01 Jul

9 Strategies to Track Project Progress and Ensure Timely Completion
Putting an effective project tracking system in place is one of the most important elements of any development project. It’s all too easy for timelines to slip if you don’t run a tight ship, and that can mean missed deadlines and unhappy clients. In this article, we’ll look at why getting learning how to track project
08 Apr

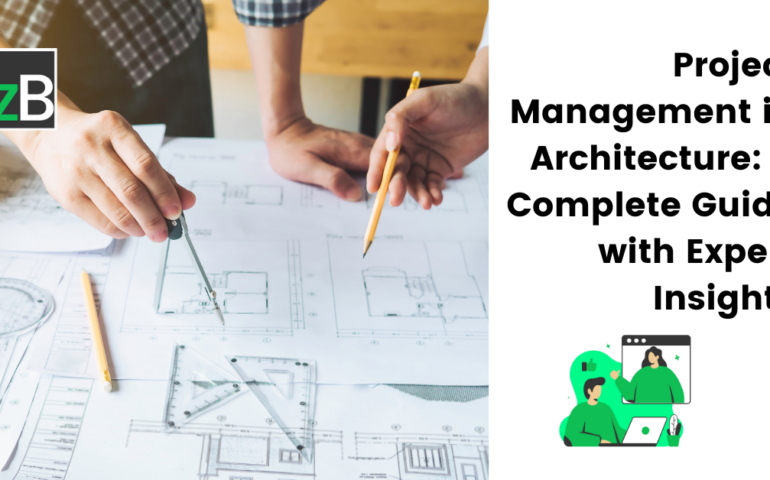
Project Management in Architecture: A Complete Guide with Expert Insights
What are some best practices and tools for project management in architecture? How do you streamline client collaboration and document management? Projects of all sizes have their complexities and challenges, how do you deal with them? How do you manage projects effectively to ensure they meet schedules and expectations? Covid is long gone, but how
17 Mar

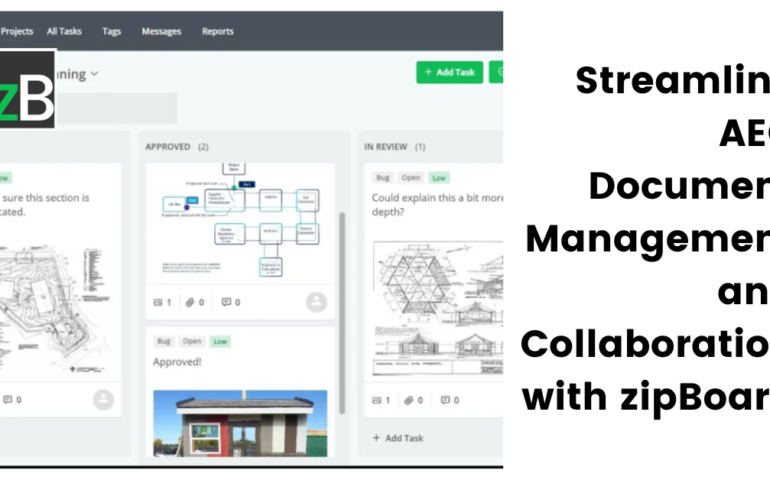
Streamline AEC Document Management and Collaboration with zipBoard
Efficient document management and collaboration are critical for project success. But many AEC teams struggle with time-consuming tasks like finding documents, sharing them securely, ensuring timely reviews and issue resolution, as well as tracking tasks. Sometimes, this is as a result of using legacy document management solutions. zipBoard, on the other hand, helps AEC teams
26 Feb

7 Proven Strategies to Improve Architectural Project Management at Your Firm
Every architectural project manager shares a common goal: delivering high-quality projects efficiently and within budget. Is it achievable? Absolutely! However, achieving this hinges on continuously improving your architectural project management practices. We understand project management differs from industry to industry; and even in architecture, project management may look different from firm to firm or even
22 Jan

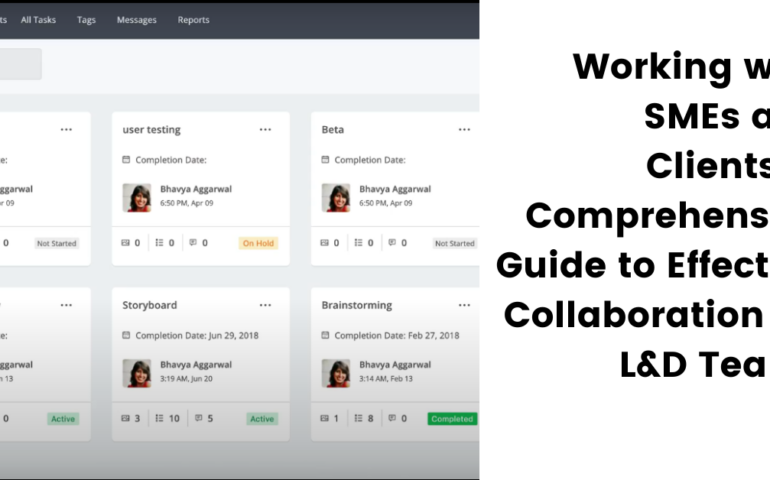
Working with SMEs and Clients: A Comprehensive Guide to Effective Collaboration for L&D Teams
Working with SMEs and clients allows L&D teams to create quality custom content that is not only informative but also practical, applicable and meets the learners’ needs. SMEs bring in-depth knowledge and real-world experience to the table, enriching the learning material with their expertise. Clients, on the other hand, provide valuable insights into the learner’s
16 Jan

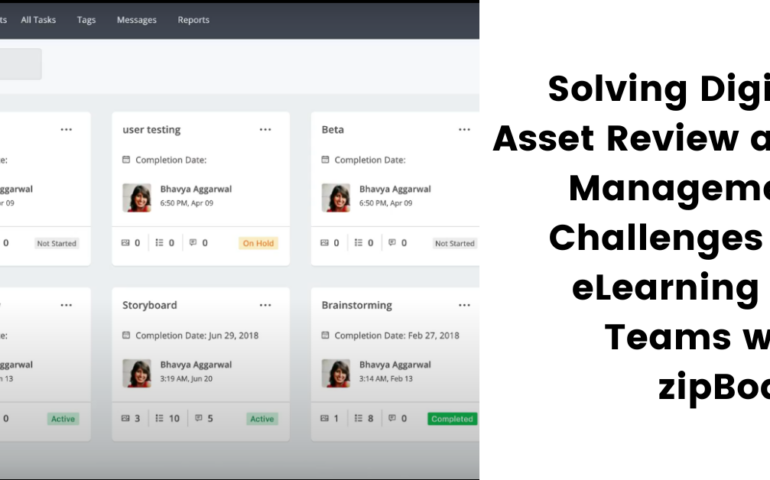
Solving Digital Asset Review and Management Challenges for eLearning QA Teams with zipBoard
The eLearning development process is a complex mix of content creation, instructional design, and technological implementation. At the heart of this process lies Quality Assurance (QA), a critical component that ensures the integrity and effectiveness of the educational experience. Due to this, neglecting eLearning QA can lead to significant risks, including the dissemination of incorrect
05 Dec

Top 15 Architecture Project Management Software (Free and Paid)
Selecting an architecture project management software for your projects and firm can be difficult due to the several tools available in the market. However, asking the questions below makes it a tad easier to determine the appropriate tool: Does the software have the features you need to manage your projects effectively? (For instance, task scheduling,
30 Oct

13 Common Architectural Firm Mistakes (+ How to Avoid Them) – Free Guide
The architecture industry is complex and demanding. And with principals and architectural executives overseeing projects and managing operations, they’re prone to making common architectural firm mistakes that can cost and threaten the success of their projects and to a larger extent their firms. With everything already falling on their plate, Principals or executive teams are
27 Oct

How to Be A Better Architectural Project Manager: The Complete Guide
Wondering how to get started in architecture project management or be a better architectural project manager? You’re not alone. Many architects face the same challenge considering your training is primarily in design and architecture, not project management. But this guide will provide you with the necessary resources to get started in project management or get better
06 Oct

Comment and Collaborate on Deploy Previews for Jira Projects
Integrating Jira with zipBoard enables your internal and external stakeholders to comment and collaborate on deploy previews for Jira projects in zipBoard with ease. This helps reduce the design review cycle time as the process will be optimized and automated. Once stakeholders comment on deploy previews in zipBoard, the feedback and issues will automatically sync with
