25 Apr

Why Designers Need a Website Visual Feedback Tool: Improve Design Reviews & Client Collaboration
Your Project Plan Is Only Half the Picture You’ve got your project timelines locked down, your sprints mapped out, and your team synced across tools like Jira, Trello, or Asana. But when it’s time for actual feedback—on wireframes, mockups, staging sites—that’s when things get messy. Screenshots fly across Slack. Emails pile up. Comments get buried.
18 Apr

Website Feedback Done Right: How to Involve Stakeholders at Every Stage of Web Design & Development
Website Feedback Shouldn’t Be an Afterthought Are you only collecting website feedback once the site goes live? If so, you’re not alone—but you’re also missing out. Many teams wait until the final stages of development—or worse, until after launch—to ask for feedback. This often leads to last-minute changes, expensive rework, and frustrated clients or users.
Latest Update to Our Annotation Tool: Transparency, Free Annotation, and Pencil Tool
We are proud to announce four exciting new upgrades to our annotation tool that will take your review experience to the next level! Our goal is to empower you with the best tools for often tricky and complex reviewing needs, and these updates will help you get even more out of our platform. Transparency Toggle
03 Apr

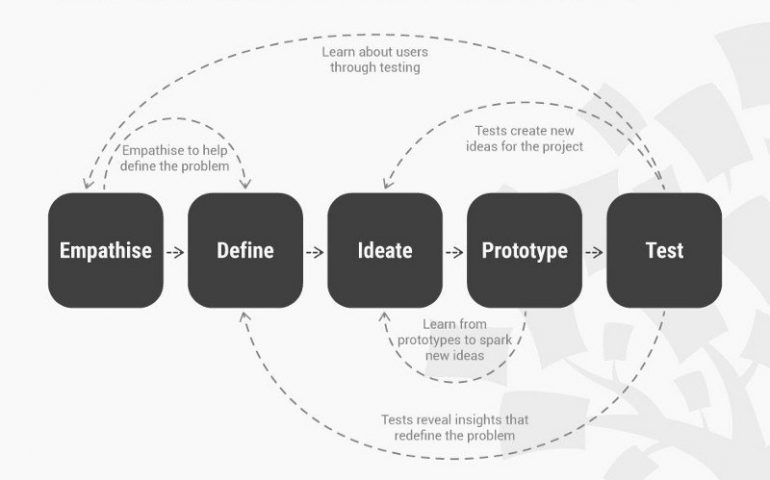
Types of Client Feedback You Need To Build Better Website Prototypes
Know the various types of client feedback that you need in order to build better website prototypes. Know about the design cycle process.
