Faster Review & Approvals for Digital Assets
zipBoard is an easy-to-use proofing tool for faster approval and production.
zipBoard helps teams communicate feedback with their stakeholders faster and better.
Collect feedback directly in your product, app, courses, videos, etc. Use comments, screenshots, and video to provide deeper context.

Start reviewing and collaborating in 3 steps





-
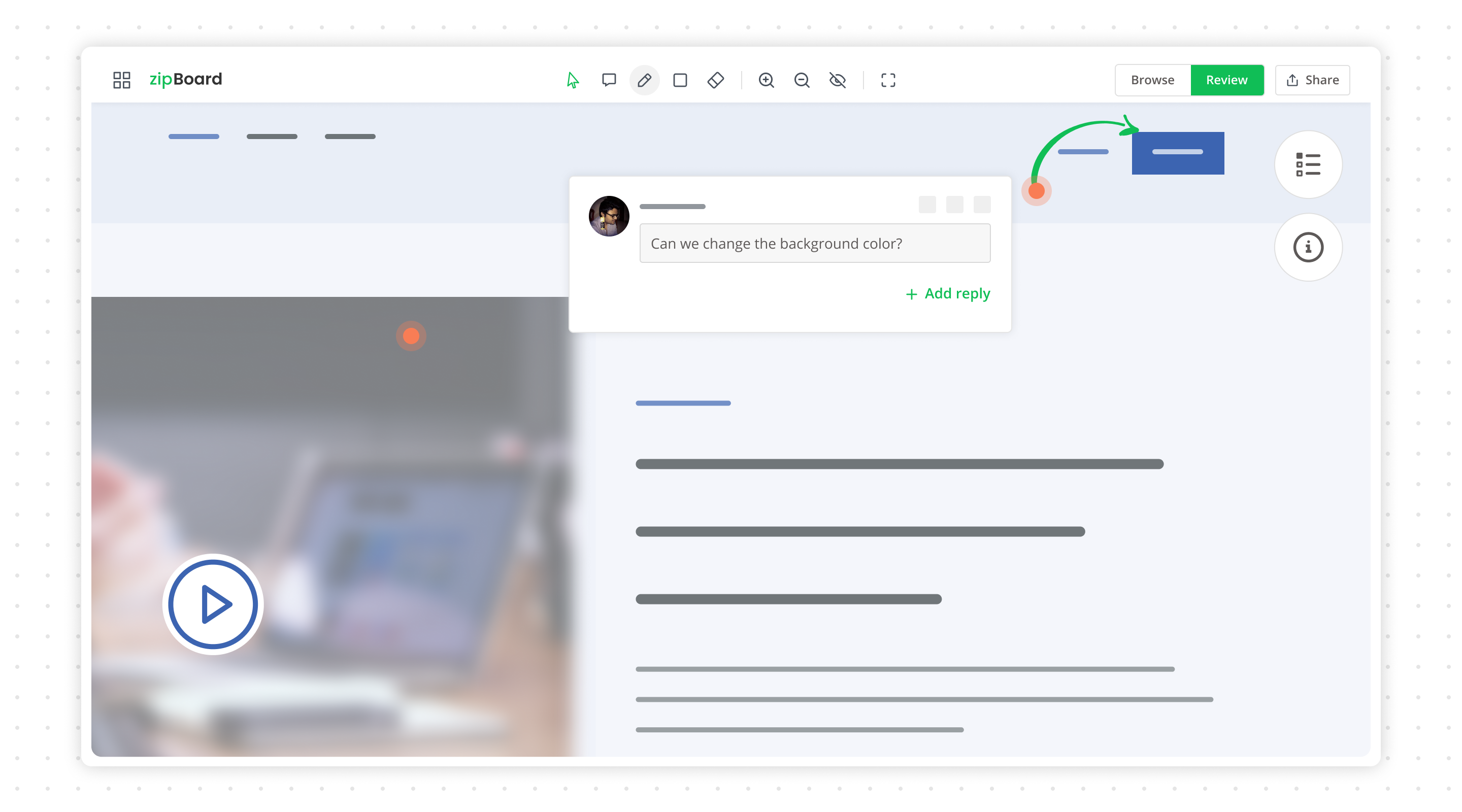
Content reviews
An online whiteboard on top of your digital deliverables - webpages, courses, videos, images, documents.
-
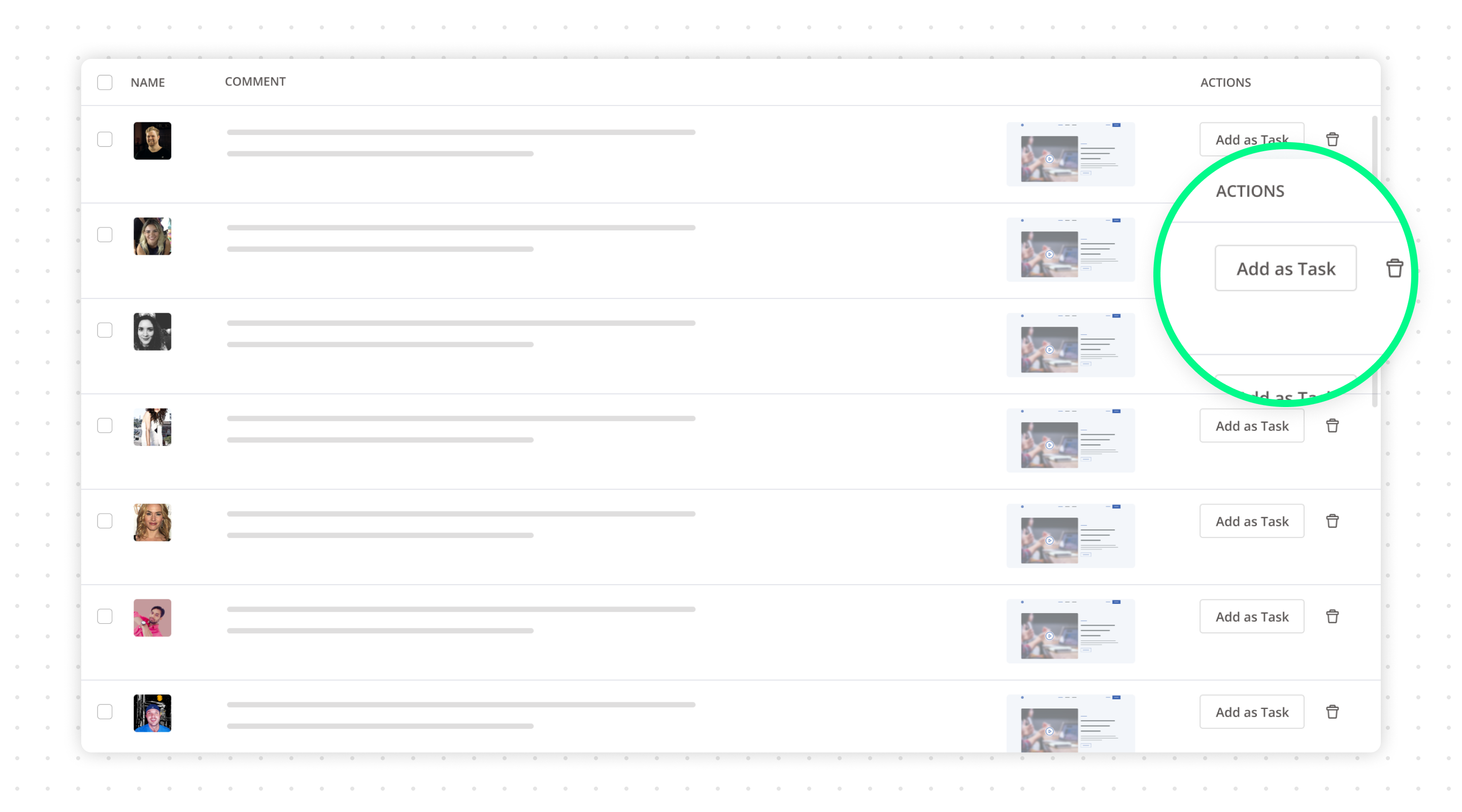
Bug tracking
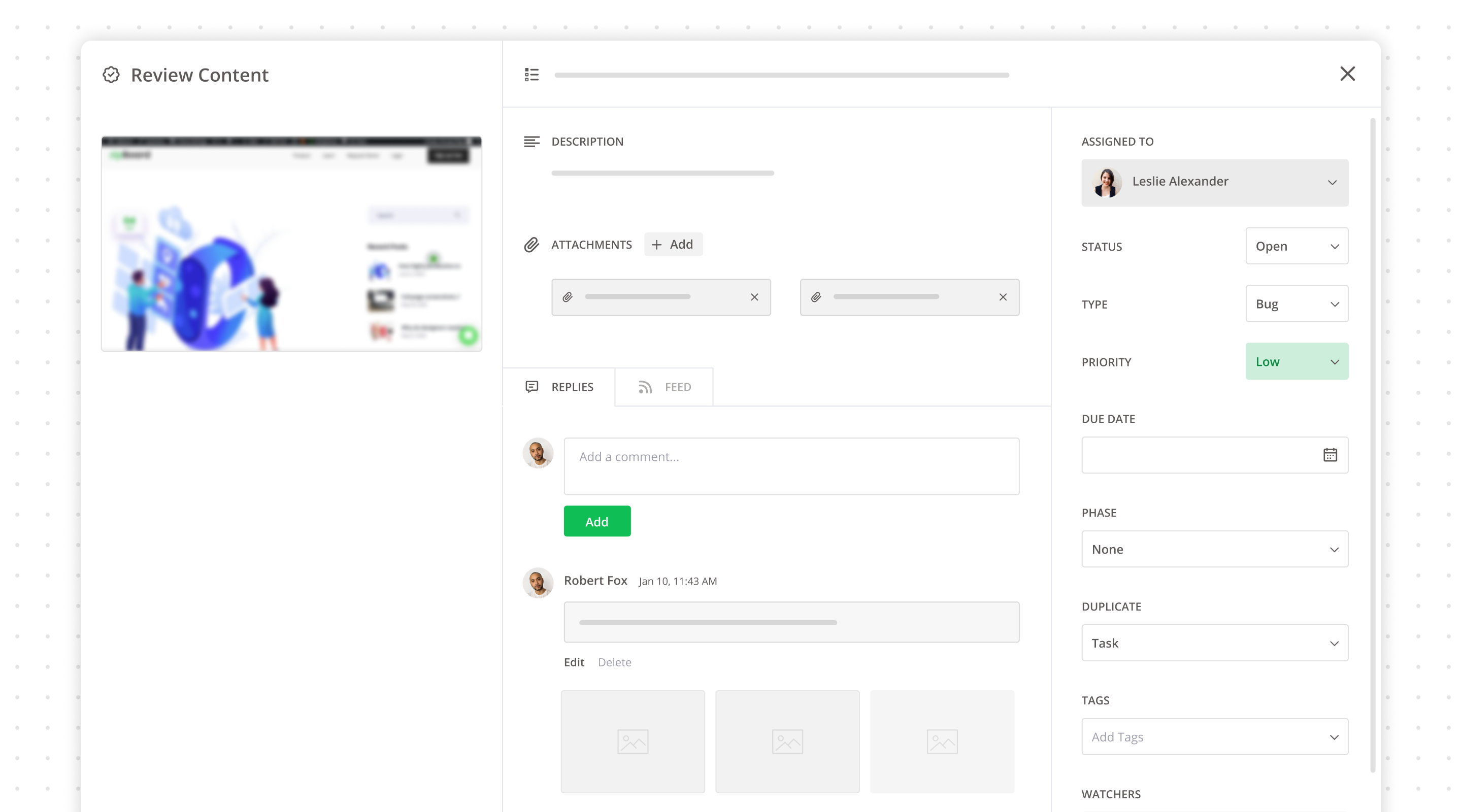
Convert feedback into trackable tasks and collaborate with distributed teams and clients alike.
-
Streamline Workflows
Improve your development process with collaborative feedback, task assignments, project phases.
-
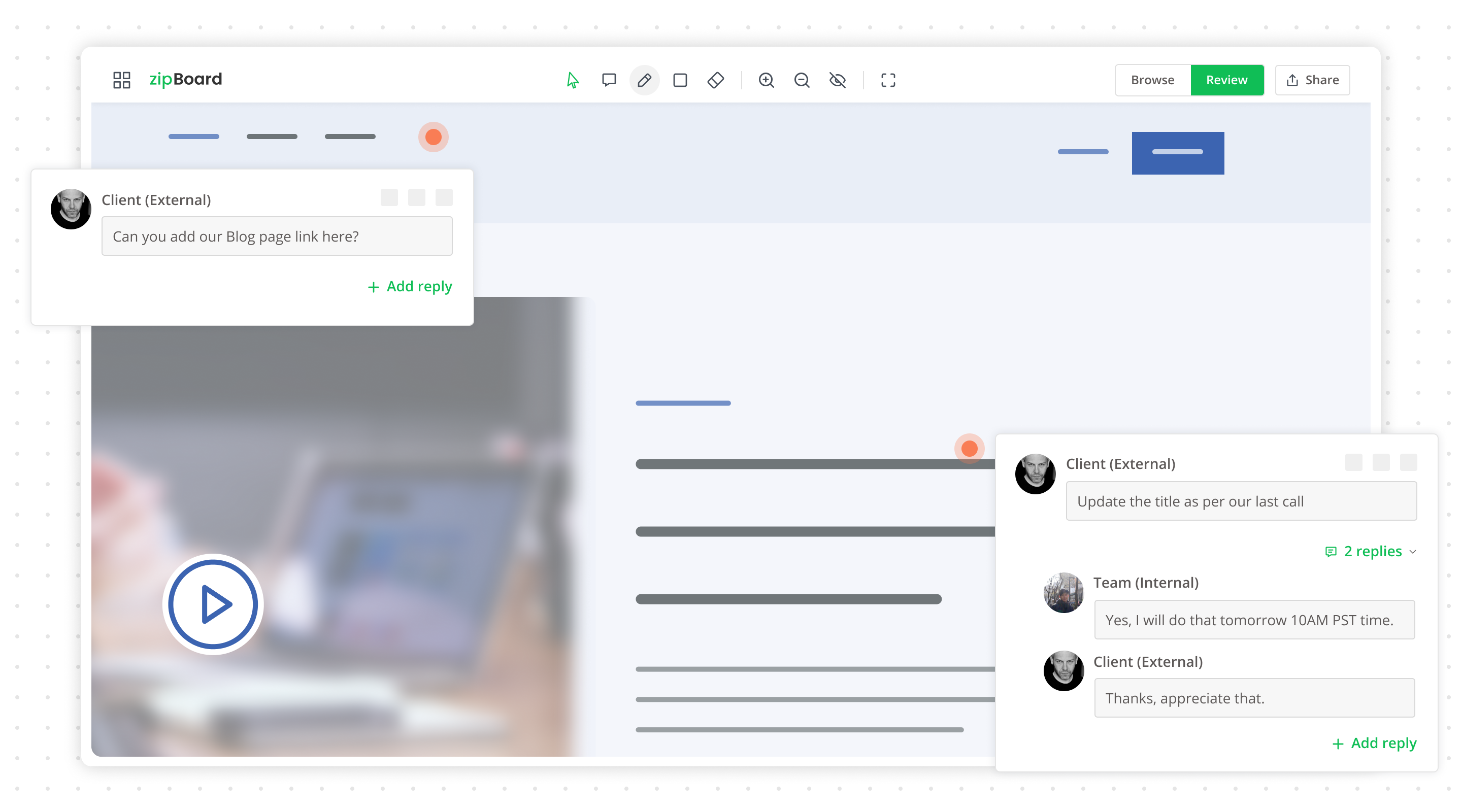
Client Feedback & Teams task
Stay on top of all feedback from stakeholders, quickly convert into actionable tasks. Easier bug reporting for clients while viewing content.
-
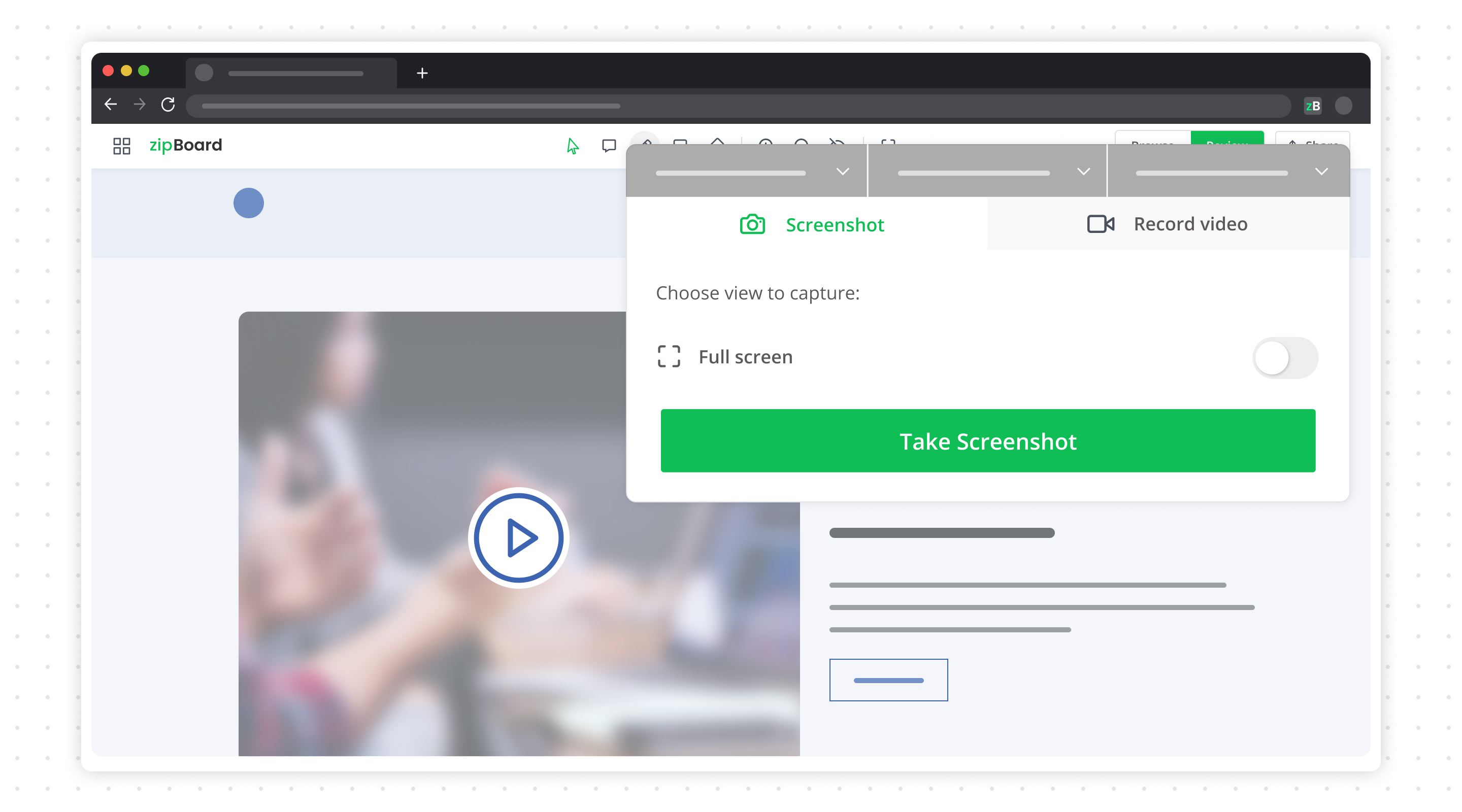
Screen Capture and annotations
Explain complex issues and bug reports with screenshots, screencast and annotations.





A better way for teams to collaborate
Easily share digital assets and collect in-context feedback on websites, courses, videos, PDF documents.

Marketers
Review content, websites, and other assets with clients and stakeholders.
Share feedback quickly using comments, screenshots, and
annotations directly in the asset.

Software Developers
Reproduce issues shared by stakeholders with visual
and environment information.
Keep track and manage bugs.

Project Managers
Deliver projects faster, with
centralized review and issue
management.
Understand issues and stay aligned throughout the project lifecycle.

Product Managers
Collaborate and share feedback at every stage of the design process.
Save time by eliminating guesswork and streamlining workflows.
Where we focus
Our Customers

Customer Testimonials
Nathan Williams
Marketing Director - Best Practice Medicine
Zipboard has been amazing for quickly being able to point out complex or difficult to explain changes that need to be made on our website. Rather than write up a small book I can quickly use the provided tools to visually capture the problem and point, encircle, and write a note connected to the needed changes. It has saved us so much time and increased productivity. Highly recommend.
John Just
Senior VP of Learning Innovation - KnowBe4
The overall value comes from efficiently gathering feedback from our quality assurance team and any other stakeholders. This is very important because we want to ensure quality but at the same time, if we had to collect the feedback in another way and coalesce them, this would take time and effort that zipBoard makes easy for us. So it’s very valuable.
Elizabeth Egbers
Designer - IN GOOD CO
Was great! Was able to build our site effectively as a team. As a remote worker creating websites, this was a really effective and easy way to share screens with my team. There's a definitely learning curve for figuring some of the stuff out.
Eva Williams
Expert in Services - Fixthephoto.com
I like that zipBoard can function as a bug tracking and design feedback tool that is extremely helpful when creating tasks, organizing projects, and tracking user activity. The members of my team use this tool for prioritizing assignments, adding tags or labels, and checking the status of projects.
Beth Epperson
QA Manager - ELM Learning
Implementing zipBoard into our development process has taken the team from using antiquated manual processes to an easy to use, globally accessible, online process. The application is flexible in how projects are set up and managed. zipBoards environment allows multiple projects to be set up and managed uniquely; where other tools force a specific method for everything, zipBoard gives you and your team some elbow room. The views into your projects are also extremely helpful, there are multiple ways to view what is going on within the project, and the client and the internal team can both access the data while still preserving the integrity and security of internal information.
NaveenKumar Namachivayam
Performance Test Lead - Infosys
An Excellent Tool for Developers and Testers
zipBoard has very intuitive user interface. Once the user is onboarded, they do not need any manual or help documentation to get started. Workflow is very easy to implement starting from creating project till the signing off from the client. Those who want to start your career as freelancer or web agency, I highly recommend zipBoard. I wish the design can be much more fluid in terms of navigation and performance. We cannot see the lag in the naked eye, but it can be improved.


Whether in the office or in the the field, streamline the feedback process between the internal and external stakeholders.
©️ Copyright 2023 zipBoard Tech. All rights reserved.