle, thus, making it difficult for stakeholders to comment and give feedback.
With prototyping you can combat all of this along with the following benefits :
- Better understanding of the design intent: Prototyping not only presents a strong visualisation of the design to understand the look and feel of the final product but it also helps the team to comprehend better why they are designing, what they are designing and for whom they are designing.
“If a picture is worth 1000 words, a prototype is worth 1000 meetings.” — saying at @ideo.
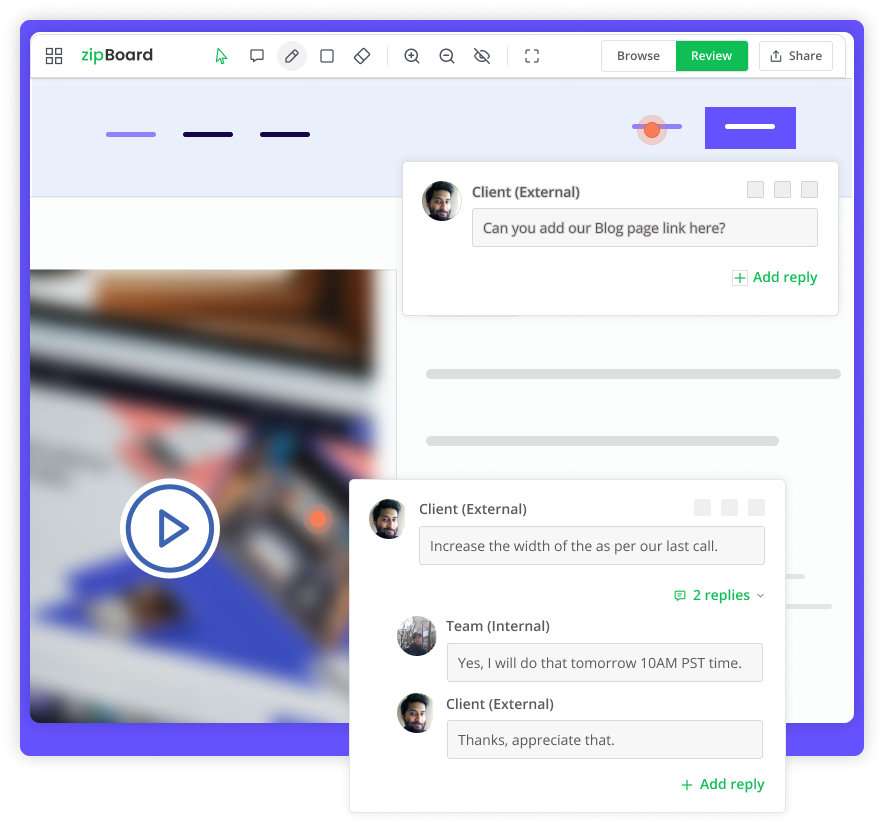
- Early Feedback: One of the most important aspects of the product building process is to gather feedback. With prototyping, you can collect reviews at every stage of developing the product — whether adding new features or redesigning parts of the product. Test what is working for the audience and what is not. Define goals with your team members, the management teams, external stakeholders, SMEs etc. and come to the best collective decision.
- Early changes save time and cost: Changes towards the end would mean not just radical restructuring but also more speculation and rework. With a preliminary model ready it is always possible to make the desired changes early because by that point no investment or effort has gone into creating the full product. Thus, early changes help you achieve your goals faster.
According to Ford, it saves up to $439k and months of lead-time through rapid prototyping.
- Validation before development: Prototyping allows having multiple discussions between iterations before getting into final development. This iterative process makes it easier for you to have surety in what you are building is actually what is needed.
- User research and user testing: Users are supreme. So identifying your prospective user set and collecting their ideas to serve them better is of utmost importance. Prototyping helps you achieve that. The ultimate intent of creating a prototype is user testing which tells you how usable and valuable your product is to the end-user. You can gain inputs and insights about how real users would use the product in real-world scenarios and what you can improve to address their pain points.
Designing prototypes is one part of the process. But there are various approaches to prototyping and it is always necessary to select the correct approach to your product that fits into the time and resource constraints.
Low Fidelity: Lo-fi are the paper prototypes that are perfect at the early stages and are refined throughout the process. This type of prototype helps to make changes easily and quickly. It focuses more on the way of using the system instead of what it will look like, which makes designers and developers more open to changes based on user feedback.
With lo-fi, it gets easier for the team and audience to understand the product well. But, as the complexity of the product increases it becomes difficult to maintain lo-fi prototypes further into the development cycle. This makes paper prototypes ineffective at keeping up with the required depth in design.

Medium Fidelity: The medium fi prototype is the one with the product created with practical functionalities, albeit limited, based upon the storyboard and user scenarios. Best for the intermediate stages of your product development when you are moving from lo-fi to hi-fi.

High Fidelity: Hi-fi is highly mistaken for the final product as they are the closest prototypes to what the actual finished product would be. Hi-fi prototypes are best to give a near realistic experience of the product with actual functionalities. Although it can be quite costly and time-consuming.
Hi-fidelity is ideal for discussing the complex parts of a product. But presenting the hi-fi prototype at the beginning may even confuse the viewers and would not be able to give them the basic knowledge thus, they lose themselves in the complexity of the product.

Choose the right prototyping approach and create an MVP
Prototyping helps you to build a better MVP(minimum viable product). Starting with the low-fi generally works because it gets easy to understand and then moves on to the medium fi or hi-fi depending on the complexity of the product. Let’s not just say it, here I would like to quote what David Aragon said while answering the question ‘What kind of prototypes do you create at Netflix and what tools do you use to build them?’ He said:
Now I hope that helps clarify how “deciding for the right type of prototype fidelity for the current iteration” smoothens the design process.

Promptly let’s have a look at Airbnb’s process to know ‘what an effective design process should be like to head for an MVP’
“In the very beginning when we’re just trying to understand what’s possible, we might do a research session to understand user needs. Then when we have an idea we might put together paper prototypes, or really lo fi digital prototypes that maybe are more smoke and mirrors than real code, just to get people’s reactions. That helps test assumptions. And from there, once we are starting to develop higher refined ideas, we put real working prototypes in front of users to get reactions. Once we understand how they respond we’ll build it out, then we might do an AB test shared with something like 50% of users, and that way we can see the difference in user experiences. If it looks positive then we will roll it out to everybody. This process might vary depending a scale of the change: if we’re overhauling a whole section of the product — let’s say we wanted to change our whole search experience — we would go through all the stages just mentioned; but if we just wanted to change a color or a button, we will skip many of those steps.” — Katie Dill
Summing up
The best way to reach the final level with minimum rework lies with, prototyping and user testing. So don’t skip it. Don’t believe in any guesses or gut feelings.
Have an idea/problem?
Simply create possible prototypes for it and validate them with end-users.

Let the real users experience what you have in mind rather than just explaining it and leaving it to the imagination. Just show them how it works. Even Tom Chi’s talks about rapid prototyping and Google’s design sprints reflect the same.