25 Apr

Why Designers Need a Website Visual Feedback Tool: Improve Design Reviews & Client Collaboration
Your Project Plan Is Only Half the Picture You’ve got your project timelines locked down, your sprints mapped out, and your team synced across tools like Jira, Trello, or Asana. But when it’s time for actual feedback—on wireframes, mockups, staging sites—that’s when things get messy. Screenshots fly across Slack. Emails pile up. Comments get buried.
18 Apr

Website Feedback Done Right: How to Involve Stakeholders at Every Stage of Web Design & Development
Website Feedback Shouldn’t Be an Afterthought Are you only collecting website feedback once the site goes live? If so, you’re not alone—but you’re also missing out. Many teams wait until the final stages of development—or worse, until after launch—to ask for feedback. This often leads to last-minute changes, expensive rework, and frustrated clients or users.
07 Oct

The Ultimate Website QA Checklist and Guide for Designers & Developers (Free Excel Template Included)
As a QA Manager or Tester, you’re likely juggling multiple projects, which means you deal with numerous website elements for quality assurance (QA) across projects. This can be overwhelming, lead to high-stress levels, and eventually impact the overall quality of the website you’re supposed to QA or oversee its testing process. That’s why we’ve created
05 Aug

Finding Your Inner Marie Kondo: Apply Minimalism in Design
The Marie Kondo method is hugely popular. Find how you can apply her principles of minimalism to web design & UX to create an impressive site.
22 Jan

How to create engaging eLearning courses using the Agile methodology?
eLearning professionals who have been in the industry for over a decade know-how eLearning development have evolved over the years. Creating eLearning content can be a daunting process. Developing a curriculum, thinking the course design framework, and creating engaging content is imperative for providing value to learners. The eLearning development process often can be difficult
06 Jan

Working on web projects remotely: Collaboration and Feedback
Working remotely on a web project in an Agile team brings a lot of challenges with it. Starting from overcoming the hurdles that the new normal has put on us to getting stuff done amid facing difficulties in effective collaboration and receiving feedback, we at zipBoard made sure that you smash your targets. Why is
03 Apr

Types of Client Feedback You Need To Build Better Website Prototypes
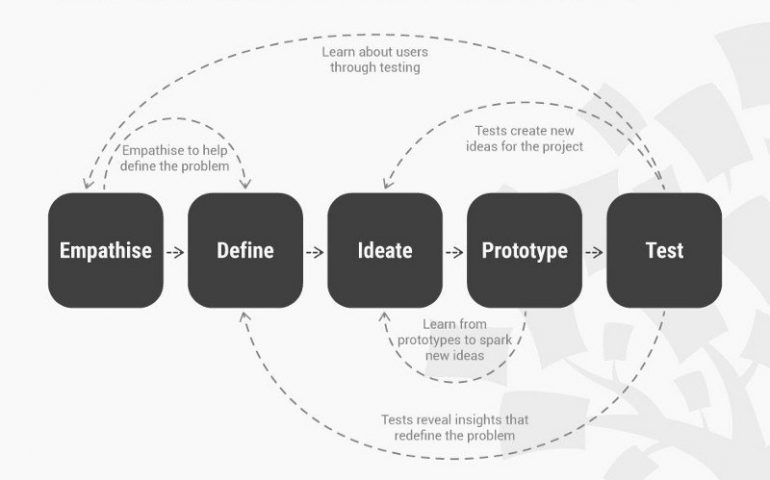
Know the various types of client feedback that you need in order to build better website prototypes. Know about the design cycle process.
