Website Content Review for Modern Teams: Feedback, Collaboration, and AI-Powered Insights
28 Mar

Table of Contents
ToggleA couple of years ago, I was asked to review and test a website, and the process felt long and exhausting. Why? Because I had to take screenshots of every issue, switch to our communication channel, and manually describe my feedback. Often, I’d forget the exact context behind a screenshot or miss sharing some altogether—there were just too many. The process was frustrating, inefficient, and, to an extent, didn’t help the business as much as it should have.
Then, in 2021, I joined zipBoard and discovered a better way to review website content. I couldn’t help but wonder: Why are so many companies still relying on outdated, manual review methods when there are better tools available?
Fast forward to today—some companies now use online proofing tools, and AI has transformed website content reviews, making the process smarter and more efficient than ever.
As you may well know, a well-structured and engaging website is crucial for user experience, branding, and SEO. However, ensuring high-quality website content requires a thorough review process—from checking text and images to evaluating videos, design, and overall usability.
Despite its importance, website content review is often chaotic due to:
- Scattered feedback across emails, spreadsheets, and chat apps
- Using multiple tools for different content types (HTML, images, videos, etc.)
- Lack of real-time collaboration, causing delays and miscommunication
This is where zipBoard comes in, simplifying website content review. Whether you’re reviewing a live website, HTML files, or media assets, zipBoard provides a centralized platform for feedback, collaboration, and AI-powered insights, making the entire process seamless.

Struggling with scattered feedback and multiple tools?
See how zipBoard makes website content review effortless! Start reviewing live websites in minutes
Start Free TrialWhat is a Website Content Review?
A website content review is the process of evaluating and refining all elements of a website to ensure clarity, consistency, functionality, and user engagement. It plays a vital role in web design, development, and quality assurance (QA) by identifying areas for improvement before a website goes live or during ongoing updates.
A comprehensive website content review process helps:
- Ensure accurate and high-quality content
- Improve SEO and accessibility for better search rankings
- Enhance user experience (UX) by maintaining a consistent design and functionality
- Identify bugs, broken links, or performance issues
Types of Website Content That Need Reviewing
Website content reviews go beyond just text. A thorough review process should cover all key elements, including:
1. Text (Copywriting, SEO Compliance): Well-written, error-free content improves readability and engagement while SEO optimization helps boost search rankings. Check for:
- Grammar, spelling, and readability
- Keyword optimization for SEO
- Tone and voice consistency
2. Images & Graphics (UX, Branding Consistency): Optimized images enhance page load speed, while consistent branding and accessible alt text improve user experience. Look out for:
- Proper formatting and compression for fast loading
- Branding consistency across pages
- Alt text for accessibility
3. Videos (Loading Time, Responsiveness): Fast-loading, mobile-friendly videos with subtitles ensure accessibility and an engaging experience across all devices.
- Proper playback across devices
- Subtitles and transcripts for accessibility
- Loading speed and optimization
4. HTML Files & Live Websites (Functional Testing, Accessibility): Regular testing prevents broken links, navigation issues, and accessibility barriers, ensuring a smooth and inclusive browsing experience.
- Checking for broken links and navigation issues
- Responsiveness across devices
- ADA and WCAG compliance for accessibility
5. UI/UX Elements (Design Consistency, User Experience): A well-structured interface with clear CTAs, mobile responsiveness, and proper color contrast improves usability and conversions.
- Clear CTAs and intuitive navigation
- Mobile responsiveness and visual hierarchy
- Color contrast and typography alignment
Want a step-by-step guide for website QA?
Check out our free Website QA Checklist!How to Review Website Content Effectively
A structured approach makes website content reviews more efficient and ensures nothing gets overlooked. Follow these steps to conduct a smooth and productive review process:
Step 1: Define Review Goals
Before diving in, outline the objectives of your review. Are you checking for:
- Content accuracy
- SEO optimization
- UX issues
- Design consistency
- Accessibility and responsiveness
Setting clear goals helps your team focus on the most critical aspects of the review.
Step 2: Use a Website Content Review Checklist
A structured checklist ensures consistency, saves time, and prevents key elements from being overlooked. Whether you’re reviewing text, images, videos, UI/UX, or SEO, a checklist helps your team stay aligned and focused on relevant elements.
Not sure where to start? We’ve created a comprehensive Website QA Checklist to guide you through the process.
Step 3: Gather Feedback in One Place
Managing feedback via emails or spreadsheets can be messy. Instead, use a website feedback tool like zipBoard to centralize all comments, markups, and annotations directly on website content—whether it’s live web pages, HTML files, images, or videos.
Step 4: Collaborate with Teams & Clients
Website content review is a collaborative effort involving designers, developers, content teams, and stakeholders. To make the process smoother:
- Ensure clear communication by consolidating feedback in one place
- Use visual annotations to make feedback precise and actionable
- Define approval workflows to track revisions efficiently
💡 Markup Platforms like zipBoard simplify team collaboration by allowing reviewers to leave contextual comments, use visual markups, and approve changes—all in one space.
Step 5: Implement Changes & Track Progress
Once feedback is collected, make sure to:
- Assign revisions to the right team members
- Track updates and version history to avoid repetitive reviews
- Verify that all requested changes are completed before final approval
If you’re working with a large team or multiple stakeholders, consider using a task management system to assign feedback items as actionable tasks—keeping the process structured and efficient.
Recommended Reading: How to Set Up an Effective Design Feedback and QA Process for Web Projects – zipBoard
Want to simplify website content reviews?
Use zipBoard to annotate, comment, and track feedback in one place! Try it now
Get Started for FreeHow to Review Different Types of Website Content with zipBoard
Website content comes in various formats, each requiring a different approach for review. With zipBoard, your team can centralize feedback and streamline the review process across multiple content types.
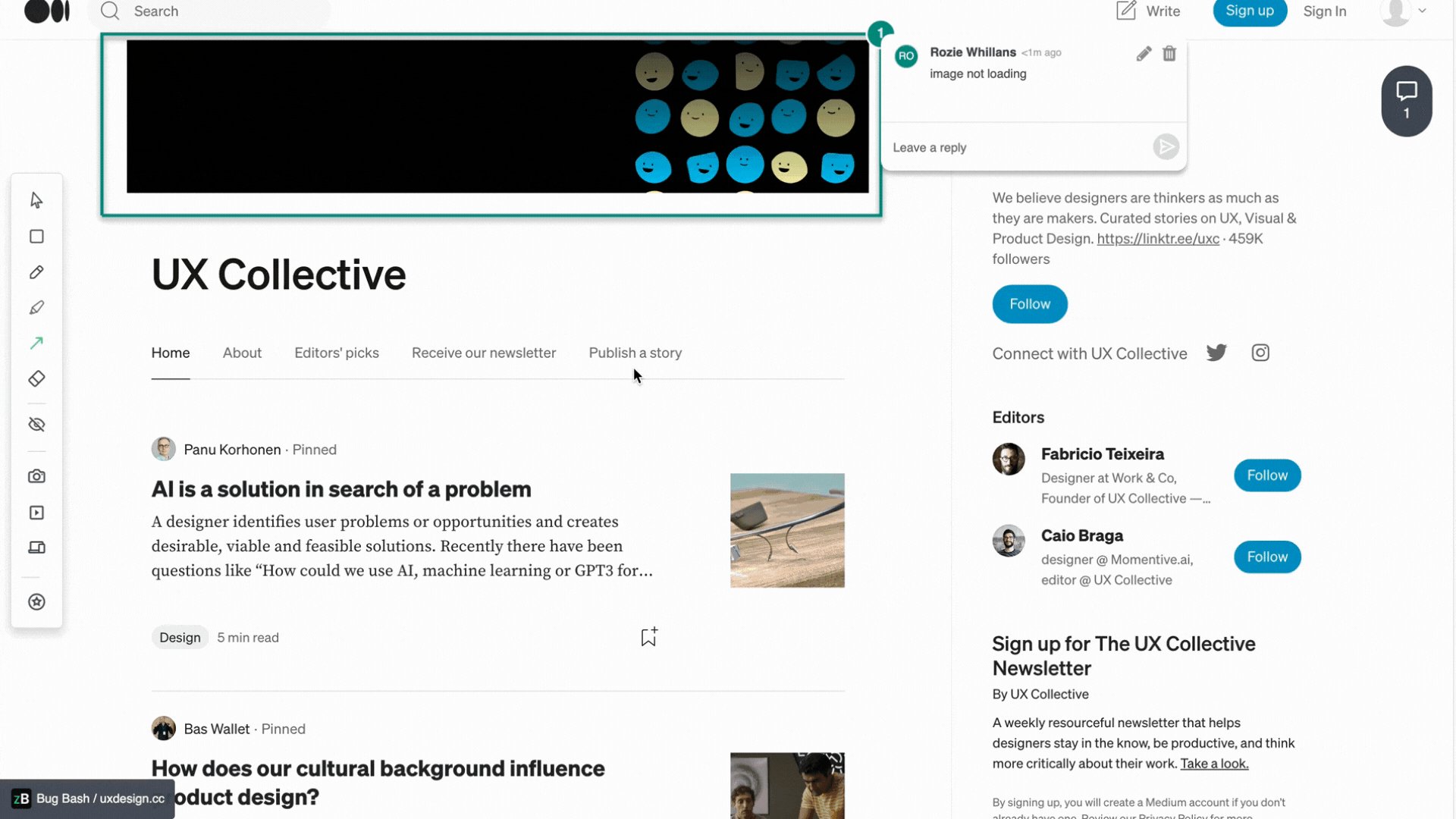
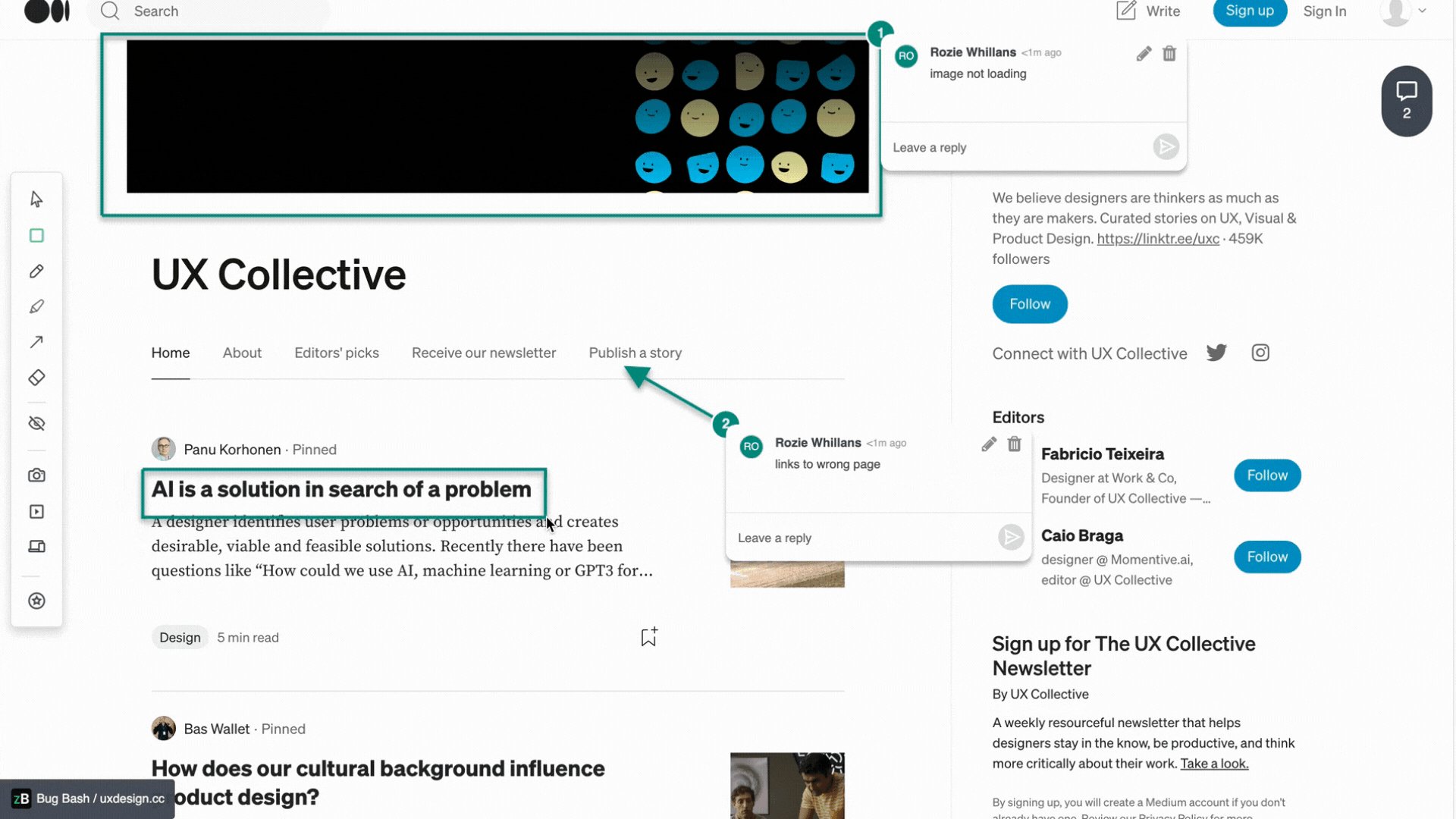
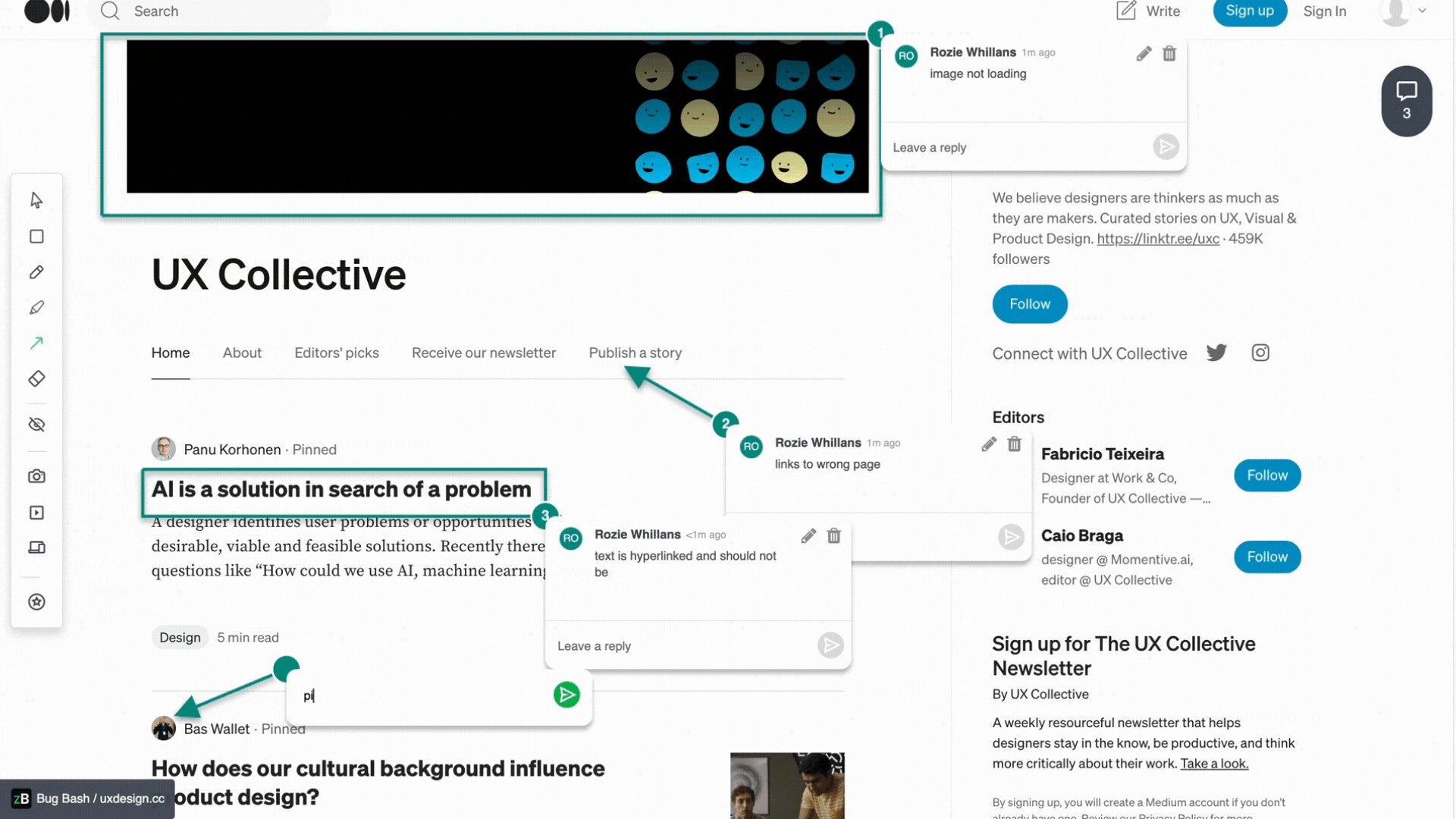
Reviewing live websites and HTML prototypes can be challenging without the right tools. zipBoard allows teams to:
- Annotate directly on live URLs without installing extensions.
- Provide feedback on layout, responsiveness, and functionality.
- Identify navigation issues and broken links.
The best part? You can interact with the website naturally—click links, explore pages, and leave feedback without disrupting the user experience.
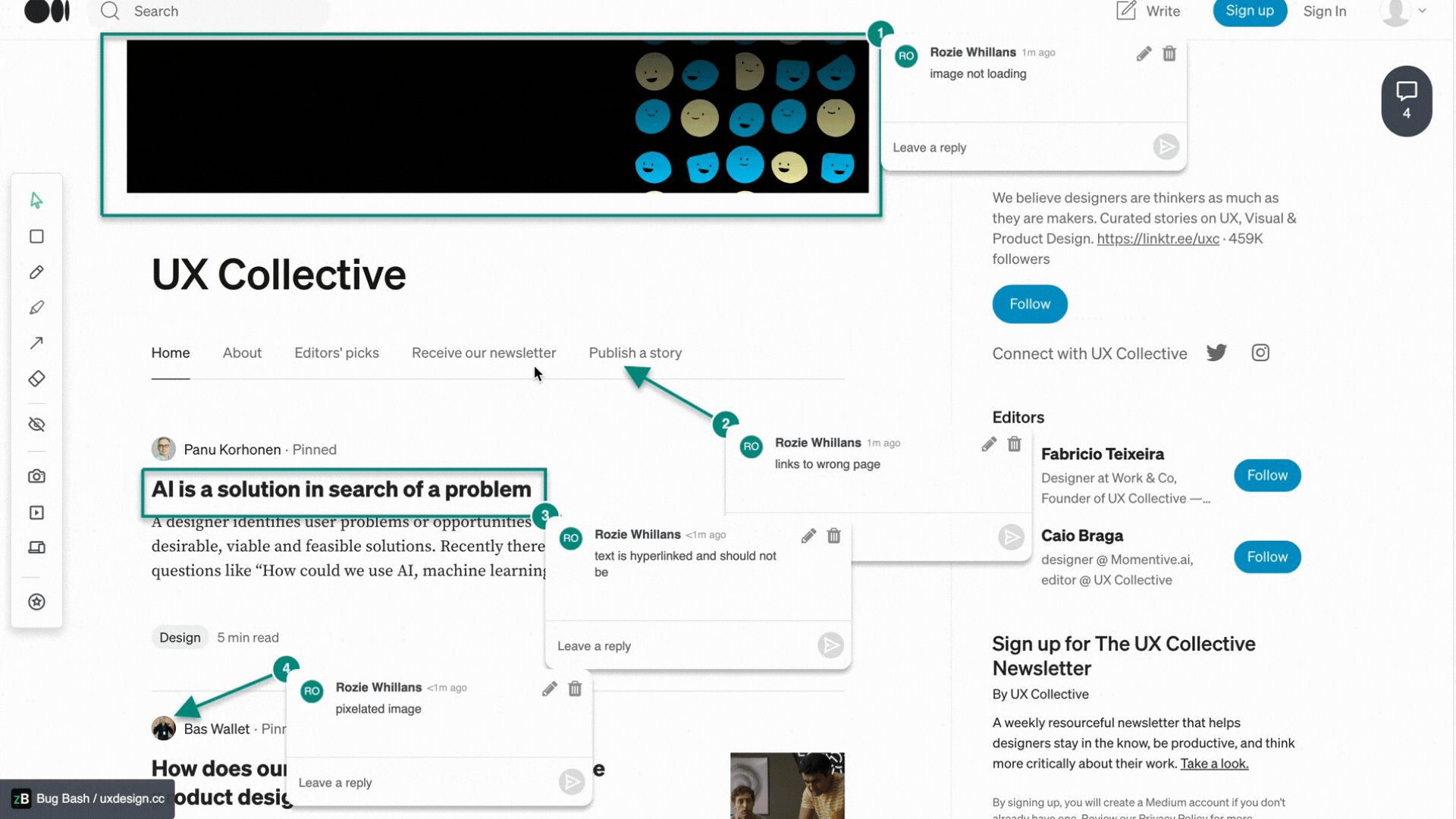
Visual elements play a crucial role in UX and branding. Using zipBoard, your team can:
- Add precise comments on UI/UX elements and design inconsistencies.
- Ensure branding consistency across different website sections.
- Provide feedback on image resolution, alignment, and accessibility.
Whether reviewing marketing content or training videos, zipBoard makes video collaboration seamless by allowing users to:
- Leave time-stamped comments for specific feedback.
- Review video loading times, subtitles, and accessibility features.
- Ensure videos align with branding and messaging goals.
Text Content & SEO
Clear, engaging, and optimized text is essential for user experience and search rankings. With zipBoard, content teams can:
- Check readability and structure to enhance clarity.
- Ensure SEO compliance by reviewing keyword usage.
- Collaborate on tone, style, and messaging consistency.
Depending on the stage of your project, you can share content by adding shareable links, uploading files as PDFs, or ZIP files. However, if the site is already live, you just need to upload the live URL.
A flawless website experience requires thorough QA testing. zipBoard supports development and testing teams by enabling them to:
- Identify and track bugs, broken links, and performance issues.
- Conduct cross-device and browser testing.
- Manage feedback and revisions within a structured workflow.
Streamline Your Website Content Review Process with zipBoard
Review live websites, HTML files, images, videos, and more—all in one place with zipBoard’s powerful annotation and feedback tools! Start reviewing now
Try zipBoard for FreeWebsite Content Review with Clients & Teams
Collaborating with multiple stakeholders—clients, designers, developers, and testers—can often lead to scattered feedback and miscommunication. zipBoard simplifies website content review by centralizing feedback, streamlining discussions, and keeping the process organized.
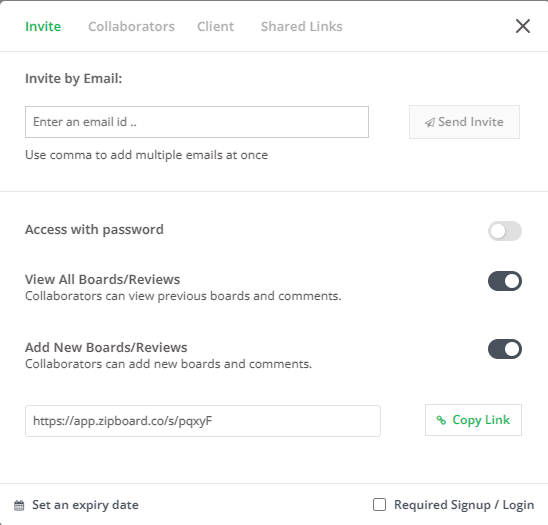
Seamless Client Collaboration
Clients and external stakeholders often hesitate to use new tools due to complicated sign-up processes. zipBoard removes this friction by allowing:
- Guest access without requiring sign-ups, making it easy for clients to provide feedback.
- A browser-based review process, so no software installation is needed.
- Visual annotations directly on websites, images, and videos for clearer communication.
Structured Feedback Collection
Managing feedback from different teams can be overwhelming. With zipBoard, you can:
- Collect contextual feedback from designers, developers, and testers in one place.
- Use annotation and markup tools to highlight specific areas needing changes.
- Keep conversations structured with threaded comments and approvals.
Keeping Reviews Organized with Kanban & Task Management
Beyond feedback collection, zipBoard helps manage the entire review workflow by:
- Turning feedback into actionable tasks with deadlines and assignments.
- Using a Kanban board and table view to track progress at a glance.
- Managing multiple review phases, from initial drafts to final approvals.
With zipBoard, website content reviews become a seamless, collaborative process—no more endless email threads or scattered notes.
Collaborate seamlessly with your team and clients
No sign-up required for guests! Get started with zipBoard
Try for FreeHow zipBoard Helps Web Design Teams Streamline Website Content Review
zipBoard makes website content reviews faster, easier, and more organized by centralizing feedback, collaboration, and project management. Here’s how it helps teams work more efficiently:
Provide Clear, Contextual Feedback with Website Annotations & Markup Tools
- Comment directly on live web pages, HTML files, images, and videos—no more scattered emails or screenshots.
- Use visual markups to pinpoint areas that need improvement, eliminating confusion.
- No browser extensions required; just share a link and start reviewing instantly.

Stay Organized with File Sharing & Version Control
- Upload and review multiple file types, including PDFs, images, and videos—keeping everything in one place.
- Track versions and revisions to ensure updates are implemented without losing past work.
- Compare past and present iterations to maintain content consistency and accuracy.
Turn Feedback into Action with Task & Project Management
- Convert comments into actionable tasks with due dates and priorities, so nothing gets missed.
- Manage review stages using a Kanban board and table view for better visibility.
- Keep projects on track with automated progress reporting, saving time on manual follow-ups.
Simplify Client & Team Collaboration
- Invite clients and stakeholders (sign up is optional), making feedback collection effortless.
- Enable real-time discussions with threaded comments to keep conversations organized.
- Streamline approvals with status updates and review phases, avoiding endless email chains.

Seamlessly Integrate with Slack, Jira, MS Teams, and More
- Connect zipBoard with Slack, Jira, MS Teams, Outlook, and other tools to fit into your existing workflow.
- Sync tasks and feedback across platforms, reducing back-and-forth communication.
- Use API integrations for customized project management that adapts to your needs.
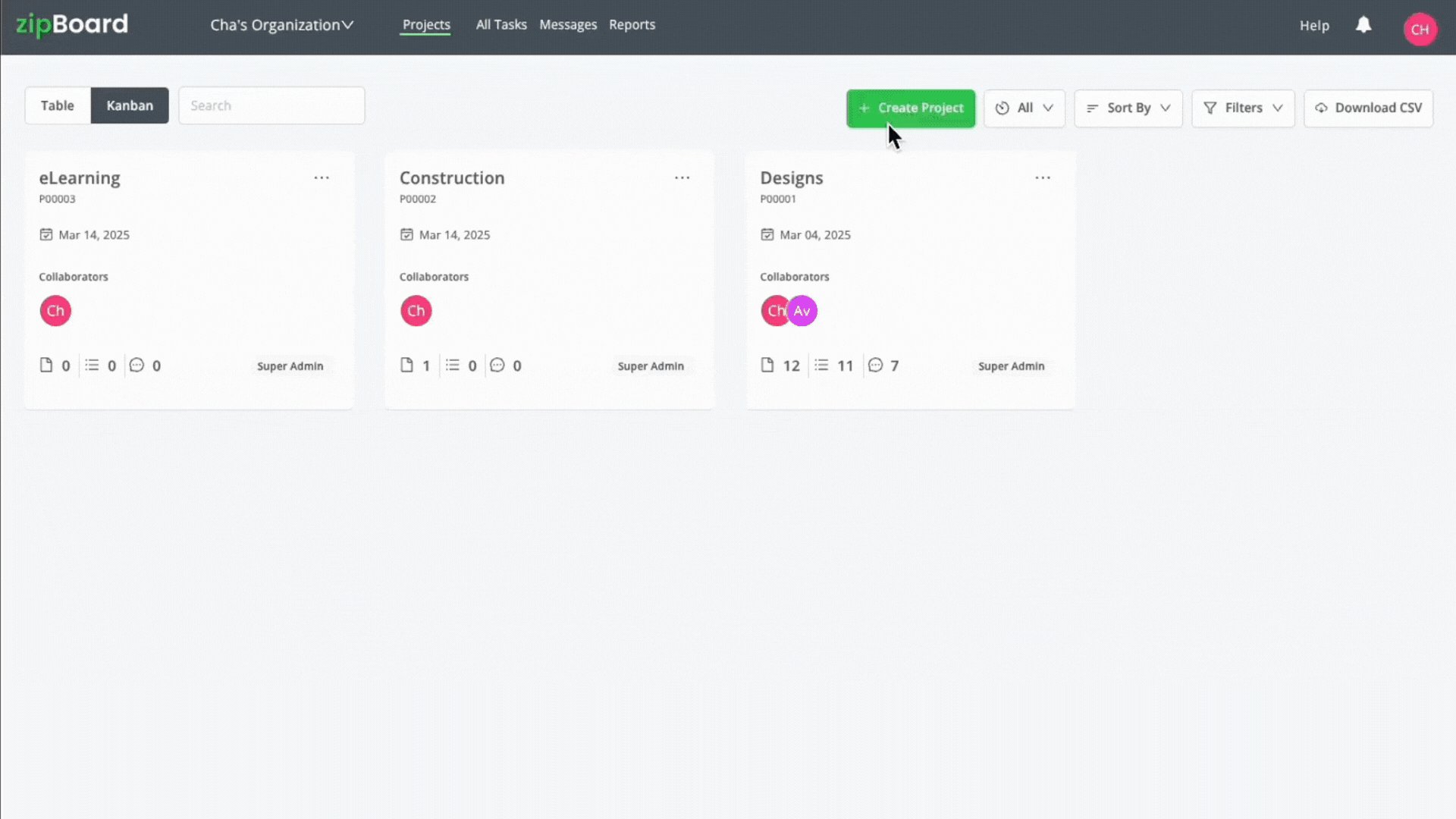
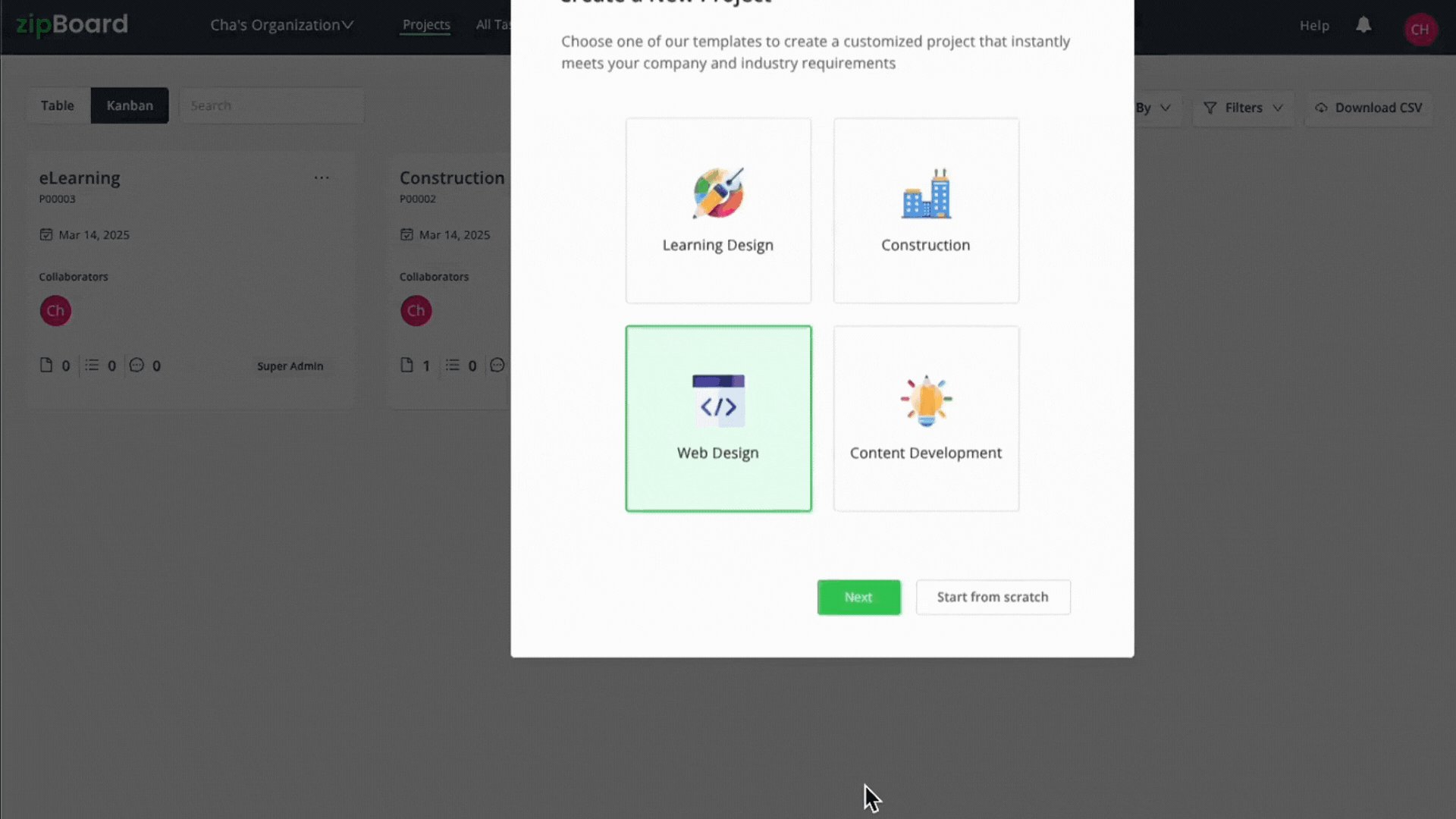
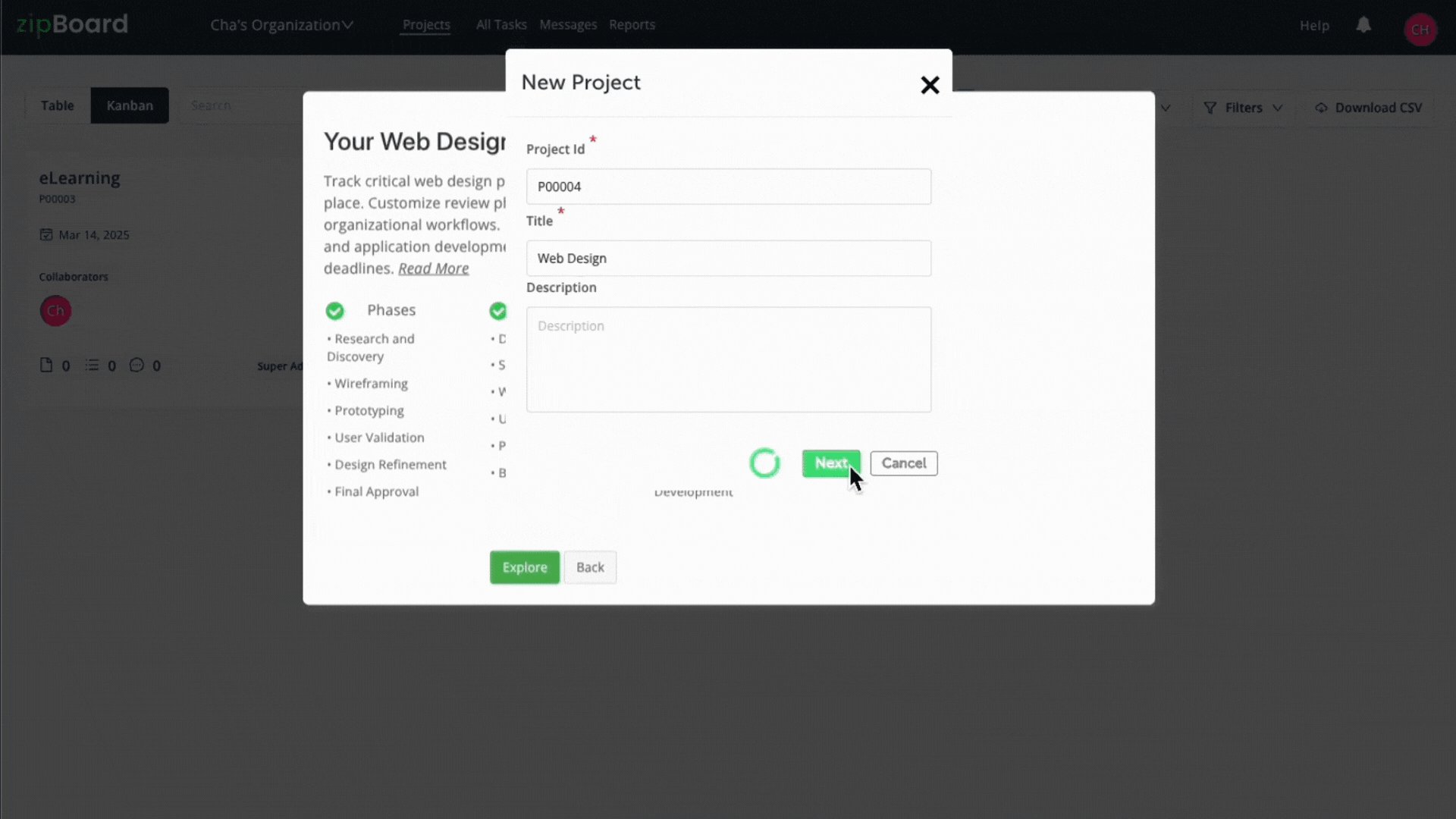
Start Quickly with a Web Design Review Project Template
Kickstart your website content reviews with a ready-to-use project template, minimizing manual setup and ensuring a smooth workflow from day one.
Save time with predefined review and approval workflow phases like Research & Discovery, Wireframing, Prototyping, and Final Approval.
Stay organized with built-in task types for Sitemaps, Wireframes, Prototypes, and Brand Guidelines.
Track progress with structured project statuses such as Testing & Review, Refinement Phase, and Ready for Development.
Easily customize the template to fit your team’s unique review process.

Boost Efficiency with AI-Powered Features
zipBoard’s AI-powered features automate key aspects of the review process, reducing manual effort and improving efficiency.
- Auto-Tagging: Automatically tag files and tasks for better organization and searchability.
- Automated Reporting: Generate real-time insights on review progress and team activity.
- Review Progress Tracking: AI auto-assigns status updates to tasks based on stakeholder actions (e.g., viewed, reviewed, approved).
With zipBoard, teams can streamline website content reviews, reduce bottlenecks, and keep projects moving forward—all in one place.
Auto-tagging for files and tasks
- AI Review Assistant – Coming Soon
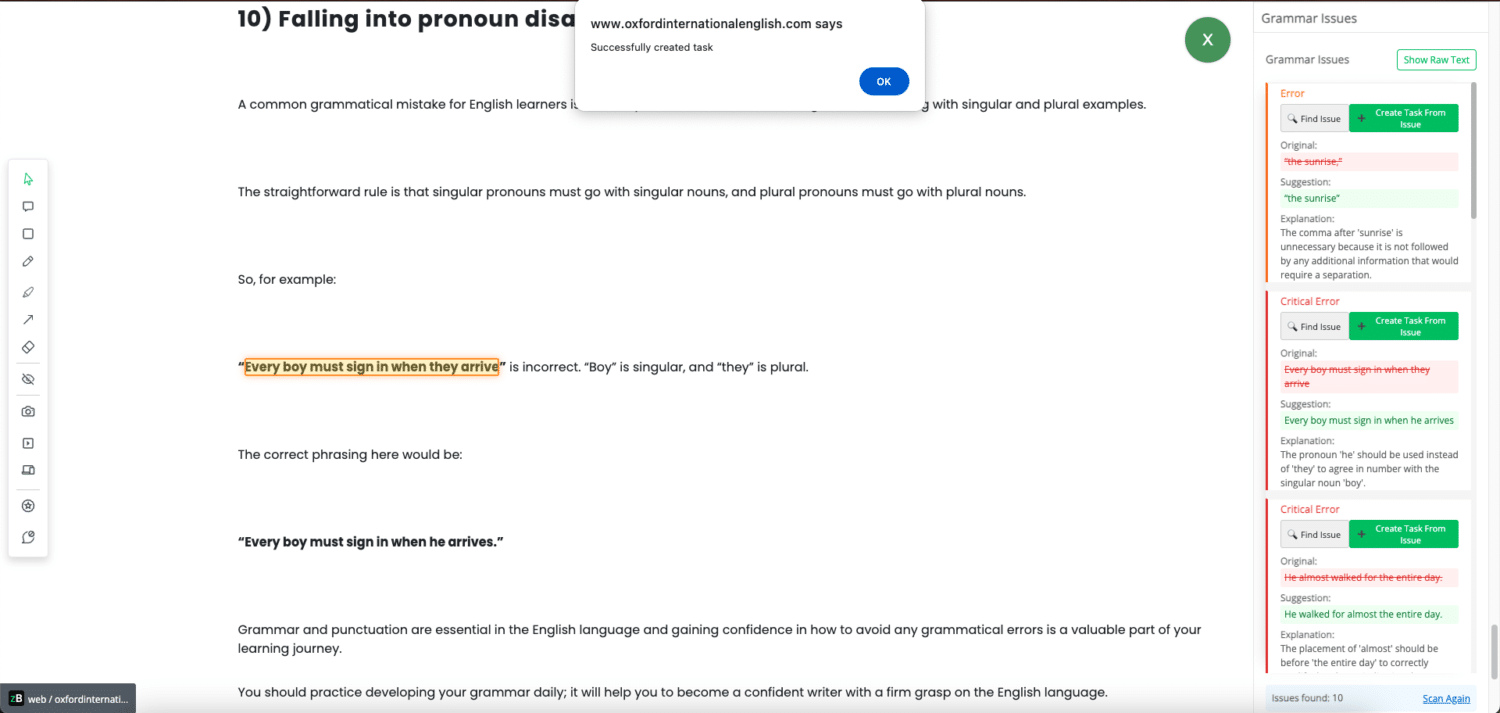
- Grammar and Error Detection: The upcoming AI Review Assistant will help teams spot grammar, spelling, and punctuation errors in website content before human reviewers get involved.
- Pinpoint Errors and Provide Suggestions: This feature will highlight the exact location of errors within the digital asset and provide suggestions along with explanations, allowing for quick, actionable improvements.
- Turn Feedback into Actionable Tasks: Each detected error can be converted into a task, enabling your team to act on the feedback and make corrections more efficiently.

In future updates, we plan to expand the capabilities of the AI Review Assistant to include suggestions based on best practices for content improvement.
Structure Your Website Content Review with a Website Checklist (Template Included)
A structured website content review checklist ensures that no critical details are overlooked during the review process. It helps teams systematically assess text clarity, SEO, UX design, functionality, accessibility, and overall performance.
To make your reviews more efficient, we’ve created a Website QA Checklist that covers all essential aspects of a thorough content review. You can also import this checklist into zipBoard to track progress, assign tasks, and collaborate seamlessly with your team.
How zipBoard Compares to Other Website Content Review Tools
While there are many website content review tools available, zipBoard stands out by offering a comprehensive, user-friendly, and highly collaborative solution. Below is a comparison of zipBoard with other common tools used for website content review.
Comparison: zipBoard vs. Other Website Content Review Tools
| Feature | zipBoard | Google Docs & Sheets | Email & Screenshots | Project Management Tools (e.g., Trello, Asana) | Other Website Feedback Tools |
|---|---|---|---|---|---|
| Live Website Annotation | ✅ Yes | ❌ No | ❌ No | ❌ No | ✅ Some tools |
| Review HTML, Images, Videos, PDFs | ✅ Yes | ❌ No (text only) | ❌ No | ❌ No | ✅ Some tools |
| Centralized Feedback & Markup | ✅ Yes | ❌ No | ❌ No | ❌ No | ✅ Some tools |
| Task Management & Tracking | ✅ Yes | ❌ No | ❌ No | ✅ Yes | ❌ Limited |
| Client Collaboration (No Sign-Up Needed) | ✅ Yes | ❌ No | ❌ No | ❌ No | ❌ Limited |
| Integrations with Slack, Jira, MS Teams | ✅ Yes | ❌ No | ❌ No | ✅ Yes | ❌ Limited |
| Version Control & File Sharing | ✅ Yes | ✅ Limited | ❌ No | ✅ Yes | ✅ Some tools |
| User Roles & Permissions | ✅ Yes | ❌ No | ❌ No | ✅ Yes | ✅ Some tools |
| Free Trial Available | ✅ Yes | ✅ Yes | ✅ N/A | ✅ Yes | ✅ Some tools |
Why Choose zipBoard Over Other Tools?
Many teams rely on Google Docs, email chains, project management tools, or standalone feedback platforms for website content reviews. However, these solutions often lack live website annotation, real-time collaboration, centralized feedback tracking, and seamless task management—all of which zipBoard provides in a single, easy-to-use platform.
Looking for an all-in-one website content review tool? Sign up for a free trial and experience zipBoard today!`
Conclusion
Efficient website content review is crucial for maintaining high-quality design, usability, and performance. Scattered feedback, multiple tools, and unstructured collaboration can slow down the process, leading to miscommunication and missed issues.
With zipBoard, teams can review live websites, HTML files, videos, images, and text—all in one place. The platform simplifies feedback collection, collaboration, task management, and integrations, making the entire review process more effective and streamlined.
Ready to streamline your website content review?
Try zipBoard today and make feedback management effortless!
Book DemoStart Free TrialWebsite Content Review FAQs
A website content review is the process of evaluating text, images, videos, UX/UI elements, and functionality to ensure clarity, consistency, accessibility, and performance.
With zipBoard, you can annotate live websites, HTML files, images, and videos, collect feedback from teams and clients, and track changes—all in one centralized workspace.
The process includes defining review goals, using a checklist, collecting feedback, collaborating with stakeholders, and implementing changes to improve website content and performance.
You can review content by checking copywriting, SEO, branding consistency, responsiveness, and user experience using a structured checklist and a website feedback tool like zipBoard.
Popular tools include zipBoard, Google PageSpeed Insights, Grammarly, Lighthouse, and UX/UI testing platforms, depending on whether you’re reviewing content, design, or technical aspects.
Author’s bio:
Dorcas Kpabitey is a Content Marketing Specialist at zipBoard. She began her content marketing journey alongside her BA in Political Science and Spanish at the University of Ghana. If she’s not tapping away at her keyboard or spending time on Twitter and LinkedIn, she spends her day reading articles, newsletters and books.
Related Post
Recent Posts
- Best Practices for Efficient Document Reviews and Collaboration December 18, 2025
- MEP Document Management: How to Streamline Reviews & Avoid Rework October 3, 2025
- What Is Online Proofing Software? And Why Content Review Breaks Without It July 11, 2025
- How Laerdal Medical Cut eLearning Review Time by 50% with zipBoard’s Visual Review Tool July 9, 2025
- Why Your Team Needs a Content Feedback System (Not Just Comments in Docs) May 28, 2025
©️ Copyright 2025 zipBoard Tech. All rights reserved.